
This article mainly talks about a method of changing the font color of HTML hyperlink text. One method is to change the text of a pure a tag, and the other is to put the a tag in a div tag to change the css style. Now let’s take a look at the content of the article
First of all, let’s start with an example to change the font color of a hyperlink:
What we want to do is when it is not clicked The hyperlink text is not underlined and appears in gray; when the mouse is over the link, it is underlined and the link text appears in red; when the link is clicked, the link is not underlined and appears in yellow.
Let’s take a look at the complete experimental code:
<html>
<head>
<title>PHP中文网:取消下划线实例</title>
<style>
a:link{text-decoration: none;color: gray}
a:active{text-decoration:blink}
a:hover{text-decoration:underline;color: red}
a:visited{text-decoration: none;color: yellow}
</style>
</head>
<body>
欢迎来到<a href="www.php.cn">php中文网</a>
</body>
</html>There are three renderings:

This is the future When clicked, there is no underline and it appears in gray.

This is the style when the mouse is moved up. It is underlined and displayed in red.

This is the style after being clicked, without underline, and displayed as yellow text.
The above are the experimental results of the above code. This completes the task just now, making it easier for us to understand the above code.
Now let’s understand the specific meaning of the above code:
a:link refers to a normal unvisited link;
a:active refers to the link being clicked;
a:hover refers to the mouse on the link;
a:visited refers to the visited link;
text-decoration means the text decoration effect;
none parameter indicates super The link text does not display underline;
underline parameter indicates that the text of the hyperlink is underlined
Now that I understand it, is it easier to understand? After reading the above codes, just bring them in one by one.
Now there is another example, that is, the hyperlink is in the div tag. We need to change the color of the hyperlink text in the div tag. How to change it?
Let’s take a look at the explanation code:
1.CSS code:
a{ color:#00F}
a:hover{ color:#F00}/* 鼠标经过悬停字体颜色 */
/* css 注释说明:以上代码为设置html中超链接统一字体颜色 */
.div a{ color:#090}
.div a:hover{ color:#090}
/* css注释说明:以上代码为设置html中.div对象内超链接字体颜色2.html code:
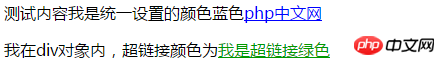
<p>测试内容我是统一设置的颜色蓝色<a href="http://www.php.cn">php中文网</a></p> <div class="div">我在div对象内,超链接颜色为<a href="#">我是超链接绿色</a></div>
The effect of this code is as follows:

The upper text is programmed to be blue, and the lower text becomes green. The effect is obvious.
This is how to use css style to change the hyperlink text in html. If you have any questions, you can ask below
[Editor’s recommendation]
How to write space code in html? Summary of the expression of html space code
The above is the detailed content of How to change the font color of html hyperlink? Summary of methods to change hyperlink font color. For more information, please follow other related articles on the PHP Chinese website!