 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Install node.js development environment_node.js under windows8.1 iis8.5
Install node.js development environment_node.js under windows8.1 iis8.5
Install node.js development environment_node.js under windows8.1 iis8.5
I have wanted to play with nodejs for a long time, but I never had time. I spent 4 hours tinkering with it last night and successfully set it up on IIS. No more nonsense.
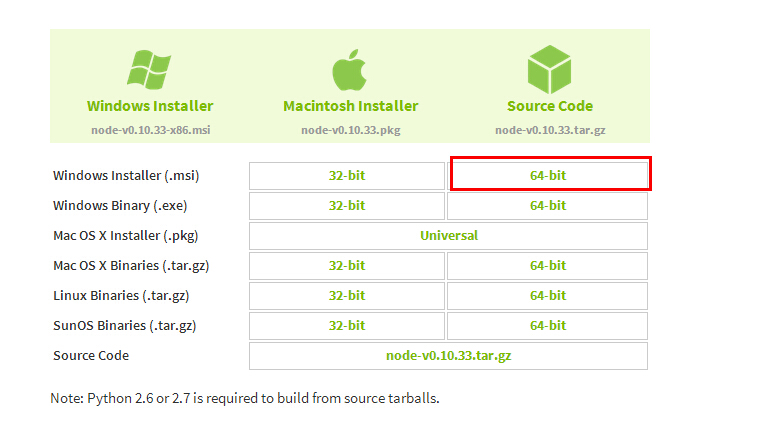
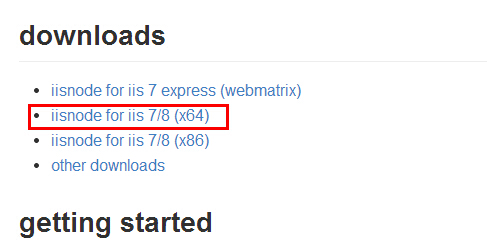
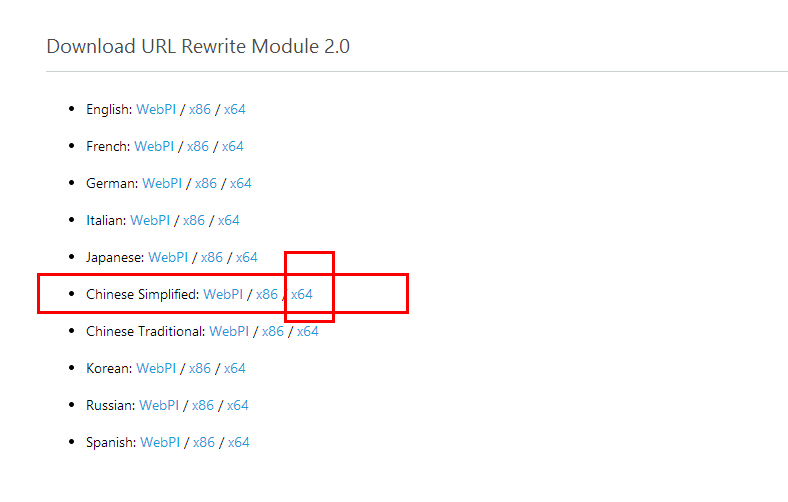
PS: My system is windows8.1 x64, so it comes with iis8.5, and the downloaded files are also x64.
No.1: Download file
Nodejs http://www.nodejs.org/download/

iisnode https://github.com/tjanczuk/iisnode/wiki/iisnode-releases

IIS URL Rewrite http://www.iis.net/downloads/microsoft/url-rewrite

No.2: Installation
OK, the file is downloaded and the next step is to install it. However, during the win8.1 installation process, the msi installation package encountered an error code of 2503. After searching for a long time, I still don’t know the reason, but there are solutions online
Solution: http://jingyan.baidu.com/article/a501d80cec07daec630f5e18.html
The simple meaning is to run CMD as an administrator, then locate your *.msi folder, enter the program name (*.msi) in CMD and install it.
During the installation process, you need to select a folder for nodejs, and the rest will be handled directly next. Of course, under the premise that you agree to the agreement.
No.3: Configuration
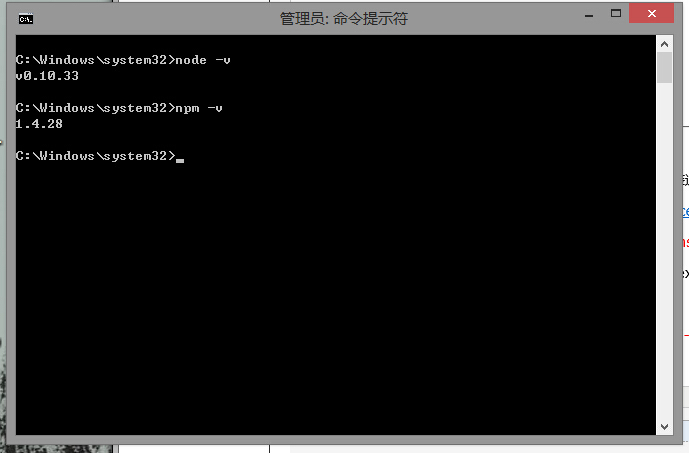
After the installation of the three files is completed, run CMD as an administrator, enter node -v and the nodejs version will appear. Enter nmp-v and the nmp version will appear. (I don’t know what nmp is for. It’s my first day of contact. ).

