 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Javascript implementation to obtain the size and position of the window code sharing_javascript skills
Javascript implementation to obtain the size and position of the window code sharing_javascript skills
Javascript implementation to obtain the size and position of the window code sharing_javascript skills
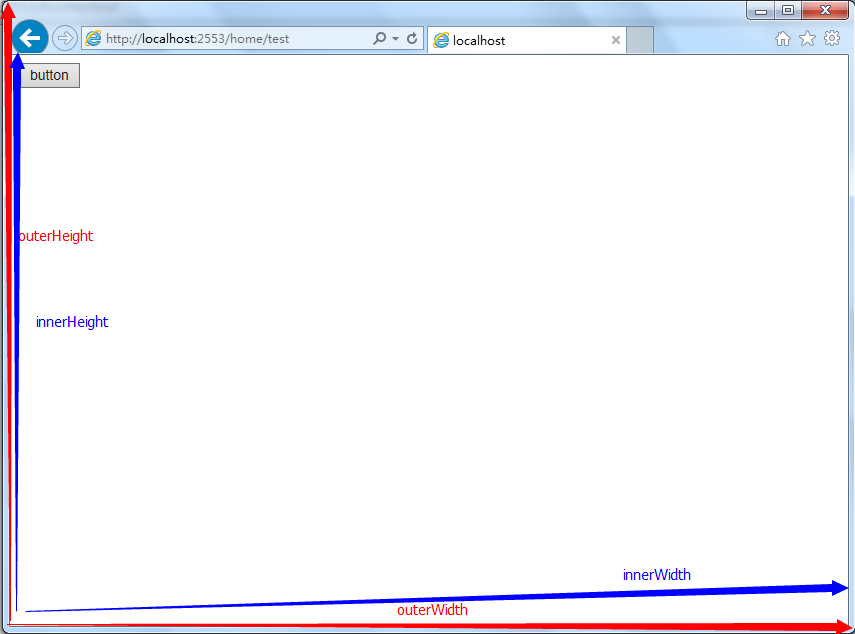
In Javascript, you can use OuterWidth and OuterHeight to get the size of the browser. Use innerWidth and innerHeight to get the size of the window (excluding the browser border). For IE6 and previous versions, it is necessary to distinguish between standard mode and mixed mode. Standard mode uses document.documentElement.clientWidth, document.documentElement.clientHeight; mixed mode uses document.body's clientWidth, clientHeight.
(function () {
var pageWidth = window.innerWidth;
var pageHeight = window.innerHeight;
var broswerWidth = window.outerWidth;
var broswerHeight = window.outerHeight;
alert(pageWidth " " pageHeight);
alert(broswerWidth " " broswerHeight);
If (typeof pageWidth != "number") {
If (document.compatMode == "CSS1Compat") { //The standard mode
pageWidth = document.documentElement.clientWidth;
pageHeight = document.documentElement.clientHeight;
} else {
pageWidth = document.body.clientWidth;
pageHeight = document.body.clientHeight;
}
})();

var leftPos = (typeof window.screenLeft == "number") ? window.screenLeft :
window.screenX;
var topPos = (typeof window.screenTop == "number") ? window.screenTop :
window.screenY;
alert(leftPos " " topPos);
//alert(window.screenLeft " " window.screenTop);
})();

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Details on how to turn on environment variable settings on Windows 11
Dec 30, 2023 pm 06:07 PM
Details on how to turn on environment variable settings on Windows 11
Dec 30, 2023 pm 06:07 PM
The environment variable function is an essential tool for running the configuration program in the system. However, in the latest win11 system, there are still many users who do not know how to set it up. Here is a detailed introduction to the location of the win11 environment variable opening. Come and join us. Learn to operate it. Where are the win11 environment variables: 1. First enter "win+R" to open the run box. 2. Then enter the command: controlsystem. 3. In the system information interface that opens, select "Advanced System Settings" from the left menu. 4. Then select the "Environment Variables" option at the bottom of the "System Properties" window that opens. 5. Finally, in the opened environment variables, you can make relevant settings according to your needs.
 Win11 startup path and how to open it
Jan 03, 2024 pm 11:13 PM
Win11 startup path and how to open it
Jan 03, 2024 pm 11:13 PM
Every Windows system has a startup path. If you add files or software to it, it will be opened at boot time. However, many friends don’t know where the win11 startup path is. In fact, we only need to enter the corresponding folder on the C drive. Win11 startup path: 1. Double-click to open "This PC" 2. Directly paste the path "C:\ProgramData\Microsoft\Windows\StartMenu\Programs\Startup" into the path box. 3. Here is the win11 startup path. If we want to open the file after booting, we can put the file in. 4. If you cannot enter according to this path, it may be hidden.
