
The composite declaration of CSS style in Dreamweaver is to edit the CSS styles of multiple elements at the same time. If you want to make a composite declaration of CSS style in Dreamweaver, how to make it? Let's take a look at the detailed tutorial below. Friends who need it can refer to it. I hope it can help everyone.
Software name:
##Adobe Dreamweaver CC 2017 v17.0 Chinese cracked version ( Attached crack patch + installation tutorial) 64-bit
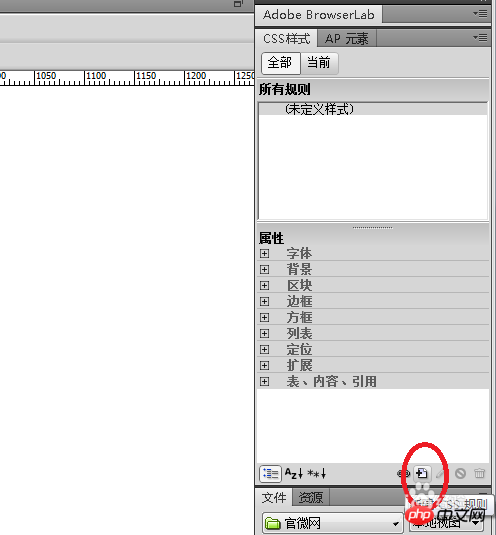
 2. Open the css style panel, create a new
2. Open the css style panel, create a new
css rule, and open the dialog box .

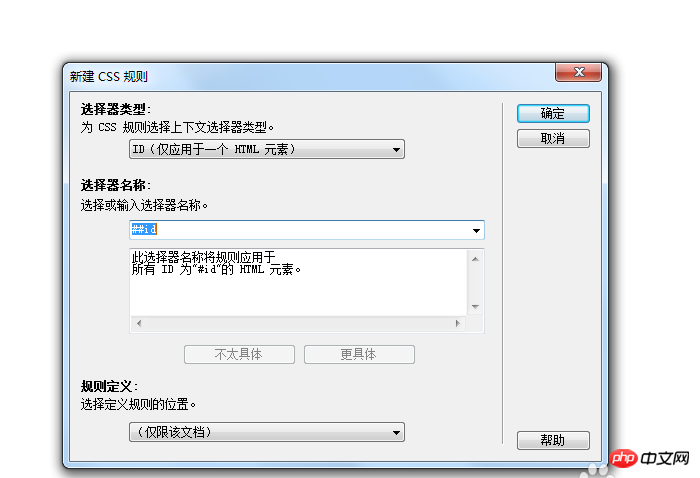
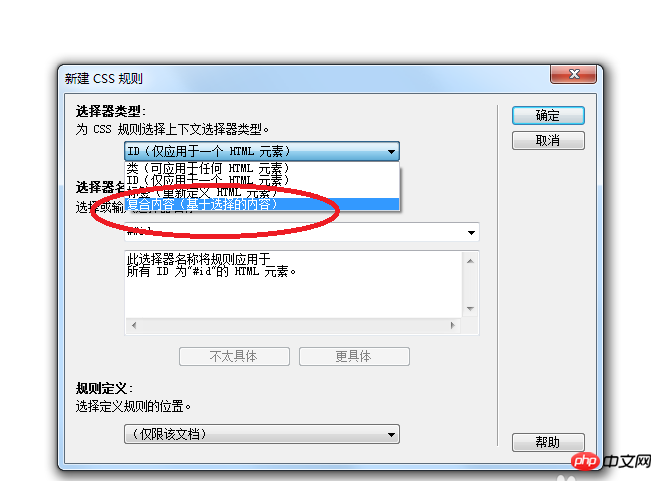
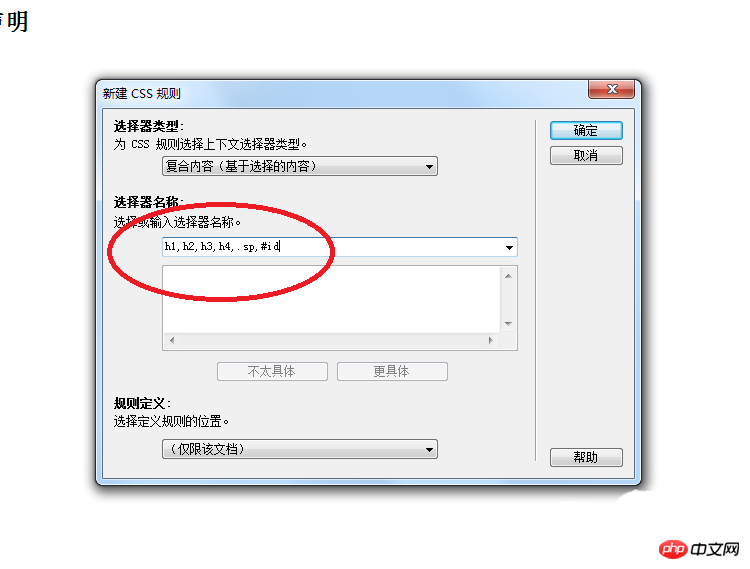
 3. In the New
3. In the New
dialog box, select ## in the selector type. #compositecontent.
