 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Expansion and repair of strings in javascript framework design for reading notes_javascript skills
Expansion and repair of strings in javascript framework design for reading notes_javascript skills
Expansion and repair of strings in javascript framework design for reading notes_javascript skills
1.repeat method: Repeat a string n times. For example: repeat("chaojidan",2) -> chaojidanchaojidan
Method 1:
function repeat(str,n){
return Array.prototype.join.call({length:n 1},str);
//Execute the join method in the context of class array {length:n 1} and pass in str. That is, use str to separate the options of the class array. The class array is empty, so there are n str separated by n 1 "", and the result is n str connections.
}
Method 2:
function repeat(str,n){
var s = str ,total = "";
while(n>0){ //Assume n is 5, after n%2, it is equal to 1, so total = str.s=strstr. n=2. The second loop: s=strstrstrstr, n=1. The third loop total = strstrstrstrstr, break, jump out of the loop and return total, which happens to be the string where str is repeated 5 times
if(n%2 ==1){
Total =s; //Here is 2 raised to the 0th power, which is 1. All positive integers can be combined using 1,2,4,8.... For example: 3=1 2,5=1 4,7=1 2 4.
}
if(n==1) break;
s =s; //What is used here is the power of 2, 2, 4, 8....
n = n>>1;
}
return total ;
}
3. Convert camel case style: str.replace(/[-_][^-_]/g,function(match){return match.charAt(1).toUpperCase();})
//-_In [], there is no need to use it, and ^ in [] means the opposite, that is, when -a or _a is encountered, it will be replaced by A (match is a regular matching string _a, then take a and capitalize it)
4. Convert to underline style: str.replace(/([a-zd])([A-Z])/g,'$1_$2').replace(/-/g,'_').toLowerCase ();
//The first replace matches the string of cA or 4A, and then replaces it with c_A or 4_A. $1 represents the first subexpression. The second replacement is to use _ to replace -. Since - is not in [], it needs to be added.
5. Remove the html tag in the string: str.replace(/<[^>] >/g,''), which will remove the script tag, but will not remove the js script in the script.
6. Remove the script tag and remove the js script inside: str.replace(/
/ Need to be used to prevent escaping.
//(Ss)*?) Match as little as possible, non-greedy matching. For example: <script>aaa</script>dddd<script>bbbb</script> will match <script>aaa</script> first, then <script>bbbb</script>, if not Adding ? will be a greedy match, and will match all <script>aaa</script>dddd<script>bbbb</script>, even the string dddd will be removed.
7. Escape the string through html to obtain content suitable for display on the page.
str.replace(/&/g,'&').replace(//g,'>').replace(/"/ g,'"').replace(/'/g,''');
8. Replace the html entity characters of the string with corresponding characters:
The opposite of 7, just one more replace(/([d] );/g,function($0,$1){ return String.fromCharCode(parseInt($1,10)) }) //$1 is The first subexpression match.
9.trim:str.replace(/^s | s $/g,'') , IE or early standard browsers do not list many blank characters as s, so there will be bugs. However, why insist on being compatible with obsolete browsers?

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 This Apple ID is not yet in use in the iTunes Store: Fix
Jun 10, 2024 pm 05:42 PM
This Apple ID is not yet in use in the iTunes Store: Fix
Jun 10, 2024 pm 05:42 PM
When logging into iTunesStore using AppleID, this error saying "This AppleID has not been used in iTunesStore" may be thrown on the screen. There are no error messages to worry about, you can fix them by following these solution sets. Fix 1 – Change Shipping Address The main reason why this prompt appears in iTunes Store is that you don’t have the correct address in your AppleID profile. Step 1 – First, open iPhone Settings on your iPhone. Step 2 – AppleID should be on top of all other settings. So, open it. Step 3 – Once there, open the “Payment & Shipping” option. Step 4 – Verify your access using Face ID. step
 Comprehensive Guide to PHP 500 Errors: Causes, Diagnosis and Fixes
Mar 22, 2024 pm 12:45 PM
Comprehensive Guide to PHP 500 Errors: Causes, Diagnosis and Fixes
Mar 22, 2024 pm 12:45 PM
A Comprehensive Guide to PHP 500 Errors: Causes, Diagnosis, and Fixes During PHP development, we often encounter errors with HTTP status code 500. This error is usually called "500InternalServerError", which means that some unknown errors occurred while processing the request on the server side. In this article, we will explore the common causes of PHP500 errors, how to diagnose them, and how to fix them, and provide specific code examples for reference. Common causes of 1.500 errors 1.
