Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Share 28 free and practical JQuery image and content slider plug-ins_jquery
Share 28 free and practical JQuery image and content slider plug-ins_jquery
Share 28 free and practical JQuery image and content slider plug-ins_jquery
The jQuery Slider plug-in is generally composed of a slider and a sliding button, and some also have pause and continue buttons. Generally used Slider plug-ins can be divided into two types according to the display method: one is for horizontal sliding; the other is for vertical sliding. Of course, there are many specific special effects, so I won’t explain them one by one. Most of them have slide-like effects, and some also have parallax effects. The implementation methods are mostly based on jquery html5 CSS3, and most plug-ins have good compatibility.

What I will share with you today are some commonly used and uncommon Jquery Slider plug-ins in some websites. These jquery plug-ins can achieve slider effects for images and content. Some are very cool, some are very fresh, and some are very fashionable. In short, I believe there will always be something you like among so many plug-ins.
Okay, let’s go straight to the plug-in. In addition, these slider plug-ins are all from abroad, and novices may not be able to use them. Those who are engaged in development should have no big problem. There are so many plug-ins. I won’t write down the introduction content one by one. You can know the specific effects by yourself.
Ultimate Fade In Free jQuery Slideshow Plugin

Skippr Free Images Slideshow Effect

jQuery lightSlider Lightweight Responsive Free Content Slider

Elegant Responsive Pure CSS3 Free jQuery Slider Download

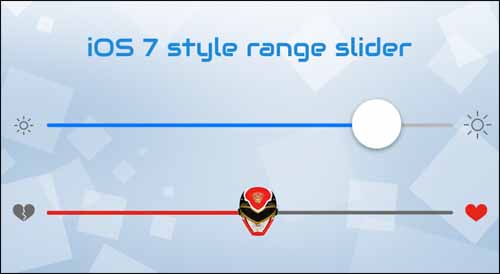
Powerange iOS 7 Style Range Slider

Devrama Slider – jQuery Image/HTML Slider Plugin

PgwSlider Free Responsive Slider for jQuery

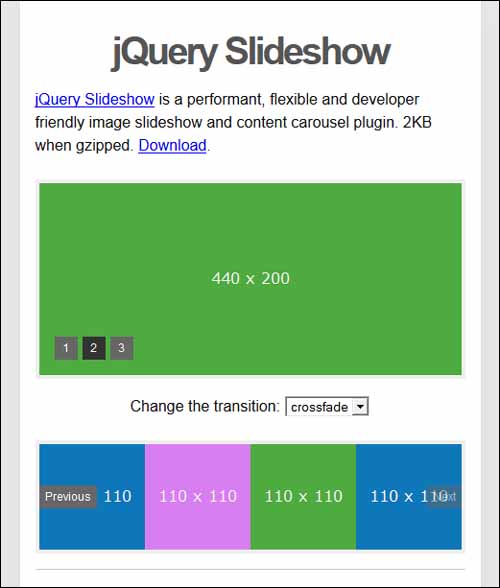
Free jQuery Slideshow Plugin

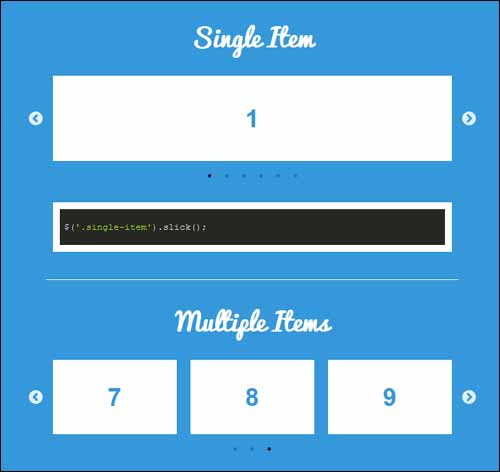
Slick – jQuery Responsive Touch Carousel Free Slider Plugin

SmallCarousel Free jQuery Slider Plugin Download

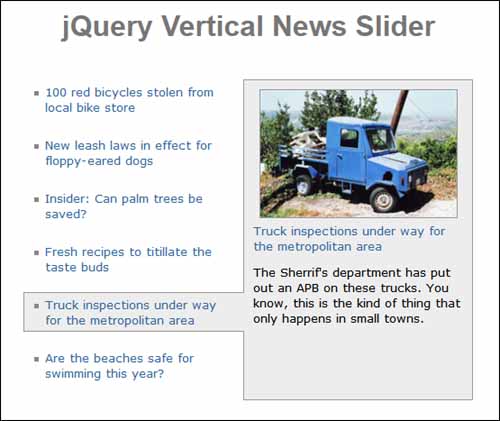
Free jQuery Vertical News Slider

Inspiration for Item Transitions Free jQuery Sliders

Tilted Content Free jQuery Slideshow Plugin

Useful Free jQuery Flip Book Slider Effect Download

Slideme – Responsive and Powerful jQuery Slideshow

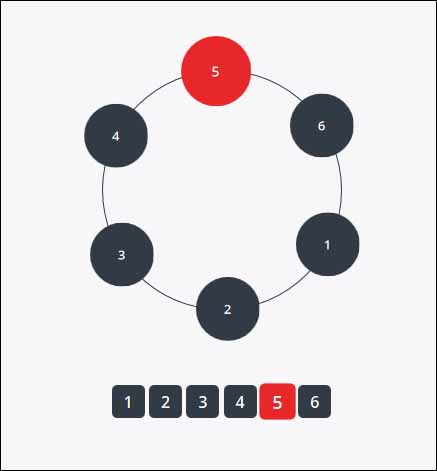
Awesome Rotating CSS Image Carousel
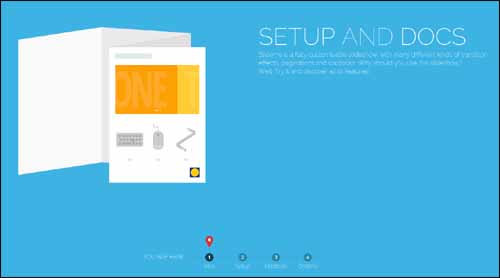
Interactive Particles Slideshow
Swiper
Triple Panel Image Slider


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
This tutorial will explain how to create pie, ring, and bubble charts using Chart.js. Previously, we have learned four chart types of Chart.js: line chart and bar chart (tutorial 2), as well as radar chart and polar region chart (tutorial 3). Create pie and ring charts Pie charts and ring charts are ideal for showing the proportions of a whole that is divided into different parts. For example, a pie chart can be used to show the percentage of male lions, female lions and young lions in a safari, or the percentage of votes that different candidates receive in the election. Pie charts are only suitable for comparing single parameters or datasets. It should be noted that the pie chart cannot draw entities with zero value because the angle of the fan in the pie chart depends on the numerical size of the data point. This means any entity with zero proportion
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript