
Till the end of the semester, study for homework on the introduction to information security. I happened to come across the playfair algorithm and hill algorithm in classical cryptography algorithms. It was interesting to implement them in JavaScript language. I checked Baidu while coding, and by the way, I learned the basics of JavaScript.
playfair
Playfair cipher (English: Playfair cipher or Playfair square) is a replacement cipher. It is written based on a password table composed of a 5*5 square, with 25 letters arranged in the table. For the 26 letters in English, the most commonly used Z is removed to form a password table.
Implementation ideas:
1. Prepare password table
The key is a word or phrase, and the password table is compiled based on the key given by the user. If there are repeated letters, the subsequent repeated letters can be removed.
If the key is crazy dog, it can be compiled into
|
C
|
O
|
H
|
M
|
T
|
|
R
|
G
|
I
|
N
|
U
|
|
A
|
B
|
J
|
P
|
V
|
|
Y
|
E
|
K
|
Q
|
W
|
|
D
|
F
|
L
|
S
|
X
|
Consider the need to remove duplicate characters and Z when inserting keychars into the password table. The design algorithm is as follows:
2. Organize plain text
Form a pair of every two letters of the plaintext. If there are two identical letters next to each other in a pair or the last letter is a single letter, insert an X. The initial coding was not thoughtful, and the user forcefully refused to enter an odd number of letters, resulting in a poor user experience.
var k = document.getElementById("keychars").value.toUpperCase().replace(/s/ig,'');
Remove spaces and convert plain text to uppercase.
3. Write ciphertext
Plain text encryption rules (from Baidu):
1) If p1 and p2 are on the same line, the corresponding ciphertext c1 and c2 are the letters immediately to the right of p1 and p2. The first column is considered to be to the right of the last column. For example, according to the previous table, ct corresponds to oc
2) If p1 and p2 are in the same column, the corresponding ciphertext c1 and c2 are the letters immediately below p1 and p2. The first row is considered to be below the last row.
3) If p1 and p2 are not in the same row or column, then c1 and c2 are the letters in the other two corners of the rectangle determined by p1 and p2 (as for horizontal replacement or vertical replacement, you must make an appointment in advance, or try it yourself). According to the previous table, wh corresponds to tk or kt.
For example, according to the above table, the clear text where there is life, there is hope.
It can be organized as wh er et he re is li fe th er ei sh op ex
Then the ciphertext is: kt yg wo ok gy nl hj of cm yg kg lm mb wf
Convert the cipher text to uppercase letters and arrange the letters in groups.
For example, a group of 5 is KTYGW OOKGY NLHJO FCMYG KGLMM BWF
4. Decryption
The key is filled in a 5*5 matrix (removing repeated letters and the letter z). Other unused letters in the matrix are filled in the remaining positions of the matrix in order. The plaintext is obtained from the ciphertext according to the replacement matrix. Do the opposite.
The effect is as shown in the figure:

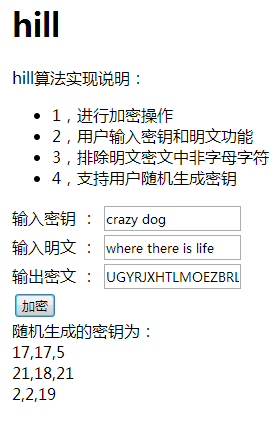
hill
Hill Password is a substitution cipher that uses the principles of basic matrix theory. It is written based on a password table composed of a 5*5 square, with 25 letters arranged in the table. For the 26 letters in English, the most commonly used Z is removed to form a password table.
Implementation ideas:
1, write the alphabet
var chars = ['A','B','C','D','E','F','G','H','I','J','K','L ','M','N','O','P','Q','R','S','T','U','V','W','X', 'Y','Z'];
2. Randomly generate keys

1. Process-oriented design, high coupling
2. There are too many nested loops and the algorithm efficiency needs to be optimized
3. Inadequate consideration of possible situations, such as not processing when the user inputs non-alphabetic characters.
Summary:
After studying the course Introduction to Information Security for a while, I can only scratch the surface of information security. Information security is a very interesting subject. When you encounter some problems, you should think about it as much as possible, do it as much as possible, and apply it as much as possible. At the same time, it is also necessary to strengthen the accumulation of mathematical foundation, consolidate the foundation of js, and broaden the knowledge. The road ahead is long and arduous.




