
html What is the role of the center tag? The application examples of the html center tag are analyzed in this article. It mainly introduces the definition and usage instructions of the html center tag, as well as the difference between center and align in HTML
The definition and usage instructions of the html center tag:
In In HTML 4.01, the
html Standard attributes of the center tag:
In HTML 4.01, the

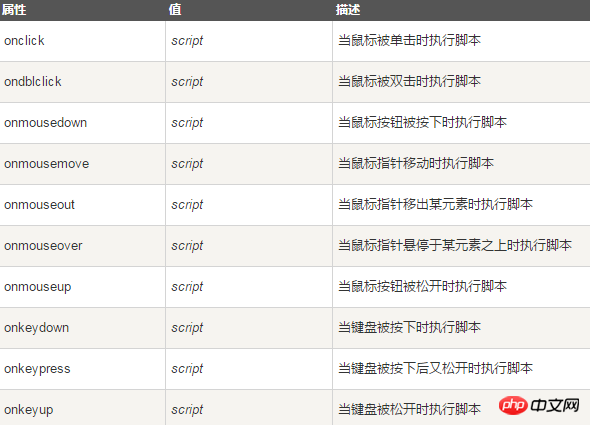
html The event attributes of the center tag:
In HTML 4.01, the

HTML
Horizontally center the text in the HTML web page:
The difference between align and center in html:
The relationship between align and center in html is: align is a setting text in HTML Or the label of the image alignment, and center is an attribute value of align, which means centering, so one is the label and the other is the attribute value, and center is the attribute value of align.
Supplement:
align: It is a tag that defines the alignment of text or pictures one by one. Its common attributes are: left (left aligned), right (right aligned), center ( Center)
For example:
<html> <body> <p align="left">这是一段左对齐文字</p> <p align="right">这是一段右对齐文字</p> <p align="center">这是一段居中对齐文字</p> </body> </html>
Want to see the specific details of align: please click here
Tips: HTML5 does not support the
[Related recommendations]
html What is the role of the title tag? A detailed introduction to the html title tag
The above is the detailed content of What is the function of html center tag? Analysis of application examples of html center tag. For more information, please follow other related articles on the PHP Chinese website!