
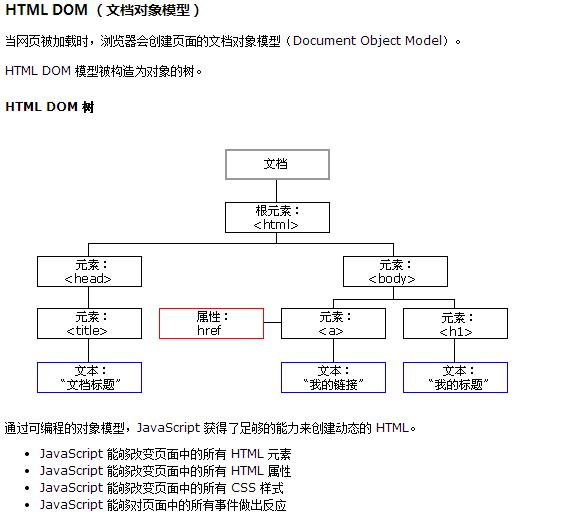
1. Definition: htmlDOM is an object-oriented tree model, which contains all elements in html; all elements contained in dom can be found through html.

2. Function:
1. Find html elements
1) Find elements by id (document.getElementById();)
var x=document.getElementById("d");
2) Find elements by tag name
var x=document.getElementById("m");
var y=x.getElementByTagName("p");
3) Find elements by class name
3. Change HTML
1) Change html content
2) Change html attributes
3) Change html style
4. HTMLDOM events
1) React to events
2) HTML event attributes
3) Use htmlDOM to assign events




