
In the development of front-end web pages, we sometimes need to use horizontal dividing lines to separate different documents. This will make the entire web page look beautiful and neat, and will also highlight the importance of a certain paragraph of text. So the horizontal dividing lines in the web page How to achieve this? This article will share with you how to implement horizontal dividing lines in HTML.
There is a
Let’s take a brief look at the definition of
tag
In HTML, the
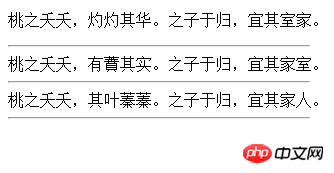
Then let’s explain in detail how to set a horizontal dividing line for the
tag in html
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p >
桃之夭夭,灼灼其华。之子于归,宜其室家。
<hr width="300" align="left">
桃之夭夭,有蕡其实。之子于归,宜其家室。
<hr width="300" align="left">
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
<hr width="300" align="left">
</p>
</body>
</html>
html Online Manual of the PHP Chinese website for further information.
The above is the detailed content of How to set horizontal dividing line in html? Code example explanation of html horizontal dividing line. For more information, please follow other related articles on the PHP Chinese website!
 IIS unexpected error 0x8ffe2740 solution
IIS unexpected error 0x8ffe2740 solution
 flac format
flac format
 What are the e-commerce platforms?
What are the e-commerce platforms?
 The difference between ++a and a++ in c language
The difference between ++a and a++ in c language
 Where should I fill in my place of birth: province, city or county?
Where should I fill in my place of birth: province, city or county?
 What is the difference between 5g and 4g
What is the difference between 5g and 4g
 How to use btbook magnetic search
How to use btbook magnetic search
 How to configure the path environment variable in java
How to configure the path environment variable in java






