 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JavaScript basic syntax, DOM operation tree and document object_Basic knowledge
JavaScript basic syntax, DOM operation tree and document object_Basic knowledge
JavaScript basic syntax, DOM operation tree and document object_Basic knowledge
Part 1 Basic Grammar:
1. Data type (string, decimal, integer, Boolean, time and date)
var s="3.14" var n=parsefloat(s) s =5;
var s="abc3.14" var n=parsefloat(s) //NaN s =5;//Analyze and convert to decimal type
var d=parseInt(s)//Analyze and convert to integer type
isNaN (string), determine whether it is a string that looks like a number, yes - false; no - true
2. Variables
3. Operators: Four categories
4. Expression (to form a statement): variable operator
5. Statements: three major categories ()
Category:
Order
Branch: if;if..else,if..else..if..else...if..else;if nesting
switch...case
Loop: exhaustive method, iteration method; four elements (initial conditions; loop conditions; loop body; state change)
for...
while...
6. Array: var a= new Array();
7. Function: four elements (name, input, return, processing)
function show()
{
}
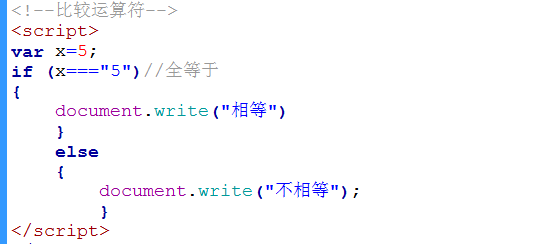
1. Operator
Comparison operators (7 types): ==/===/!=/>/=
=== (all equal to)

2. Usage of string substring

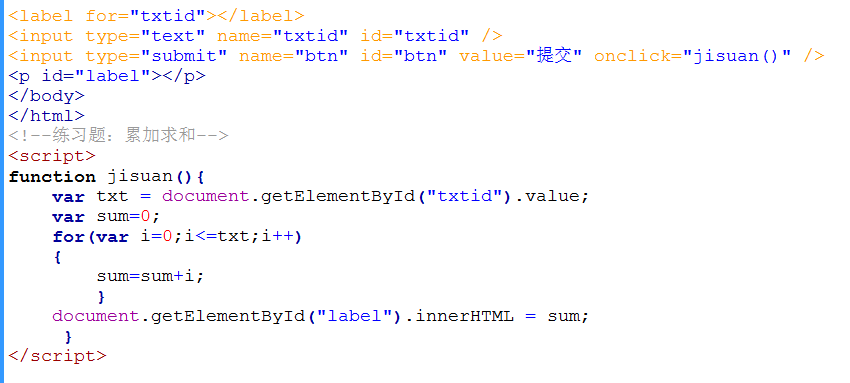
3. Practice question: Accumulation and summation (using Js method)

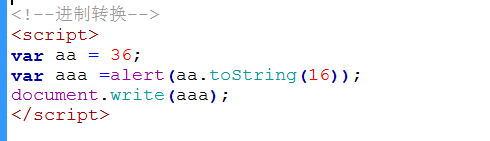
4. Base conversion

Part 2 DOM operation (operation html) tree
windows object--browser window
[window.document.
window.alert()]
window.location--address bar
window.history--forward, backward (access history)
window.status--status bar
window.document; (emphasis)
Part 3 document object :
1. Find
var d=document.getElementById("ID of element")
var d=document.getElementsByName("Name of element")
var d=document.getElementsByTagNme("Tag name of element")
2. Operation element content
Common elements: hyperlinks, pictures
Divided into 2 categories:
(1) Form elements (category 3) text (imput: type=text,password,textarea,hidden), button (submit/reset/button/image), selection (radio/checkbox/select drop-down list, list box/file)
Assign value d.value=xxxx;
Value var s=d.value
(2) Non-form elements: h1....h6;p;div;span;ul;ol;li (memory news)
Control format tag
Content container tag:
Assignment: d.innerHTML=xxxx;
Value: var s=d.innerHTML;
3. Manipulate element attributes
d.setAttribute(name, value)
var s=d.getAttribute(name)
d.removeAttribute(name)
4. Operation element style
(1) Inline style:
d.style xxxxx=xxxx;
var s=d.style.backgroundcolor;
(2)class attribute
d.className=""
5. Operation related elements
Up, down, inside, outside

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service





