
The content of this article is about how to solve the problem of tag nesting in HTML. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Problem description
Expected style:

Single precision display: " Accuracy level: xxxxx”
Non-single accuracy display: “Accuracy level: xxxxx ~ xxxxx”
The following is an error demonstration for illustration only Usage:
<p>
</p><p>
准确度等级:{{ parameter.accuracy.minAccuracyValue + parameter.accuracy.minAccuracyUnit.name }}
</p>
<p>
准确度等级:{{ parameter.accuracy.minAccuracyValue + parameter.accuracy.minAccuracyUnit.name + ' ~ ' + parameter.accuracy.maxAccuracyValue + parameter.accuracy.maxAccuracyUnit.name }}
</p>
Looking at the code, it seems that there is no problem, but when it is rendered, it looks like this and there is no data.

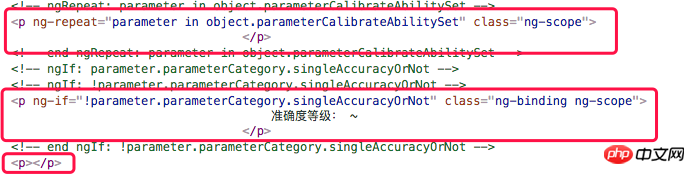
Open the console, look at our DOM structure, and find our original embedded The set of p tags is rendered as 3 separate p tags.

So looking at the structure, our accuracy level is not in the p tag modified by ng-repeat , so the data cannot be obtained and an error will be displayed.
The following are all personal conjectures. If they are wrong, you are welcome to criticize and correct them.
Suppose we write a nested p tag, because the p tag cannot nest block-level elements.

So when the browser renders to the second line and finds a block-level element, it will think that the p## in the first line The # tag has been completed, so the browser thinks that the developer has written one less p end tag.

p start tag.

DOM structure shown in the picture above will finally appear.
p tags.
ptags cannot nest block-level elements. We may have heard of these more or less, but we just regard it as a norm.
The default behavior of the parent element tag and the interaction between click events
##link What is the difference between tagged link CSS and @import loading?The above is the detailed content of How to solve the problem of tag nesting in html. For more information, please follow other related articles on the PHP Chinese website!