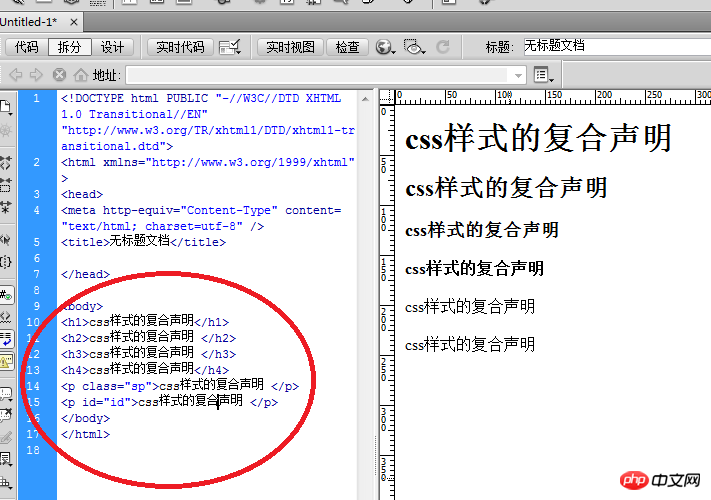
4. Enter all the elements you just set in the selector name.  is separated by a , in the middle. For example:
is separated by a , in the middle. For example:
, click OK.
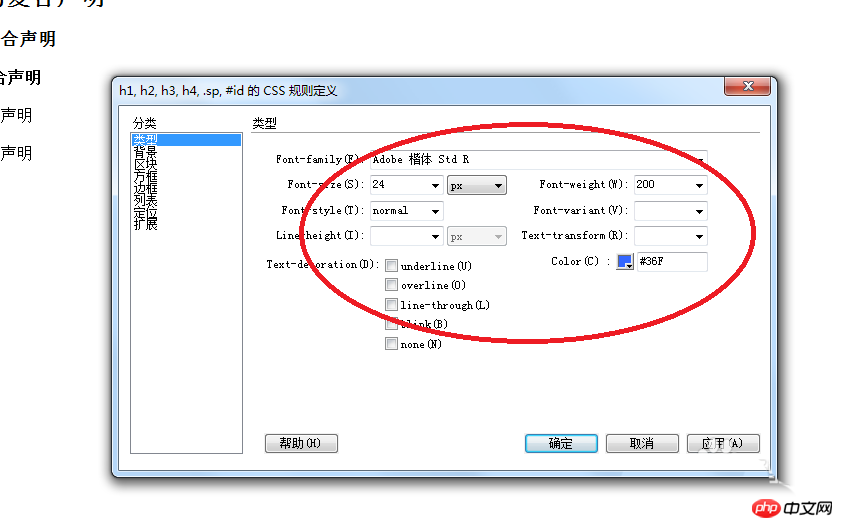
5. Set the css style
css style
in the opened dialog box. Click OK.
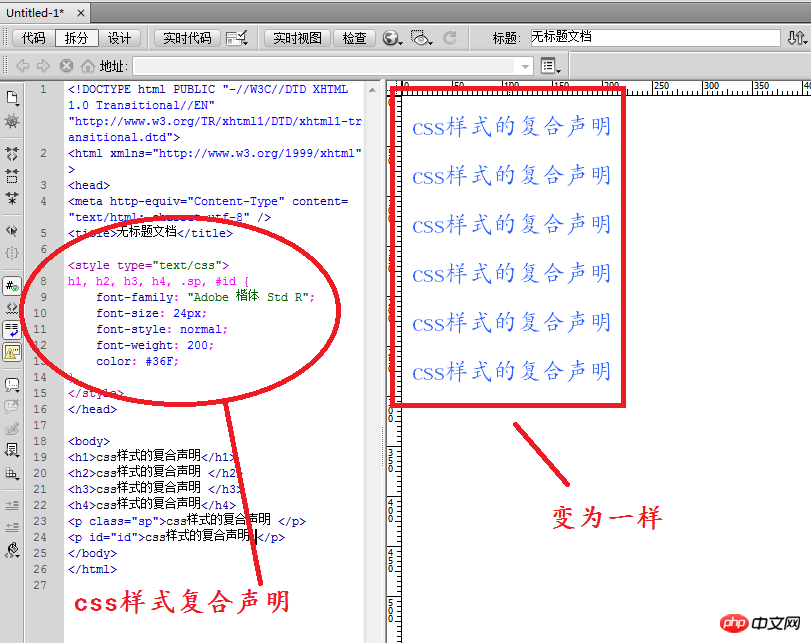
#6. This creates a new composite declaration of CSS style, and the styles of all elements are the same.
 Related recommendations:
Related recommendations:
Tutorial on how to design simple navigation buttons in Dreamweaver
Dreamweaver creates a drop-down menu with list values
The above is the detailed content of How to create a CSS-style compound statement in a Dreamweaver webpage?_Dreamweaver Tutorial_Webpage Production. For more information, please follow other related articles on the PHP Chinese website!




