
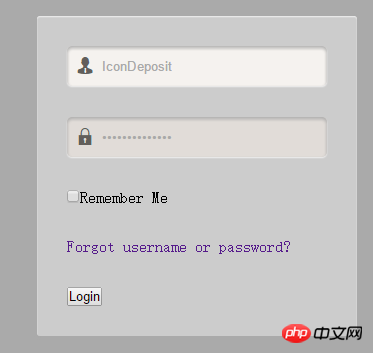
This time I will show you how to use CSS3 to create a login box, and what are the precautions for using CSS3 to create a login box. The following is a practical case, let’s take a look.
As a novice, I personally feel that the difficulties are:
1. The use of shadows (outer frame, account bar, password bar, button)
2. The layout of the account bar and password bar
3. Button color gradient
Some ideas are given below, and I hope you can provide some simple methods to help more novices.
HTML code is as follows:
<body>
<div class="wrapper">
<div class="header">Login to <span>love.ly</span></div>
<form action="" method="post">
<ul>
<li>
<div class="text">
<span class="yonghu"></span><input type="text" placeholder="IconDeposit">
</div>
</li>
<li>
<div class="password">
<span class="mima"></span><input type="password" placeholder="••••••••••••••">
</div>
</li>
<li class="remember">
<input type="checkbox">Remember Me </li>
<li>
<a href="">Forgot username or password?</a>
</li>
<li>
<input type="button" value="Login">
</li>
</ul>
</form>
<div class="footer">
<p>Love.ly Personal Blog .PSD Template <a href="">Copyright ©2012 Matt Gentile</a></p>
<p><a href="">Love.ly Home</a> | <a href="">Bolg </a> | <a href="">Work</a> | <a href="">Terms of Use</a> | <a href="">Contact Me</a></p>
</div>
</div></body>form{ background: #cccccc; width: 260px; height: 260px; margin: 35px auto; padding: 30px; box-shadow:0px 1px 2px 1px #aaaaaa,
inset 0px 1px 1px rgba(255,255,255,0.7); border-radius: 3px;
}box-shadow syntax:
E {box-shadow: <length> <length> <length>?<length>?||<color>}That is: E {box-shadow:inset x-offset y-offset blur-radius spread- radius color}
In other words:
Object selector{box-shadow:Projection modeX-axis offset Y-axis offset shadow blur radius shadow extended radius shadow color}

box-shadow value:
Shadow type: This parameter is an optional value. If no value is set, the default projection method is outer shadow; if it is the only value " inset", which is to change the outer shadow into an inner shadow, that is to say, when the shadow type is set to "inset", its projection is an inner shadow;
X-offset: refers to the horizontal offset of the shadow, its value can be positive or negative The value can be positive or negative. If the value is positive, the shadow is on the right side of the object. Otherwise, when the value is negative, the shadow is on the left side of the object;
Y-offset: refers to the vertical offset of the shadow, Its value can also be positive or negative. If it is a positive value, the shadow is at the bottom of the object. Otherwise, when the value is negative, the shadow is at the top of the object;
Shadow blur radius: This parameter is optional, but other The value can only be positive. If the value is 0, it means that the shadow does not have a blurring effect. The larger the value, the blurr the edge of the shadow;
Shadow expansion radius: This parameter is optional, and its value can be positive Negative value. If the value is positive, the entire shadow will be expanded. Otherwise, if the value is negative, the shadow will be reduced.
Shadow color: This parameter is optional. If no color is set, the browser will use the default color. However, the default color of each browser is different, especially the Safari and Chrome browsers under the webkit kernel will be colorless, that is, transparent. It is recommended not to omit this parameter.
