
How to set the font style for the font tag in html? The methods of using CSS to control text size are all here. This article is about you want to know how to set the font style and bold text in the html font tag, and how to use css to set the text size in the html font tag.
HTML Definition and usage of tag:
Specifies the font, font size, and font color of the text.
html Example of font tag
Specify text font, size and color: Set font style in
<font size="3" color="red">This is some text!</font> <font size="2" color="blue">This is some text!</font> <font face="verdana" color="green">This is some text!</font>
html ( Bold italics, etc.)
Method 1:
<font style="font-weight:bold;font-style:italic;">aaaaa</font>
Method 2:
<style type="text/css">
font {font-weight:bold;font-style:italic;}
</style>
<font>aaa</font>html Add b tag in font:
Tag specifies bold text
Example:
<font><b>加粗文字</b></font>
CSS sets the text size:
In the web page, pass the text size Size, highlighting the theme is one of the most commonly used methods. CSS controls the size of text through the font-size attribute. The value of this attribute includes relative size and absolute size.
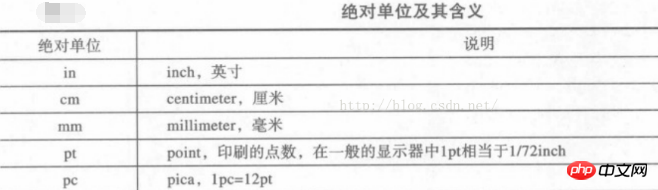
Absolute size
<span style="font-size:24px;"><html>
<head>
<title>
文字大小
</title>
<style>
<!--
p.inch{font-size:0.5in;}
p.cm{font-size:0.5cm;}
p.mm{font-size:4mm;}
p.pt{font-size:12pt;}
p.pc{font-size:2pc;}
-->
</style>
</head>
<body>
<p class="inch">文字大小,0.5in</p>
<p class="cm">文字大小,0.5cm</p>
<p class="mm">文字大小,4mm</p>
<p class="pt">文字大小,12pt</p>
<p class="pc">文字大小,2pc</p>
</body>
</html>
</span>
A total of 5 text sizes are set, all using absolute units, displayed on any resolution monitor Effects are absolute in size and will not change.
In addition, in addition to using physical units to set the absolute size of text, CSS also provides some absolute size keywords. As the value of font-size, there are 7 in total.
<span style="max-width:90%"><html>
<head>
<title>
文字大小
</title>
<style>
<!--
p.one{font-size:xx-small;}
p.two{font-size:x-small;}
p.three{font-size:small;}
p.four{font-size:medium;}
p.five{font-size:large;}
p.six{font-size:x-large;}
p.seven{font-size:xx-large;}
-->
</style>
</head>
<body>
<p class="one">文字大小,xx-small</p>
<p class="two">文字大小,x-small</p>
<p class="three">文字大小,small</p>
<p class="four">文字大小,medium</p>
<p class="five">文字大小,large</p>
<p class="six">文字大小,x-large</p>
<p class="seven">文字大小,xx-large</p>
</body>
</html>
</span>Among them, the unit px represents pixels. Therefore, the display size is related to the size and resolution of the monitor. The use of % or em is the ratio relative to the parent mark. If the font of the parent mark is not set The size is relative to the browser's default value.
This article ends here. If you want to read the basic article, click here: What is the html font tag? Detailed introduction to the attributes of the tag
[Related recommendations]
html How to use the address tag? Detailed explanation of how to use the html address tag
How to use the html5 audio tag? HTML5 automatic playback implementation code example
The above is the detailed content of How to set the font style of html font tag? How to control text size using CSS. For more information, please follow other related articles on the PHP Chinese website!