 How to fix the volume cannot be adjusted in WIN10
Mar 27, 2024 pm 05:16 PM
How to fix the volume cannot be adjusted in WIN10
Mar 27, 2024 pm 05:16 PM
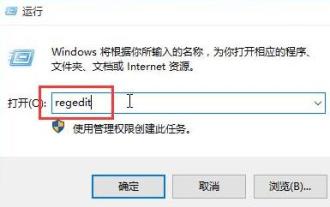
1. Press win+r to open the run window, enter [regedit] and press Enter to open the registry editor. 2. In the opened registry editor, click to expand [HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindowsCurrentVersionRun]. In the blank space on the right, right-click and select [New - String Value], and rename it to [systray.exe]. 3. Double-click to open systray.exe, modify its numerical data to [C:WindowsSystem32systray.exe], and click [OK] to save the settings.
 Extensions and third-party modules for PHP functions
Apr 13, 2024 pm 02:12 PM
Extensions and third-party modules for PHP functions
Apr 13, 2024 pm 02:12 PM
To extend PHP function functionality, you can use extensions and third-party modules. Extensions provide additional functions and classes that can be installed and enabled through the pecl package manager. Third-party modules provide specific functionality and can be installed through the Composer package manager. Practical examples include using extensions to parse complex JSON data and using modules to validate data.
 Detailed explanation of the method of converting int type to string in PHP
Mar 26, 2024 am 11:45 AM
Detailed explanation of the method of converting int type to string in PHP
Mar 26, 2024 am 11:45 AM
Detailed explanation of the method of converting int type to string in PHP In PHP development, we often encounter the need to convert int type to string type. This conversion can be achieved in a variety of ways. This article will introduce several common methods in detail, with specific code examples to help readers better understand. 1. Use PHP’s built-in function strval(). PHP provides a built-in function strval() that can convert variables of different types into string types. When we need to convert int type to string type,
 iPhone stuck in airplane mode: How to fix it
Jun 15, 2024 pm 02:16 PM
iPhone stuck in airplane mode: How to fix it
Jun 15, 2024 pm 02:16 PM
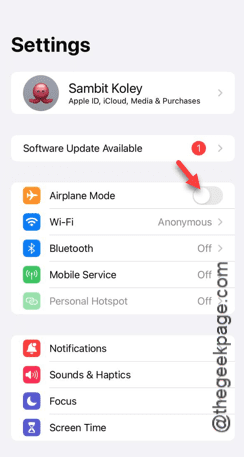
Airplane mode is very convenient in some situations. However, the same airplane mode may give you a headache if your iPhone suddenly gets stuck on it. In this article, we have designed this set of solutions to get your iPhone out of airplane mode. Quick fix – 1. Try disabling Airplane Mode directly from Control Center. 2. If you are unable to disable Airplane Mode from Control Center, you can disable Airplane Mode directly from the Settings tab – If these tips don’t work, follow the fixes below to resolve the issue. Fix 1 – Force Restart Your Device The process of force restarting your device is very simple. All you have to do is follow these step-by-step instructions. Step 1 – You can start the process by pressing and releasing the Volume Up button. step
 How to check if a string starts with a specific character in Golang?
Mar 12, 2024 pm 09:42 PM
How to check if a string starts with a specific character in Golang?
Mar 12, 2024 pm 09:42 PM
How to check if a string starts with a specific character in Golang? When programming in Golang, you often encounter situations where you need to check whether a string begins with a specific character. To meet this requirement, we can use the functions provided by the strings package in Golang to achieve this. Next, we will introduce in detail how to use Golang to check whether a string starts with a specific character, with specific code examples. In Golang, we can use HasPrefix from the strings package
 How to fix unresponsive edge browser
Mar 13, 2024 pm 01:10 PM
How to fix unresponsive edge browser
Mar 13, 2024 pm 01:10 PM
Recently, some Win11 users have reported to the editor that when opening the edge browser, there will always be no response, making the browser unusable. What should I do? How to fix this problem? The editor below will bring you the solution to the problem that the edge browser is unresponsive and cannot be used. Come and try it. The method is as follows: 1. Click Start in the lower left corner of Windows 11 and open "Settings". 2. After entering Windows settings, click "Apply". 3. Then click "Apps and Features" in the left taskbar. 4. Find the browser in the open list and click "Advanced Options"