The layout of the account bar and password bar:

The shadow of the account bar and password bar is the same as the background box above, but not much It was explained that the main difficulty lies in how to change the background color of the entire account bar and password bar when focusing on these two inputs. Because the small icons in front of the account column and password column cannot disappear when we focus, so we use a span tag to place the icon in front of the input tag. The HTML code is as follows:
<li> <div class="text">
<span class="yonghu"></span><input type="text" placeholder="IconDeposit">
</div></li><li> <div class="password">
<span class="mima"></span><input type="password" placeholder="••••••••••••••">
</div></li>In order to achieve the focus effect, we need to adjust the size of the input to the same size as div.text. At this time, we find that the span tag will always occupy the space in front of the input. At this time, we need span Use position:absolute to separate it from the document flow. After adjusting the position of the icon, use padding-left on the input to move the placeholder and the content we input when focusing to the right, and then the entire input will fill the account column. , password field. The specific CSS style is as follows:
ul li div{ width: 260px; height: 40px; background: #e1dcd8; color: rgb(98,94,91); box-shadow: inset 0px 2px 5px #aaaaaa; border-radius: 5px; position: relative;
}ul li .yonghu{ font-family: iconfont; position: absolute; top: 12px; left: 10px;
}ul li .mima{ font-family: iconfont; position: absolute; top: 12px; left: 10px;
}ul li div input{ height: 40px; width: 190px; padding: 0 35px; border: none; background: #e1dcd8; color: rgb(98,94,91); box-shadow: 0px 1px 1px rgba(255,255,255,0.7),
inset 0px 2px 5px #aaaaaa; border-radius: 5px;
}ul li input:focus{ outline: none; background: #f5f2ef;
} We need to make the button style first. Here we introduce the background gradient attribute linear-gradient of CSS3:
Syntax:
<linear-gradient>:linear-gradient([ <point>,]? <color-stop>[, <color-stop>]+);<point>:[ left | right ]? [ top | bottom ]? || <angle>?<color-stop>:<color> [ <length> | <percentage> ]?
Value :
left: Set the left side as the abscissa value of the gradient starting point.
right: Set the abscissa value on the right as the starting point of the gradient.
top: Set the top as the vertical coordinate value of the gradient starting point.
bottom: Set the bottom as the ordinate value of the gradient starting point.
This color selection is a relatively tedious process. Here I can recommend a more convenient method to you. Use the button generator. After making it, just copy the code. Then add hover and active styles and our button is complete.
The following is the CSS style of the button:
ul li input[type*="button"]{ width: 100%; height: 40px; font-family: Arial, Helvetica, sans-serif; font-size: 18px; color: #ffffff; background: -moz-linear-gradient(
top,
#94aa64 0%,
#7a924a 50%,
#607738); background: -webkit-gradient(
linear, left top, left bottom,
from(#94aa64), color-stop(0.50, #7a924a), to(#607738)); -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; border: 1px solid #7d8862; -moz-box-shadow: 0px 1px 0px rgba(170,170,170,1),
inset 0px 1px 1px rgba(255,255,255,0.7); -webkit-box-shadow: 0px 1px 0px rgba(170,170,170,1),
inset 0px 1px 1px rgba(255,255,255,0.7); box-shadow: 0px 1px 0px rgba(170,170,170,1),
inset 0px 1px 1px rgba(255,255,255,0.7); text-shadow: 0px -1px 0px rgba(000,000,000,0.3), 0px 0px 0px rgba(255,255,255,0);
}ul li input[type*="button"]:hover{ opacity: 0.8;
}ul li input[type*="button"]:active{ width: 100%; height: 40px; font-family: Arial, Helvetica, sans-serif; font-size: 18px; color: #ffffff; background: -moz-linear-gradient(
top,
#607738 0%,
#7a924a 50%,
#94aa64 ); background: -webkit-gradient(
linear, left top, left bottom,
from(#607738), color-stop(0.50, #7a924a), to(#94aa64)); -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; border: 1px solid #7d8862; -moz-box-shadow: 0px -1px 0px rgba(170,170,170,1),
inset 0px -1px 1px rgba(255,255,255,0.7); -webkit-box-shadow: 0px -1px 0px rgba(170,170,170,1),
inset 0px -1px 1px rgba(255,255,255,0.7); box-shadow: 0px -1px 0px rgba(170,170,170,1),
inset 0px -1px 1px rgba(255,255,255,0.7); text-shadow: 0px 1px 0px rgba(000,000,000,0.3), 0px 0px 0px rgba(255,255,255,0);
}I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Related reading:
JS time objects and reference types
The above is the detailed content of How to create a login box using CSS3. For more information, please follow other related articles on the PHP Chinese website!




