
When browsing the website, we can often see the effect of the drop-down menu, so the drop-down menu sometimes has to be used during the development process of the web page. Today's article will share with you the implementation of the html drop-down menu. Method, friends in need can refer to it.
Without further ado, let’s go straight to the text~
There is a select tag in HTML that can create single-select and multi-select menus. The option attribute in the select tag is used to define the list. Available options in .
Let’s take a look at the specific code of the html drop-down menu:
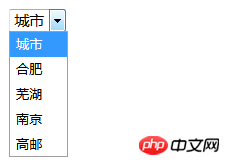
<html> <body> <form> <select name="cars"> <option value="city">城市</option> <option value="hefei">合肥</option> <option value="wuhu">芜湖</option> <option value="nanjing">南京</option> <option value="gaoyou">高邮</option> </select> </form> </body> </html>
The effect of the html drop-down menu is as follows:

Let me explain here: the select element is a form control that can be used to accept user input in a form.
The above html drop-down menu feels too monotonous. Next, let’s take a look at using css to implement a better-looking drop-down menu.
html css implemented drop-down menu code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.a{
width: 200px;
}
.b{
width: 100px;
height: 50px;
text-align: center;
line-height: 50px;
background: lightblue;
font-size: 30px;
}
.c{
height: 200px;
width: 100px;
display: none;
background: gray;
}
.b:hover{
background: green;
cursor: pointer;
}
.a:hover .c{
display: block;
}
a{
display: block;
text-decoration: none;
height: 40px;
text-align: center;
line-height: 40px;
color: #ccc;
}
a:hover{
background: green;
color: pink;
}
</style>
</head>
<body>
<div class="a">
<div class="b">城市</div>
<div class="c">
<a href="#">合肥</a>
<a href="#">南京</a>
<a href="#">芜湖</a>
<a href="#">高邮</a>
<a href="#">上海</a>
</div>
</div>
</body>
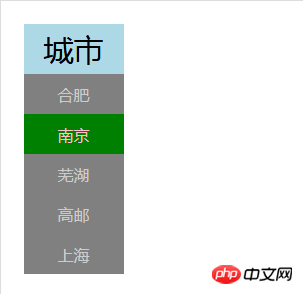
</html>The effect of the drop-down menu is as follows:

Note: In the above code, the :hover selector is used to display the drop-down menu when the user moves the mouse over the drop-down button.
This article ends here. For more exciting content, you can pay attention to the relevant columns of the php Chinese website! ! !
The above is the detailed content of How to make html drop-down menu? How to implement html drop-down menu. For more information, please follow other related articles on the PHP Chinese website!