
In the previous article "Newbie: How to use the a tag to create a link (share)", I introduced how to use the A tag to create a link. The following article will introduce to you how to use HTML to create a form. Let's see how to do it together. Friends in need can refer to it. I hope it will be helpful to you.

Common functions such as "login" and "registration" in web pages are usually implemented using forms. For example, below is an example of a login form, which uses <input> and <button></button>
code example
<HTML> <form> <input placeholder="用户口"><br> <input placeholder="密码" type="password"><br> <button type="submit">登录</button> <button type="reset">重置</button> </form> </HTML>
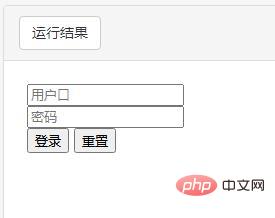
Code rendering

##


