 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Javascript front-end UI framework Kit usage guide - Introduction to Kitjs_javascript skills
Javascript front-end UI framework Kit usage guide - Introduction to Kitjs_javascript skills
Javascript front-end UI framework Kit usage guide - Introduction to Kitjs_javascript skills
Kitjs, (http://xueduany.github.com/KitJs), is a set of HTML5 front-end widget libraries that I built by myself at the end of 2011 after leaving Taobao UED. Its original purpose was to focus on mobile HTML page interaction. The use of components is just like the literal meaning of Kit. The vision is to make a set of components that is small, practical, can be used directly, and can also be easily used for secondary development. Later, as the project grew larger and larger, the number of components expanded, and support for PC browsers (IE6, FF, chrome core series, etc.) was also added. It was no longer limited to the original mobile phone development field, and began to officially move towards the full platform. Therefore, recently all the original modules have been updated with API documents in accordance with jsdoc specifications, and are gradually being open sourced for everyone to use.
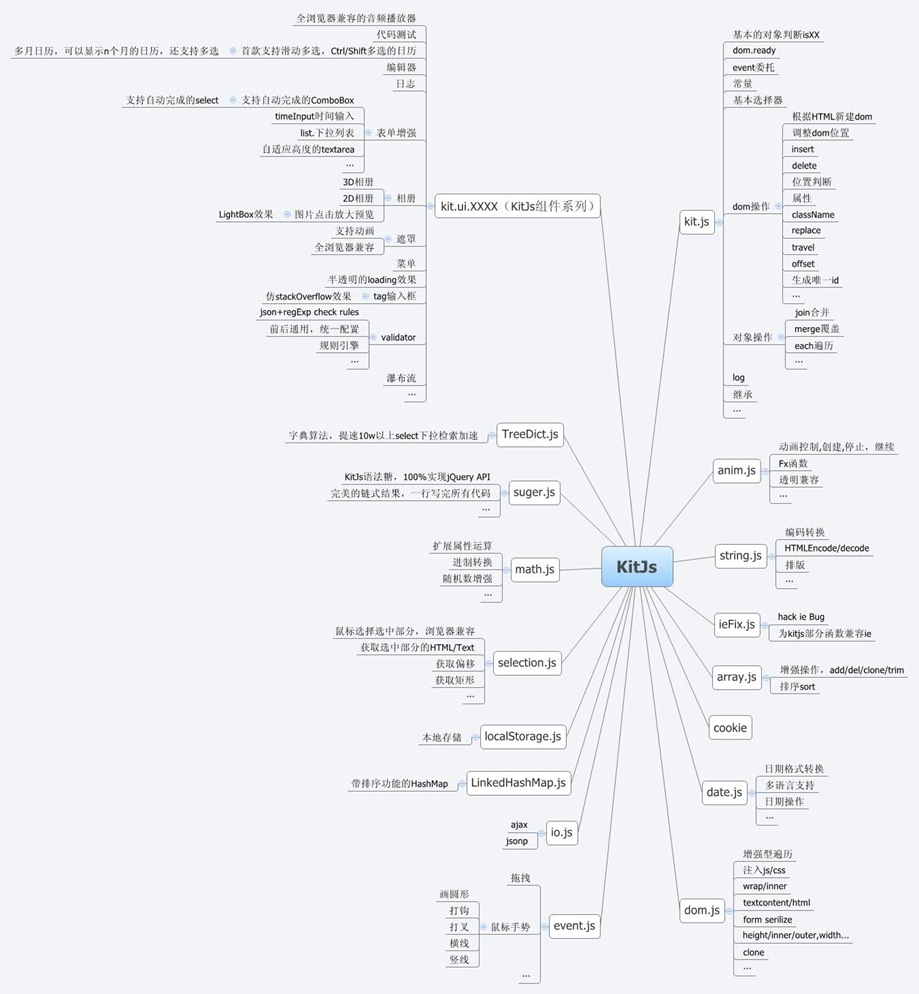
First let’s put a Kitjs family tree to give everyone a basic understanding of kit

How about it? Are you a little dizzy after seeing so many things? In fact, I was also dizzy after seeing it^_^. To put it simply, kitjs and dojo are similar, and they are divided into
1. Kit.js is the core and is a js tool module extended around kit, similar to dojo
2. Component modules under the kit.ui namespace, similar to dijit
3. There is also a laboratory project similar to dojoX, which is not marked here.
Among the components of KitJs, there are some excellent components that I have published in my blog before, such as

Audio Player

Tab for iphone effects

comboBox

3D photo album


Calendar

LightBox
Wait
There are also some more excellent components that are still being used internally or under development, and will be gradually released for everyone to use. All KitJs components meet the following vision
1. Closer to the experience of Chinese users
2. Comments and documentation more relevant to Chinese developers
3. Be sure to provide functions that everyone needs that are not provided by existing components on the market
4. Modules that are fine-grained enough to facilitate assembly and merger into a larger widget
In the KitJs tool module, all codes are extended based on Class Prototype, and instantiated global objects are provided for developers to use. All class names are capitalized, and all instance objects are The first letter is lowercase, and kit starts with the $ character to easily distinguish it from other class libraries. At the same time, in the tool module, all methods are written in the functional programming style, which is the same as Kissy. At the same time, Kit is provided to students who are used to developing with jQuery. Load suger.js, and you can use it just like using jQuery. Use kitjs to write code. The method names and usage methods are exactly the same as jQuery. Here is a dom ready event as an example
$kit.$(function($) {
$('.item', $('#gallery')).each(function() {
$(this).css({
top : $kit.math.rand($('#gallery').innerHeight()) 'px',
left : $kit.math.rand($('#gallery').innerWidth()) 'px',
'-webkit-transform' : 'rotate(' $kit.math.rand(-40, 40) 'deg)'
});
}).pushStack('a.kitLightBox').each(function() {
new $kit.ui.LightBox({
el : this
}).init();
});
});
$kit.$ is the dom ready event of kitjs. The parameter $ of the parameter anonymous method passes the $kit.$ method to its internal closure, so that you can directly use $ instead of $kit in the internal closure. .$ (equivalent to jQuery's $ selector), so that all the code within the closure is the same as jQuery. It also facilitates the mutual transplantation of JQuery code and KitJs code.
This article is the first in the KITJS framework usage guide series. It only briefly introduces kitjs. Later, we will learn more about this excellent front-end UI framework.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1379
1379
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...



