
This article mainly introduces the method of making IE support HTML5. It has certain reference value. Now I share it with everyone. Friends in need can refer to it.
More and more sites are starting to use HTML5 tag, but the current situation is that many people are still using IE6, IE7, and IE8. In order to allow all browsers to have normal access, there are two solutions:
More and more sites are beginning to use HTML5 tags, but the current situation is that many people are still using IE6, IE7, and IE8. In order to allow all browsers to have normal access, there are two solutions:
1. Create multiple sets of templates for the website, and use the program to judge the User-Agent to display different templates for different browser users. Page, for example: Youku.com.
2. Use Javascript to enable browsers that do not support HTML5 to support HTML tags.
A better solution for IE is html5shiv. htnl5shiv mainly solves the problem that the new elements proposed by HTML5 are not recognized by IE6-8. These new elements cannot be used as parent nodes to wrap child elements, and CSS styles cannot be applied. To apply a CSS style to an unknown element simply execute document.createElement(elementName). html5shiv was created based on this principle.
html5shiv is very simple to use. Considering that IE9 supports html5, you only need to add the following code to the page head:
Copy Code
The code is as follows:
<!-–[if lt IE 9]--><script src=" http://html5shiv.googlecode.com/svn/trunk/html5.js "></script ><!--[endif]–- >
The following are some additions:
Of course including my BLOG. Regarding HTML5, I have to mention IE. While mainstream browser manufacturers such as Apple, Google, Opera and Mozilla are actively participating in the formulation and promotion of new versions of HTML standards, Microsoft is dismissive of the HTML 5 specification. However, Microsoft has only recently stated that it will support HTML 5 in IE. As of today, IE8 and below cannot support HTML5 tags. But I found a way to make IE support HTML5 in sitepoint.
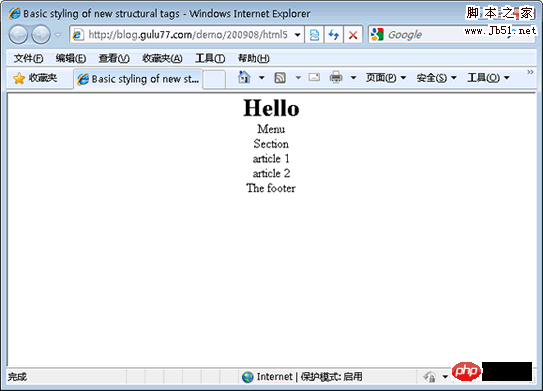
The following is an example displayed in IE 8, before processing: 
To make IE (including IE6) support HTML5 elements, we need to add the following JavaScript to the HTML header, This is a simple document.createElement statement that uses conditional annotations to create corresponding nodes in the object for IE.
Copy code
The code is as follows:
<!--[if IE]>
<script>
document.createElement("header");
document.createElement("footer");
document.createElement("nav");
document.createElement("article");
document.createElement("section");
</script>
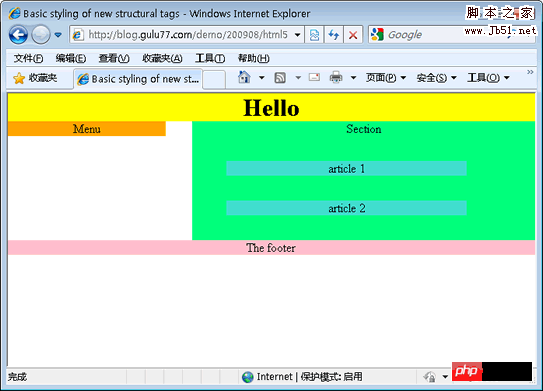
<![endif]-->After adding the above code, the effect will be displayed in IE8 As follows: 
The JavaScript code for creating nodes in the sitepoint example seems too bloated, and the code provided in smashingmagazine seems to be more concise.
The demonstration is as follows
Tips: You can modify part of the code before running it
Copy the code
The code is as follows:
<!--[if IE]>
<script>
(function(){if(!/*@cc_on!@*/0)return;var e = "header,footer,nav,article,section".split(','),i=e.length;while(i--){document.createElement(e[i])}})()
</script>
<![endif]-->HTML5 behaves as inline elements by default. To layout these elements, we need to use CSS to manually convert them into block elements, as shown in the following example:
Copy code
The code is as follows:
header, footer, nav, section, article {
display:block;
}The above is the detailed content of How to make IE support HTML5. For more information, please follow other related articles on the PHP Chinese website!
 what is h5
what is h5
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 ie shortcut cannot be deleted
ie shortcut cannot be deleted
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to implement h5 to slide up and load the next page on the web side
How to implement h5 to slide up and load the next page on the web side
 How to solve the problem that IE shortcut cannot be deleted
How to solve the problem that IE shortcut cannot be deleted
 How to optimize a single page
How to optimize a single page
 Windows cannot connect to wifi solution
Windows cannot connect to wifi solution




