
This article mainly introduces the fixed-size text area used by the textarea attribute in HTML forms, which can be used as a message box on a web page. There is also a detailed explanation of the specific form page below. Let us take a look at it next. This article about the textarea attribute in HTML forms.
First of all, let’s look at the use of fixed size textarea attributes in HTML forms:
The HTML tag textarea only needs to specify rows and The column (cols) attribute can specify the size of the textarea, but the size can still be adjusted in the browser (firefox, chrome). The effect of using the height and width attributes of CSS is the same as that defined by rows cols. You can drag the lower right corner The icon changes size. However, excessive dragging will affect the page layout and make the page unsightly. You can disable dragging and fix the size by adding the following style:
<html> <head> </head> <form> <textarea id='memo'style="min-height:50px;min-width:70px;max-height:50px;max-width:70px;">这是PHP中文网的留言框 </textarea> </form> </html>
This code is displayed in the browser as follows:

As shown in the figure, this It is the method of fixing the size of the message box, and still retains the drag icon in the lower right corner, but it is useless and cannot be dragged at all, so it is fixed.
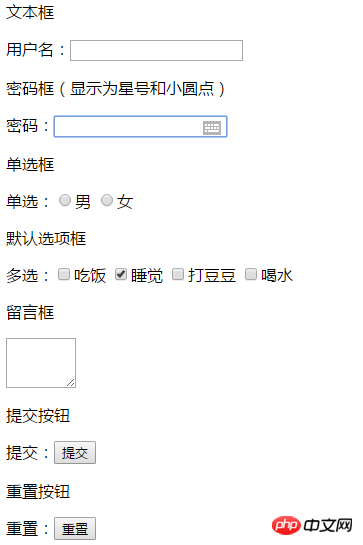
The textarea attribute in the HTML form is originally used as an attribute for multi-line text fields. Now I want to talk about it in detail. Of course, I have to talk about the use of text fields. Let’s take a look at the code of a page:
<form action="url地址" method=“get/post” name="表单名称">
<p>文本框</p>
用户名:<input type="text" name="username">
<p>密码框(显示为星号和小圆点)</p>
密码:<input type="password" name="password">
<p>单选框</p>
单选:<input type="radio" name="sex" value="nan">男
<input type="radio" name="sex" value="nv">女
<p>默认选项框</p>
多选:<input type="checkbox" name="">吃饭
<input type="checkbox" name="" checked=“checked”>睡觉
<input type="checkbox" name="">打豆豆
<input type="checkbox" name="">喝水
<p>留言框</p>
<textarea id='memo' style="min-height: 50px;min-width: 70px;max-height: 50px; max-width: 70px;" ></textarea>
<p>提交按钮</p>
提交:<input type="submit" name="">
<p>重置按钮</p>
重置:<input type="reset" name="">
</form> This is most of the form code. The final message box is what we describe in today’s article:

The above is about the usage of the textarea attribute of the text area. You can find more. If you find it, remember to leave a message below.
If you want to learn more, go to the PHP Chinese website. A website that satisfies all your desires to learn programming.
【Editor's Recommendation】
How to remove the label from the ol tag in html? Summary of how to use the tag
How to remove the dot from the ul tag in HTML? Style example analysis of HTML unordered list
The above is the detailed content of How to fix the size of textarea attribute in html form? Textarea attribute example introduction. For more information, please follow other related articles on the PHP Chinese website!