 How to set Google Chrome to open a new window every time
Mar 06, 2024 pm 06:19 PM
How to set Google Chrome to open a new window every time
Mar 06, 2024 pm 06:19 PM
How to set Google Chrome to open a new window every time? Vicious users like to use Google Chrome for work or study. This browser is safe, fast, and convenient. Different users have different preferences for using browsers. Some users like to open Google Chrome as a new window to facilitate quick searches. , so how to set it up. Next, the editor will bring you a tutorial on setting up a new window every time you open Google Chrome. Friends who are interested can come and learn it. Tutorial on setting up a new window every time Google Chrome opens 1. Double-click Google Chrome on your computer desktop to open it, then click on the [three dots] icon in the upper right corner. 2. Find the [Settings] option and enter the page (as shown in the picture). 3. Go to Google Chrome
 Understand the location and structure of pip installation package storage
Jan 18, 2024 am 08:23 AM
Understand the location and structure of pip installation package storage
Jan 18, 2024 am 08:23 AM
To learn more about the storage location of packages installed by pip, you need specific code examples. Pip is a commonly used package management tool in the Python language. It is used to easily install, upgrade and manage Python packages. When using pip to install a package, it will automatically download the corresponding package file from PyPI (Python Package Index) and install it to the specified location. So, where are the packages installed by pip stored? This is a problem that many Python developers will encounter. This article will delve into the location of the packages installed by pip and provide
 Where is Kuaishou published and how to change its location? How to add a location to a video that has been uploaded?
Mar 21, 2024 pm 06:00 PM
Where is Kuaishou published and how to change its location? How to add a location to a video that has been uploaded?
Mar 21, 2024 pm 06:00 PM
As a well-known short video platform in China, Kuaishou provides many creators with opportunities to showcase their talents and share their lives. When uploading a video, some novice creators may be confused about how to change the video posting location. This article will introduce you to how to change the publishing location of Kuaishou videos, and share some tips for Kuaishou video publishing to help you make better use of this platform to showcase your work. 1. Where is Kuaishou published and how to change its location? 1. Publishing interface: In Kuaishou APP, click the "Publish" button to enter the video publishing interface. 2. Location information: In the publishing interface, there is a "Location" column. Click to enter the location selection interface. 3. Change location: In the location selection interface, click the "Location" button to view the current location. If you want to change the location, click "Location"
![How to increase disk size in VirtualBox [Guide]](https://img.php.cn/upload/article/000/887/227/171064142025068.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) How to increase disk size in VirtualBox [Guide]
Mar 17, 2024 am 10:10 AM
How to increase disk size in VirtualBox [Guide]
Mar 17, 2024 am 10:10 AM
We often encounter situations where the predefined disk size has no room for more data? If you need more virtual machine hard disk space at a later stage, you must expand the virtual hard disk and partitions. In this post, we will see how to increase disk size in VirtualBox. Increasing the disk size in VirtualBox It is important to note that you may want to back up your virtual hard disk files before performing these operations, as there is always the possibility of something going wrong. It is always a good practice to have backups. However, the process usually works fine, just make sure to shut down your machine before continuing. There are two ways to increase disk size in VirtualBox. Expand VirtualBox disk size using GUI using CL
 Location of Origami Bird at Stardome Railway Crocker Film and Television Park
Mar 27, 2024 pm 11:51 PM
Location of Origami Bird at Stardome Railway Crocker Film and Television Park
Mar 27, 2024 pm 11:51 PM
There are a total of 20 origami birds in Croaker Film and Television Park on Star Dome Railway. Many players don’t know where the origami birds are in Crocker Film and Television Park. The editor has summarized the locations of each origami bird to help everyone. Search for it, and take a look at this latest summary of the locations of the origami birds in Croaker Film and Television Park for specific content. Guide to the Honkai Star Dome Railway: Origami Bird in Crook Movie Park Location 1, Crook Movie Park 1st Floor 2, and Crook Movie Park 2nd Floor Star Dome Railway
 How to change the location of Gaode Map Home
Feb 27, 2024 pm 07:31 PM
How to change the location of Gaode Map Home
Feb 27, 2024 pm 07:31 PM
As a powerful assistant for our daily travels, Amap not only provides accurate navigation services, but also allows users to directly determine their "home location" in a user-friendly manner. It is convenient to check your route home every time. But sometimes the location of our home also needs to be updated, so how can we easily modify the "location of home" in Amap? Next, follow the editor's guide and learn how to modify it together! Amap How to change the location of your home? Answer: [AMAP] - [Settings] - [Three-dot icon] - [Modify location] - [Set location] - [Set as home address]. Specific steps: 1. First open the Amap software, enter the homepage, slide up, find home and click [Settings]; 2. Then in the settings page, we can





