
This article mainly introduces to you how to realize the sliding door effect of web pages based on HTML+CSS technology. You often see such a navigation effect on web pages. Because of its widespread use, most programmers have given it a name, called Sliding door. Friends who need it can refer to it, I hope it can help everyone.

1. What is a sliding door
You often see such a navigation effect on web pages. Because of its widespread use, the majority of programmers Give it a name, called a sliding door. Before learning about sliding doors, you must first understand what a sliding door is.

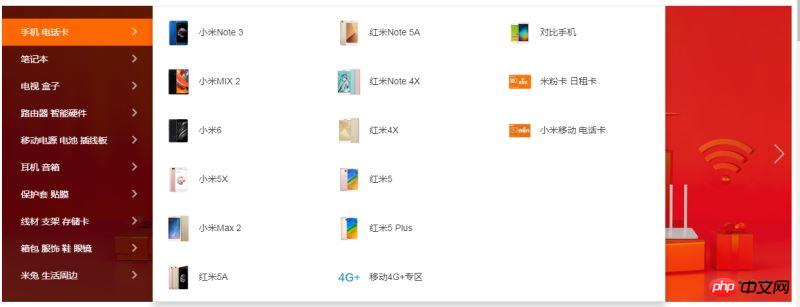
Xiaomi official website, web sliding door effect
2. Technology required to realize sliding door
Simple HTML Basic knowledge
Simple CSS basic style
CSS positioning
3. How to implement sliding Door
1. Prepare a piece of HTML code
<p class="bg"> <ul> <li> <a href="#">手机 电话卡</a> <p class="p1"> <p>这是我的第一个滑动门</p> <img src="img/海贼.jpg" alt="" width="100%" height="100%"> </p> </li> <li> <a href="#">手机 电话卡</a> <p class="p2"></p> </li> <li> <a href="#">手机 电话卡</a> <p class="p3"></p> </li> <li> <a href="#">手机 电话卡</a> <p class="p3"></p> </li> </ul> </p>
2. Add some styles to the current HTML structure
<style>
body,ul,li,p{
margin:0;
padding:0;
}
ul{
list-style: none;
padding:20px 0px;
width: 234px;
background: rgba(0,0,0,.6);
/*定位 作为父级使用*/
position: relative;
}
ul li{
height: 42px;
line-height: 42px;
padding-left: 20px;
}
ul li:hover{
background: #ff6700;
}
ul li a{
color: #fff;
text-decoration: none;
font-size: 14px;
}
</style>3. Use positioning to achieve the sliding door effect
/*滑动门*/
ul .p1,.p2,.p3{
width: 800px;
height: 460px;
background: skyblue;
/*使用定位实现滑动门-------重要步骤*/
/*上海尚学堂java
加薇心 java8733 了解更多获取资料
*/
position: absolute;
top:0;
left:234px;
display: none;
}
/*当鼠标悬停在内容上是显示对应的代码块*/
ul li:hover .p1{
display: block;
width:800px;
opacity: 1;
}
ul li:hover .p2{
display: block;
background: pink;
width:600px;
height: 460px;
}According to the above steps, you can achieve a simple sliding door effect, go and try it.
4. Sliding door example
The following example is used as homework. For details, please refer to the official website of Shanghai Shangxuetang http://www.shsxt.com/

Related recommendations:
Three ways to implement sliding doors_html/css_WEB-ITnose
A so-called sliding door implemented in js_javascript skills
The above is the detailed content of HTML+CSS implementation of web sliding door effect example sharing. For more information, please follow other related articles on the PHP Chinese website!