The version number appears, which means you are half successful. Now start configuring the environment. http://www.jb51.net/article/50260.htm This is what I learned from, just a beginner
Locate the nodejs folder and enter the following commands (one line at a time, I only used these two commands.)
At this point, the nodejs environment is ready, and all that's left is to tinker with iis.
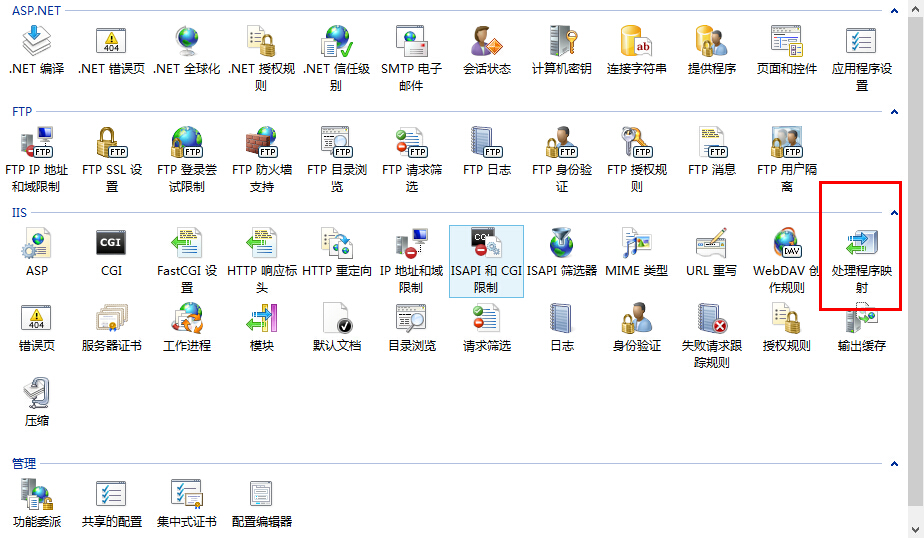
No.4: Trick IIS
I won’t tell you how to open iis like this. You can enable it yourself. If you don’t know how to use Baidu, here are some tutorial addresses:
http://www.jb51.net/os/Windows8/85544.html
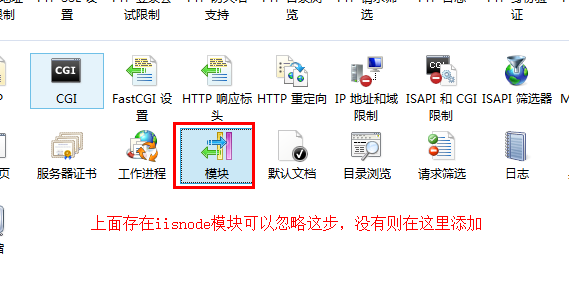
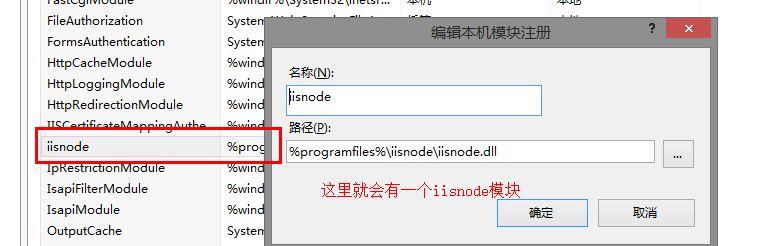
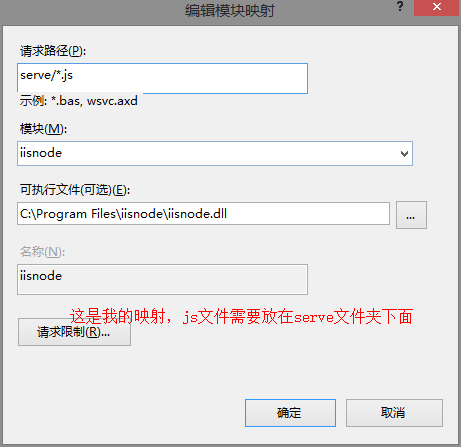
I have checked all the IIS options. Of course many of them are useless.
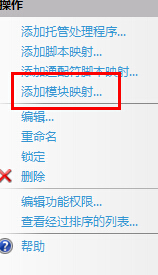
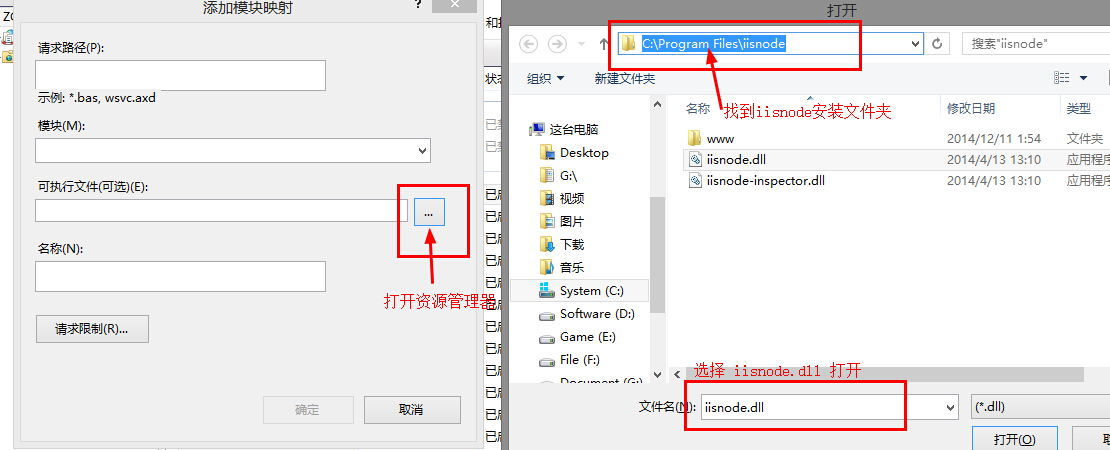
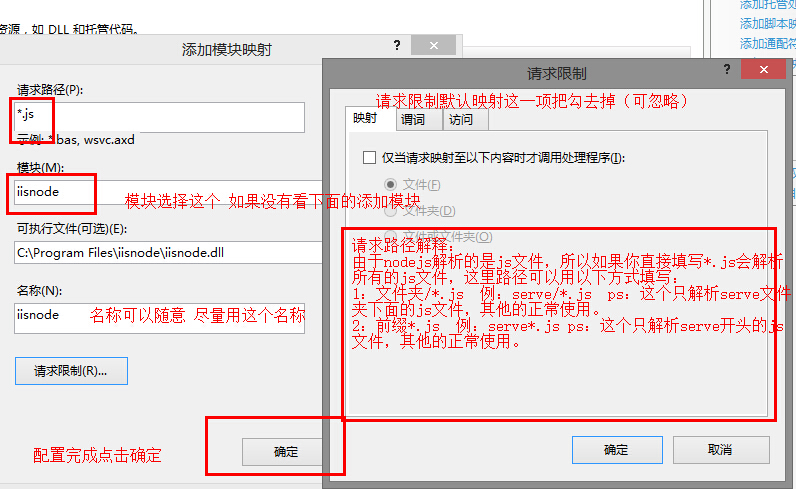
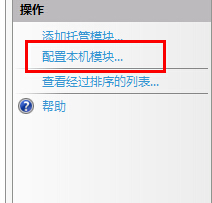
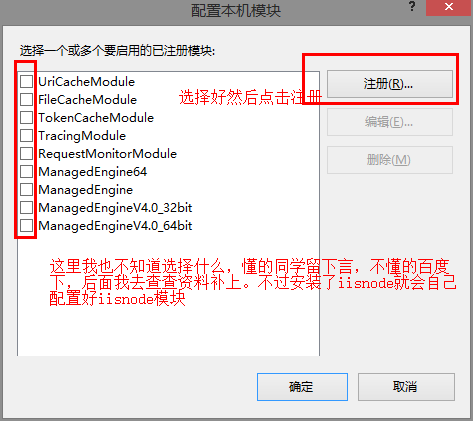
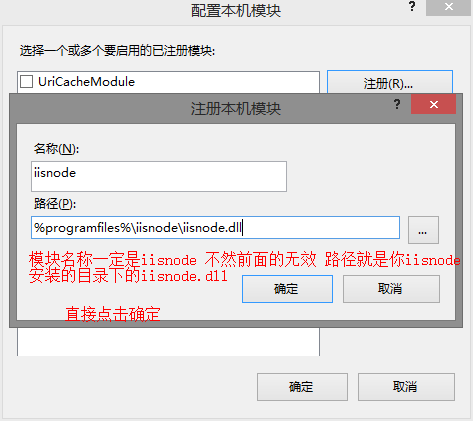
Let’s take a look at the picture operation process:









