
This time I will bring you a summary of the box model in HTML. What are the precautions about the box model in HTML? The following is a practical case. , let’s take a look.

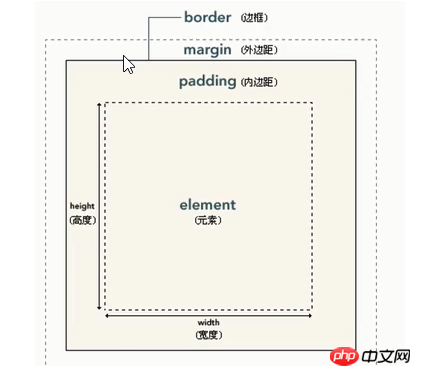
About the comparison between the weird box model and the standard box model

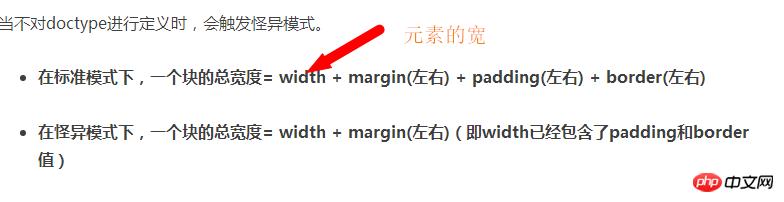
About Conversion between weird box model and standard box model
I believe you have mastered the method after reading these cases. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Related reading:
How to make a "dot" border appear after clicking a button
Various types of boxes in HTML How should the baseline be determined
The above is the detailed content of Summary of the box model in HTML. For more information, please follow other related articles on the PHP Chinese website!




