
html What is the role of the link tag? The definition and attribute introduction of the HTML link tag. Let’s start the content of this chapter. It mainly tells you the definition and function of the HTML link tag, as well as the introduction and attribute function of the HTML link tag
html The definition and usage of the link tag:
The tag defines the relationship between the document and external resources. The most common use of the
tag is to link style sheets. The link tag of
html is used for the current document to reference external documents, and the rel attribute is used to set the relationship between the object and the link purpose. rel is the English abbreviation of relationship; style in stylesheet means style, sheet means table, and in summary, it means style sheet. rel="stylesheet" describes the relationship between the current page and the document specified by href. That is to say, the document connected by href is a style sheet.
This has an example:
<link rel="stylesheet" href="style.css" type="text/css" />
HTML tag example:
Link to an external style sheet:
<head> <link rel="stylesheet" type="text/css" href="theme.css" /> </head>
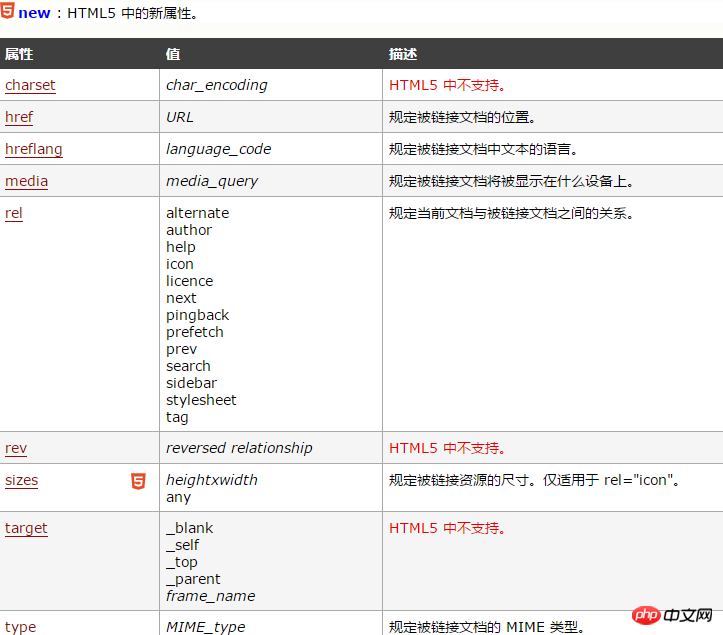
html link tag attributes:

html link tag function:
link rel=canonical designation Canonical URL
For dynamic websites, it is normal for many duplicate web pages to access the same content. For example, the original link of PHP Chinese website
is: http://www.php.cn/index.html
You can view the home page of PHP Chinese website by visiting both URLs. For search engines In terms of optimization, this is repeated web content. So in order to tell the search engine that this page only needs a URL to access, you can use like rel=canonical to tell the search engine.
html The attribute function of the link tag:
link re=shortcut icon specifies the small website icon
The small website icon, generally IE only supports ico format The 16x16px icon; the rel attribute must contain shortcut to be displayed under IE; link rel="shortcut icon" is for IE browser to call the .ico icon, link rel="icon" is for other browsers to call. png and other format icons;
link rel=stylesheet Website CSS address
This is more commonly used. Whether you are doing Web front-end design or website entry, you must be familiar with this. This is to know the website CSS style tag.
link media=print Define the printing format
Specifies the CSS style when the document is displayed on the printing device.
Tips and Notes:
Note: The link element is an empty element, it only contains attributes.
Note: This element can only exist in the head section, but it can appear any number of times.
Differences between HTML and XHTML
In HTML, the tag does not have a closing tag.
In XHTML, the tag must be closed properly.
Differences between HTML 4.01 and HTML5
Some HTML 4.01 attributes are not supported in HTML5.
HTML5 adds the "sizes" attribute.
[Related recommendations]
html What is the role of the title tag? A detailed introduction to the html title tag
#What does the html align attribute mean? Introduction to the align attribute setting method in html
The above is the detailed content of What does the html link tag do? Definition and attribute introduction of html link tag. For more information, please follow other related articles on the PHP Chinese website!