Very beautiful introductory tutorial on Div CSS layout
In web page production, there are many terms, such as: CSS, HTML, DHTML, XHTML, etc. In the following article we will use some basic knowledge about HTML. Before you study this introductory tutorial, please make sure that you already have a certain basic knowledge of HTML. Let’s start using DIV CSS step by step to design web page layout.
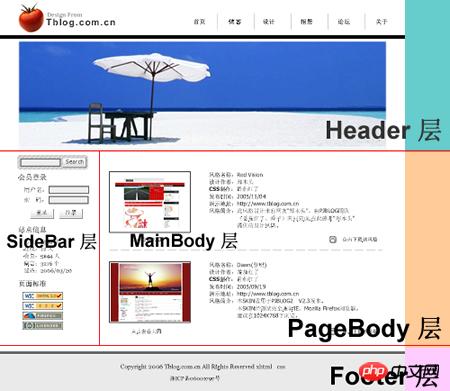
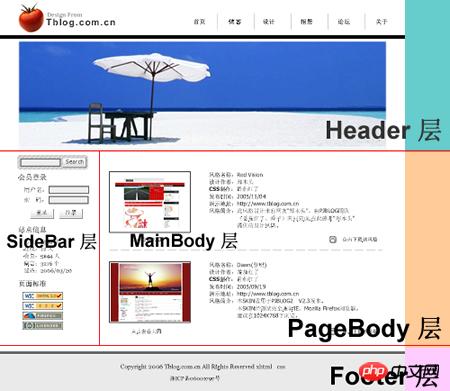
The first step in all designs is to conceive. Once the concept is complete, generally speaking, you still need to use photo processing software such as PhotoShop or FireWorks (hereinafter referred to as PS or FW) to create a simple layout of the interface to be produced. Come out, the following is the interface layout I conceived.

Next, we need to plan the layout of the page based on the conceptual diagram. After carefully analyzing the diagram, we can easily find that The picture is roughly divided into the following parts:
1. The top part, which includes LOGO, MENU and a Banner picture; 2. The content part can be divided into sidebar, Main content;
3. Bottom, including some copyright information.
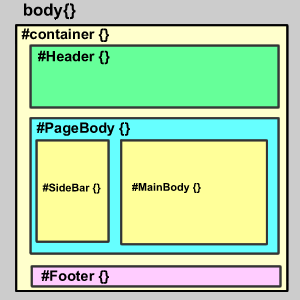
With the above analysis, we can easily lay out our design layer as shown below:

Based on the picture above, I drew an actual page layout diagram to illustrate the nesting relationship of the layers, so that it will be easier to understand.

The DIV structure is as follows:
│body {} /*This is an HTML element, I won’t explain the details*/
└#Container {} /*Page layer container*/
├#Header {} /*Page header*/
├#PageBody {} /*Page body*/
│ ├#Sidebar {} /*Sidebar*/
│ └#MainBody { }/*Main content*/
└#Footer {} /*Bottom of the page*/
At this point, the page layout and planning have been completed. The next thing we have to do is to start writing HTML code and CSS.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
This is the 3rd post in a small series we did on form accessibility. If you missed the second post, check out "Managing User Focus with :focus-visible". In
 Create a JavaScript Contact Form With the Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Create a JavaScript Contact Form With the Smart Forms Framework
Mar 07, 2025 am 11:33 AM
This tutorial demonstrates creating professional-looking JavaScript forms using the Smart Forms framework (note: no longer available). While the framework itself is unavailable, the principles and techniques remain relevant for other form builders.
 Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
The CSS box-shadow and outline properties gained theme.json support in WordPress 6.1. Let's look at a few examples of how it works in real themes, and what options we have to apply these styles to WordPress blocks and elements.
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
The Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Classy and Cool Custom CSS Scrollbars: A Showcase
Mar 10, 2025 am 11:37 AM
Classy and Cool Custom CSS Scrollbars: A Showcase
Mar 10, 2025 am 11:37 AM
In this article we will be diving into the world of scrollbars. I know, it doesn’t sound too glamorous, but trust me, a well-designed page goes hand-in-hand
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
npm commands run various tasks for you, either as a one-off or a continuously running process for things like starting a server or compiling code.






