
This article mainly introduces several methods on how to convert html form data into Word documents. I hope it will be helpful to friends in need.
1. The simplest method
You can directly select the form data and copy and paste it directly into the Excel table or create a new document. However, this way there is only data without any style.
2. Save as
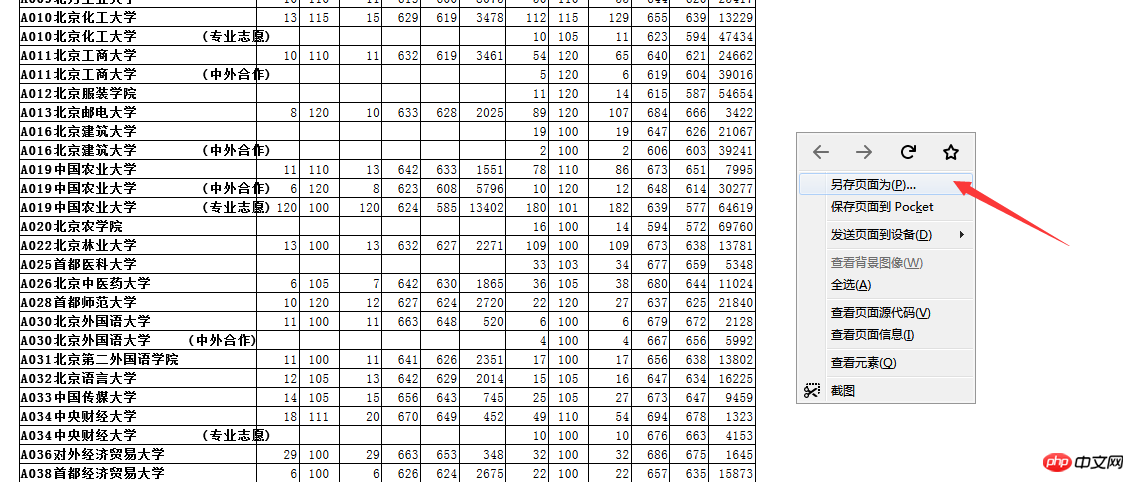
In the page that needs to be converted into a document, right-click and select Save the webpage as an html file.
For example, I randomly find form data on the web page.

Save the web page in html format, and then open it in Excel.

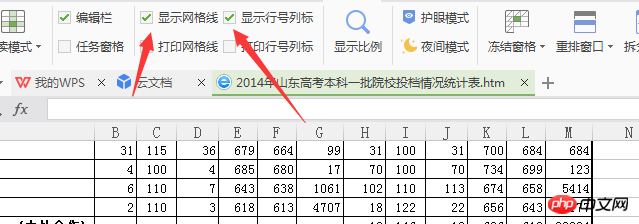
#Then choose to show or cancel the grid lines in Excel, and you can see the complete data in the table.

3. Use js method
<script type="text/javascript">
function exportExcel() {
var sHtml = htmlEncode($("#mystamp")[0].outerHTML);
$("input[name='hHtml']").val(sHtml);
$("form[name='myForm']").submit();
}
function htmlEncode(value) {
//create a in-memory div, set it's inner text(which jQuery automatically encodes)
//then grab the encoded contents back out. The div never exists on the page.
return $('<div/>').text(value).html();
}
</script>This method can directly export the html form page to Word by clicking a button, that is, html conversion word document , but something to note here is that if you want to export a form document with a border style, you need to write the style directly into the tag. Do not use css, just write it into the style attribute.
Note: HtmlEncode encodes characters that are not allowed to appear in the html source file. It usually encodes the following characters: "", "&", """, "'" etc.;
[Recommended related articles]
Form elements: The most comprehensive summary of how to obtain and use various html form elements
Take you to master the table and form forms in HTML
html form knowledge collection
Use tags in html Create a form instance
The above is the detailed content of How to convert html form data into Word document? (example). For more information, please follow other related articles on the PHP Chinese website!




