
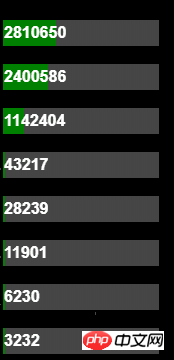
This time I will bring you css3 to achieve the bar percentage effect. What are the precautions to achieve the bar percentage effect in css3? The following is a practical case, let’s take a look.

First of all, you have to calculate this percentage.
I use Label to display this bar, just set its
background. What container to use is not fixed, it depends on your own layout needs, but one thing that is certain is that the width of the container must be set. Set the background
Color codeEnter: background:linear-gradient(to right, green 33.90%, #9e9e9e70 33.90%)
linear-gradient represents linear gradient, three Parameter settings, the first parameter is the direction to left:
to right:
sets the gradient from left to right. Equivalent to: 90deg
to top:
Set the gradient from bottom to top. Equivalent to: 0deg
to bottom:
sets the gradient from top to bottom. Equivalent to: 180deg. This is the default value, which is equivalent to leaving it blank.
Other related articles!
Recommended reading:Detailed explanation of css3 shadow
JavaScript array usage collection
Knowledge points of JavaScript that are easily overlooked
How to use canvas to draw the starry sky, moon, earth, and add text
The above is the detailed content of css3 achieves bar percentage effect. For more information, please follow other related articles on the PHP Chinese website!




