Recommended jQuery image slider focus map plug-in_jquery
1. Right tab focus image carousel animation implemented by jQuery
The right tab focus image carousel animation special effects source code implemented by jQuery is a fresh and lovely focus image carousel code that supports automatic carousel and manual click. It is a good focus image switching code.

2. The web thumbnail outline implemented by jquery can slide to display dynamics
The web page thumbnail outline implemented by query can slide to display dynamic special effects source code. It is a code that has thumbnail display of web page outline. Click and slide the thumbnail to see what you want. It supports mouse clicks, dragging and Mouse scrolling switches the display.

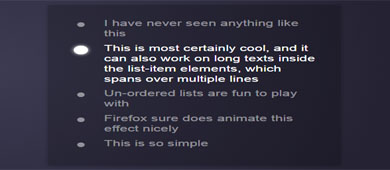
3. 3 kinds of luminous animations for custom beautifying UL OL lists implemented by pure CSS3
This is a CSS3 effect type that we have not shared before. It is a CSS3 application that can be customized to beautify UL and OL lists. When we slide the mouse over each list item, certain animation effects will appear, and the effect is very good. There are 3 types of list beautification styles, the glowing effect is the coolest.

4. Linear chart special effects source code implemented by HTML5 SVG
The HTML5 chart application I want to share today is a linear chart, which is mainly constructed with SVG. This SVG linear chart can draw the data area of the chart in different colors.

5.HTML5 flame spray animation based on Canvas
Today we are going to share a similar HTML5 animation effect, one based on HTML5 Canvas flame spray animation. Use the mouse to drag a straight line. The length of the straight line represents the intensity of the flame spray. In addition, the flame can also reflect the effect during movement.

6. Accordion tab click vertical switching dynamic implemented by Jquery
The accordion tab click vertical switching dynamic special effects source code implemented by Jquery is a piece of accordion option switching code that can achieve dynamic switching effects in the vertical direction. Using this type of code in web pages can make the page display more concise and refreshing.

7.JQuery implements tab switching that supports mobile phone touch screen sliding switching
The source code of the tab switching special effect implemented by jquery to support sliding switching on the touch screen of mobile phones is a piece of code that can achieve the effect of sliding left and right on the touch screen of mobile phones. Of course, on the computer, you use the mouse to slide left and right. This kind of effect can be achieved on mobile phones. It is mostly used in the lists of various mobile phone assistants. Friends who need this code can download it and use it.

8.jQuery dynamically generate order progress steps
This is a code based on jQuery that dynamically generates order progress steps, extracts the data transmitted to the page in the background, and changes the progress based on the data. You can set the initial value in o_status of the js script to change the progress.

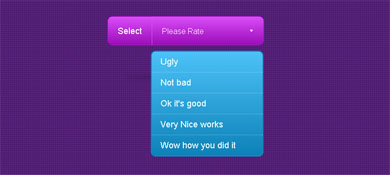
9.HTML5/CSS3 custom floating Select cool drop-down menu
Today we are going to share a custom HTML5/CSS3 floating Select drop-down menu. This CSS3 menu can float on the web page using CSS3 features and has a shadow effect. At the same time, when the drop-down box is expanded, a rotating pop-up will appear. Secondary menu, the menu has a floating and shaking effect.

The above 9 types are the jQuery image slider focus image plug-ins that I would like to recommend to you today. The effects are very good. You can use them freely according to your project needs

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s