ok, iis mapping has been completed, now it’s time to create a small test page.

Find a folder as the root directory of the website: create a serve folder in it and put a js file in the folder. The name of the file is arbitrary and the content of the file is:
res.writeHead(200, {
'Content-Type': 'text/html'
});
res.end('Hello, world!');
}).listen(process.env.PORT);
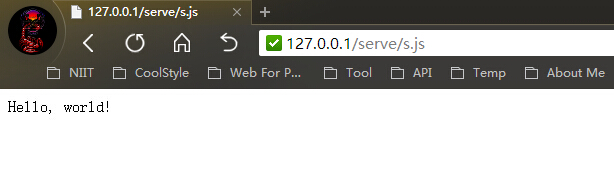
Then directly use your browser to access this file in the test website you created. Mine is http://127.0.0.1/serve/s.js

You can see that a classic hello world is output.
I have just started to get in touch with nodejs. Don’t touch it if you are a master, and don’t touch it if you are a novice.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 What should I do if Beyond Compare fails to case sensitivity when synchronizing Windows and Linux files?
Apr 01, 2025 am 08:06 AM
What should I do if Beyond Compare fails to case sensitivity when synchronizing Windows and Linux files?
Apr 01, 2025 am 08:06 AM
The problem of comparing and synchronizing BeyondCompare files: Case sensitivity failure when using Beyond...
 Four ways to implement multithreading in C language
Apr 03, 2025 pm 03:00 PM
Four ways to implement multithreading in C language
Apr 03, 2025 pm 03:00 PM
Multithreading in the language can greatly improve program efficiency. There are four main ways to implement multithreading in C language: Create independent processes: Create multiple independently running processes, each process has its own memory space. Pseudo-multithreading: Create multiple execution streams in a process that share the same memory space and execute alternately. Multi-threaded library: Use multi-threaded libraries such as pthreads to create and manage threads, providing rich thread operation functions. Coroutine: A lightweight multi-threaded implementation that divides tasks into small subtasks and executes them in turn.
 How to avoid third-party interfaces returning 403 errors in Node environment?
Apr 01, 2025 pm 02:03 PM
How to avoid third-party interfaces returning 403 errors in Node environment?
Apr 01, 2025 pm 02:03 PM
How to avoid the third-party interface returning 403 error in the Node environment. When calling the third-party website interface using Node.js, you sometimes encounter the problem of returning 403 error. �...
 Why can't my code get the data returned by the API? How to solve this problem?
Apr 01, 2025 pm 08:09 PM
Why can't my code get the data returned by the API? How to solve this problem?
Apr 01, 2025 pm 08:09 PM
Why can't my code get the data returned by the API? In programming, we often encounter the problem of returning null values when API calls, which is not only confusing...
 Where to download Python .whl files under Windows?
Apr 01, 2025 pm 08:18 PM
Where to download Python .whl files under Windows?
Apr 01, 2025 pm 08:18 PM
Python binary library (.whl) download method explores the difficulties many Python developers encounter when installing certain libraries on Windows systems. A common solution...
 How to efficiently read Windows system logs and get only information from the last few days?
Apr 01, 2025 pm 11:21 PM
How to efficiently read Windows system logs and get only information from the last few days?
Apr 01, 2025 pm 11:21 PM
Efficient reading of Windows system logs: Reversely traverse Evtx files When using Python to process Windows system log files (.evtx), direct reading will be from the earliest...
 How to speed up the loading speed of PS?
Apr 06, 2025 pm 06:27 PM
How to speed up the loading speed of PS?
Apr 06, 2025 pm 06:27 PM
Solving the problem of slow Photoshop startup requires a multi-pronged approach, including: upgrading hardware (memory, solid-state drive, CPU); uninstalling outdated or incompatible plug-ins; cleaning up system garbage and excessive background programs regularly; closing irrelevant programs with caution; avoiding opening a large number of files during startup.
 In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
How to implement Windows-like in front-end development...



