Xiaobai's first personal webpage online process
I have learned to make static web pages before, but I only saw them by myself. Although I knew that I had to publish them before I could see them on the browser, I had never understood them. Today, I searched on Baidu and finally completed the preliminary test. In this article, I will introduce the main process of my online website. Friends who are interested can learn about it.
1. First of all, I learned that two things are needed to launch a website, a server and a domain name. The domain name was purchased from Alibaba Cloud for 19 yuan/year (pick the cheapest one). Then the server is a free server that Baidu can search by itself. I use Sanfeng Cloud.
2. Then the domain name needs to be resolved and the website domain name and server IP are connected. That is, the following record value, fill in the server ip

#3. After everything is set up, then place the web page you wrote in the web directory on the server.
Upload web pages through file browser. The advantage is that it is easy to operate, but it is only applicable to hosts with Windows systems.
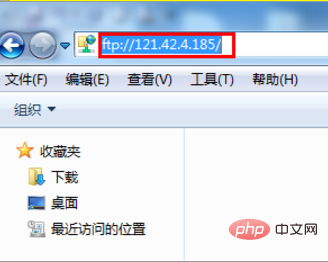
1. Double-click computer on the local computer (taking Windows 7 operating system as an example).
2. Enter ftp://server IP address in the red box and press Enter

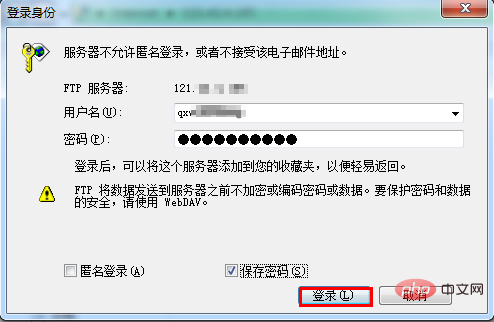
3. Enter the account number and password: Enter the server's management account in the user name field, and enter the server's management password in the password field

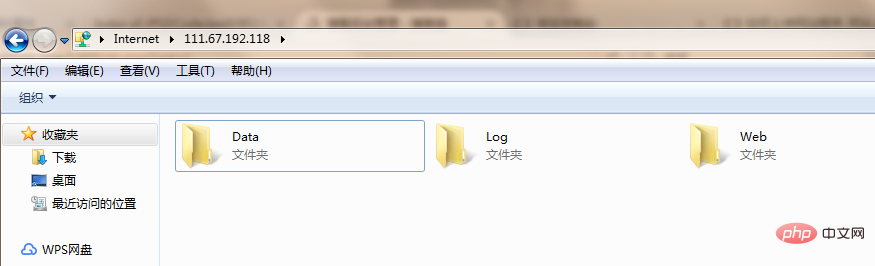
4. After clicking to log in, you can see all the files on FTP. You can copy and paste local web page files to the FTP directory.
Default three folders,
|-- Web website root directory, web page files are uploaded to this directory
## |--Log website log file

Then my test succeeded, it was just a matter of publishing the web page.
Related tutorials:
HTML video tutorialThe above is the detailed content of Xiaobai's first personal webpage online process. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
The roles of HTML, CSS and JavaScript in web development are: 1. HTML defines the web page structure, 2. CSS controls the web page style, and 3. JavaScript adds dynamic behavior. Together, they build the framework, aesthetics and interactivity of modern websites.
 The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The future of HTML is full of infinite possibilities. 1) New features and standards will include more semantic tags and the popularity of WebComponents. 2) The web design trend will continue to develop towards responsive and accessible design. 3) Performance optimization will improve the user experience through responsive image loading and lazy loading technologies.
 HTML: Building the Structure of Web Pages
Apr 14, 2025 am 12:14 AM
HTML: Building the Structure of Web Pages
Apr 14, 2025 am 12:14 AM
HTML is the cornerstone of building web page structure. 1. HTML defines the content structure and semantics, and uses, etc. tags. 2. Provide semantic markers, such as, etc., to improve SEO effect. 3. To realize user interaction through tags, pay attention to form verification. 4. Use advanced elements such as, combined with JavaScript to achieve dynamic effects. 5. Common errors include unclosed labels and unquoted attribute values, and verification tools are required. 6. Optimization strategies include reducing HTTP requests, compressing HTML, using semantic tags, etc.
 Solve caching issues in Craft CMS: Using wiejeben/craft-laravel-mix plug-in
Apr 18, 2025 am 09:24 AM
Solve caching issues in Craft CMS: Using wiejeben/craft-laravel-mix plug-in
Apr 18, 2025 am 09:24 AM
When developing websites using CraftCMS, you often encounter resource file caching problems, especially when you frequently update CSS and JavaScript files, old versions of files may still be cached by the browser, causing users to not see the latest changes in time. This problem not only affects the user experience, but also increases the difficulty of development and debugging. Recently, I encountered similar troubles in my project, and after some exploration, I found the plugin wiejeben/craft-laravel-mix, which perfectly solved my caching problem.




