
This article mainly introduces the function of hiding the download button in the native VIDEO tag of the HTML page. It is very good and has reference value. Friends who need it can refer to it
When writing a web project, I encountered the introduction page There is a separate introduction video. It is only this short video so no video component is used, so the problem is solved by using the native video tag.
Although the introduction video is free, I don’t want to have a download button or save the video as, so I find a way to make it look like there is no download function and take notes.

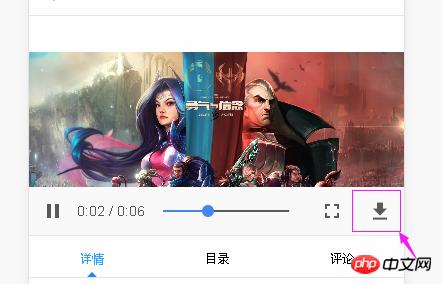
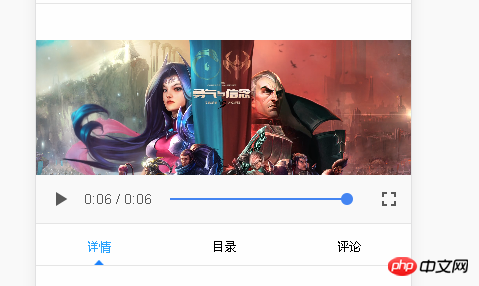
If you want to hide the download button above, just three styles are enough. Just paste the code without any nonsense:
video::-internal-media-controls-download-button {
display:none;
}
video::-webkit-media-controls-enclosure {
overflow:hidden;
}
video::-webkit-media-controls-panel {
width: calc(100% + 50px);
}To put it bluntly, it means moving the download button outside the window, but I have been looking for these CSS for a long time! !

This method does not really prevent the downloading of videos. "Careful" users can still find the loaded video files in the cache file, so just like the title writes Same as, just hidden.
To truly prevent the downloading of videos, you still need to encrypt and verify the video address through the server.
Related recommendations:
How to use and create HTML5 video subtitles
HTML5 touch event to implement a simple progress bar on the mobile side method
The above is the detailed content of HTML page native VIDEO tag hides download button function. For more information, please follow other related articles on the PHP Chinese website!




