Recommended 9 most popular jQuery practical effects in 2014_jquery
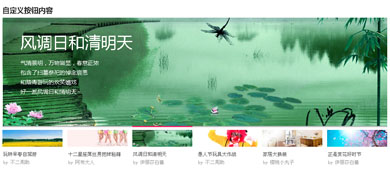
1. Three multifunctional atmospheric focus image carousels implemented by jQuery cxSlide
The source code for three multi-functional atmospheric focus chart carousel effects implemented by jQuery cxSlide is a focus chart carousel code with three different styles and effects. Two of them are the most interesting, one is to combine the focus chart pictures. It is divided into four parts, each picture is connected to a different address, and it also has the effect that when the mouse hovers over the inner picture, other pictures will become darker. The other one has a focus picture with thumbnails and text description effects. Carousel code. The three focus image carousel codes in this example are suitable for any website. Friends who need this code can download and use it.

2.jQuery multifunctional pop-up layer plug-in Lightcase source code
This is a JQuery multi-functional pop-up layer plug-in Lightcase source code. It is an extensible lightbox plug-in that supports all mainstream browsers and mobile devices. It supports multiple types of media in the pop-up layer, such as: pictures, swf videos, html5 video, ajax content, iframe, etc.

3.jQuery/html5 implements mobile phone touch screen click to pop up navigation menu
This is a mobile phone touch screen click pop-up navigation menu effect source code based on jQuery and html5. Click the menu button in the upper right corner to pop up a drop-down menu, and there is a secondary menu display switching function. The overall interface effect is fresh, natural, beautiful and elegant. It is a very practical and excellent special effects source code.

4.jquery click on the small image to pop up the full-screen slideshow plug-in for the large image
This is a full-screen slideshow plug-in source code based on jquery. Click on the small picture to pop up the full-screen switching effect of the large picture slideshow. The large picture slideshow has left and right switching buttons, and there is a slideshow close button on the upper right. It is a very excellent special effects source code.

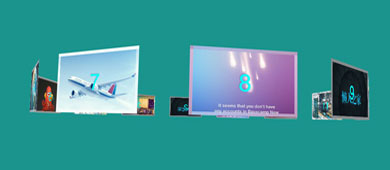
5.3D three-dimensional picture 360-degree rotation effect
A 3D three-dimensional picture with 360-degree rotation and reincarnation effect. The source code has a great three-dimensional effect. It maintains 360-degree three-dimensional rotation, similar to a carousel-like effect.

6. Simulate the mobile client based on jQuery to switch the focus image left and right among five thumbnails
Based on jQuery, the source code for simulating the left and right switching of five thumbnails on the mobile client and the focus image special effect is a left and right switching, similar to the source code for the banner image switching effect on the mobile client. It supports automatic switching, the code is simple, and the left and right switching is smooth.

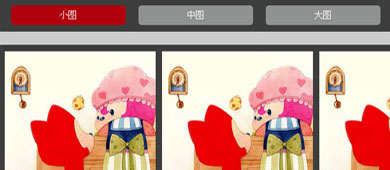
7. Adjustable image size arrangement based on jQuery
jQuery’s resizable image arrangement effect is similar to the style of text switching between large, medium and small in the previous article, except that now the change is just the image. Use jQuery’s animate attribute to give the image three sizes respectively. When clicked Just assign the corresponding dimensions to the width and height of the image.

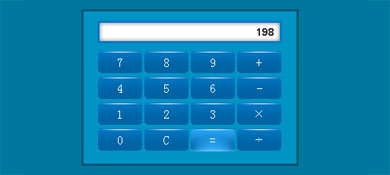
8.js implements a simple calculator
This is a calculator applet based on js. The function of the calculator is very simple and can implement simple addition, subtraction, multiplication and division operations. Although it is very simple, the calculator looks pretty good. In addition, more advanced You can also implement the calculation function yourself, after all, all mathematical operations can be achieved with Javascript.

9.HTML5 desktop photo album effects
Today we are going to share a photo album application based on HTML5 and jQuery. When browsing the pictures in the photo album, the pictures can be placed in any position as if they were placed on the desktop. You can also drag the image to move it anywhere on the desktop. After clicking the close button on the image, the image will turn into a trash paper and disappear.

What we recommend here are the jQuery special effects with high traffic on this site. Friends who need them can refer to them for their own reference.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s




