 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 What are pseudo-classes and pseudo-elements? Detailed explanation of the difference between pseudo-classes and pseudo-elements
What are pseudo-classes and pseudo-elements? Detailed explanation of the difference between pseudo-classes and pseudo-elements
What are pseudo-classes and pseudo-elements? Detailed explanation of the difference between pseudo-classes and pseudo-elements
This article brings you what are pseudo-classes and pseudo-elements? The detailed explanation of the difference between pseudo classes and pseudo elements has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
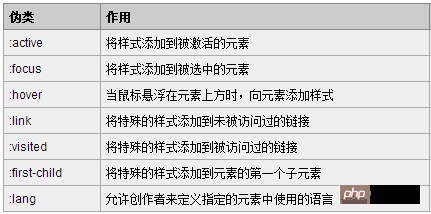
1. Pseudo class type

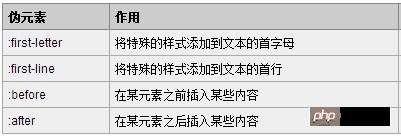
2. Pseudo element type

(1) Pseudo The class action object is the entire element
For example:
a:link
{color:#111}
a:hover
{color:#222}
div:first-child
{color:#333}
div:nth-child(3)
{color:#444}Although these conditions are not based on DOM, the result is that each one acts on a complete element, such as an entire link, paragraph, div, etc. wait.
(2) Pseudo elements act on part of the element
p::first-line
{color:#555}
p::first-letter
{color:#666}
a::before
{content : "hello
world";}(3) Pseudo elements act on part of the element: the first line or the first letter of a paragraph.
Summary: Pseudo elements are actually equivalent to forging an element. For example, the effect achieved by before, first-letter is to forge an element and then add its corresponding effects; while pseudo classes do not have forged elements, such as first-child just adds styles to child elements.
The reason why pseudo-elements and pseudo-classes are so easy to confuse is because their effects are similar and their writing methods are similar. However, in fact, in order to distinguish the two, CSS3 has clearly stipulated that pseudo-classes are represented by a colon, and pseudo-classes are represented by a colon. Elements are represented by two colons.
But due to compatibility issues, most of them still use a single colon. However, regardless of compatibility issues, we should try our best to develop good habits when writing and distinguish between the two.
The above is an introduction to what are pseudo-classes and pseudo-elements? A detailed introduction to the differences between pseudo classes and pseudo elements. I hope you can gain something. For more HTML video tutorials, please pay attention to the PHP Chinese website.
The above is the detailed content of What are pseudo-classes and pseudo-elements? Detailed explanation of the difference between pseudo-classes and pseudo-elements. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1668
1668
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Why do pseudo-elements fail?
Nov 21, 2023 pm 05:13 PM
Why do pseudo-elements fail?
Nov 21, 2023 pm 05:13 PM
Reasons for pseudo-element failure: 1. Selector issues; 2. Style conflicts; 3. Inheritance issues; 4. Syntax errors; 5. Browser compatibility issues, etc. Detailed introduction: 1. Selector problem, the selector of the pseudo element may be incorrect, resulting in the target element not being selected; 2. Style conflict, if there is a style conflict in CSS, the pseudo element may become invalid; 3. Inheritance problem, Pseudo elements may not inherit certain style attributes; 4. Syntax errors. If there are syntax errors in CSS, the pseudo elements may fail; 5. Browser compatibility issues, etc.
 Use the :nth-child(n+3) pseudo-class selector to select the style of child elements whose position is greater than or equal to 3
Nov 20, 2023 am 11:20 AM
Use the :nth-child(n+3) pseudo-class selector to select the style of child elements whose position is greater than or equal to 3
Nov 20, 2023 am 11:20 AM
Use the :nth-child(n+3) pseudo-class selector to select the style of child elements whose position is greater than or equal to 3. The specific code example is as follows: HTML code: <divid="container"><divclass="item"> ;First child element</div><divclass="item"&
 css pseudo-selector learning pseudo-class selector analysis
Aug 03, 2022 am 11:26 AM
css pseudo-selector learning pseudo-class selector analysis
Aug 03, 2022 am 11:26 AM
In the previous article "Css Pseudo-Selector Learning - Pseudo-Element Selector Analysis", we learned about pseudo-element selectors, and today we take a closer look at pseudo-class selectors. I hope it will be helpful to everyone!
 Implement various application scenarios of CSS::placeholder pseudo-element selector
Nov 20, 2023 pm 03:17 PM
Implement various application scenarios of CSS::placeholder pseudo-element selector
Nov 20, 2023 pm 03:17 PM
Implementing multiple application scenarios of the CSS::placeholder pseudo-element selector requires specific code examples. In web development, CSS is a commonly used style sheet language used to control the layout and style of web pages. The ::placeholder pseudo-element selector is a new selector in CSS3, which is used to modify the placeholder style of input boxes (including text input boxes, password input boxes, etc.). Below we will introduce various application scenarios and provide corresponding code examples. Modify the color of the input box placeholder:
 Why is hover a pseudo element?
Oct 09, 2023 pm 05:45 PM
Why is hover a pseudo element?
Oct 09, 2023 pm 05:45 PM
Hover is not a pseudo-element, it is a pseudo-class. Pseudo-classes are used to select a specific state or behavior of an element, while pseudo-elements are used to add styles to specific parts of an element. Because :hover is used to select a specific state of an element rather than adding styles to a specific part of the element, you can use the :hover pseudo-class to style the mouseover state of an element, and you can use the :hover pseudo-class to add hover effects to links. The link's color, background color, etc. can change when the mouse hovers over it.
 Use the :active pseudo-class selector to implement CSS styles for mouse click effects
Nov 20, 2023 am 09:26 AM
Use the :active pseudo-class selector to implement CSS styles for mouse click effects
Nov 20, 2023 am 09:26 AM
CSS styles using the :active pseudo-class selector to achieve mouse click effects CSS is a cascading style sheet language used to describe the performance and style of web pages. :active is a pseudo-class selector in CSS, used to select the state of an element when the mouse is clicked. By using the :active pseudo-class selector, we can add specific styles to the clicked element to achieve the mouse click effect. The following is a simple sample code that demonstrates how to use the :active pseudo-class selector to achieve a mouse click effect.
 Explore the basic concepts and usage scenarios of CSS pseudo-classes and pseudo-elements
Dec 23, 2023 pm 01:21 PM
Explore the basic concepts and usage scenarios of CSS pseudo-classes and pseudo-elements
Dec 23, 2023 pm 01:21 PM
Understand the basic concepts and application scenarios of CSS pseudo-classes and pseudo-elements. CSS (CascadingStyleSheets) is a markup language used to describe the style of web pages. It can control the appearance and layout of elements in web pages. In CSS, pseudo-classes and pseudo-elements are very useful features that can further expand the application scope and flexibility of CSS. 1. Pseudo-classes Pseudo-classes are keywords used to select specific state elements. Common pseudo-classes include: hover, active, focus, etc. Here are some common
 What is the difference between pseudo-class and pseudo-element?
Dec 05, 2023 am 11:24 AM
What is the difference between pseudo-class and pseudo-element?
Dec 05, 2023 am 11:24 AM
The difference between pseudo classes and pseudo elements is: 1. Pseudo classes are used to add some special effects to certain elements, while pseudo elements are used to add some content or styles before or after certain elements; 2. Pseudo elements Classes are usually represented by a single colon ":", while pseudo-elements are usually represented by a double colon "::".



