 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Introduction to the open source javascript project Kissy_javascript skills
Introduction to the open source javascript project Kissy_javascript skills
Introduction to the open source javascript project Kissy_javascript skills
kissy profile
What is kISSY?
KISSY is an open source javascript project, its main body is a front-end UI development framework, namely KissyUI. The kissy mentioned in this article only refers to the language and framework design ideas in kissy.js of its core part. The open source website of the KISSY project is: http://kissyteam.github.com/
How to use kissy?
Although we have proposed some new concepts and framework models in the process of transforming KissyUI into kissy core, in fact, we have not changed any usage practices of KissyUI. From a code point of view, there are no changes in other modules after kissy.js and lang.js. Therefore, if you only use kissy as a UI system, you can refer to the open source website above, which contains the existing KissyUI documentation. It is completely effective, and KissyUI itself is also an excellent and convenient Web UI framework. However, the kissy system's capabilities in model-oriented merging and organization have been greatly enhanced.
After downloading the source code, you can see that the compressed kissy-min.js file size of the entire code is 42kb (jQuery-min is 71kb, dojo core is 88kb)
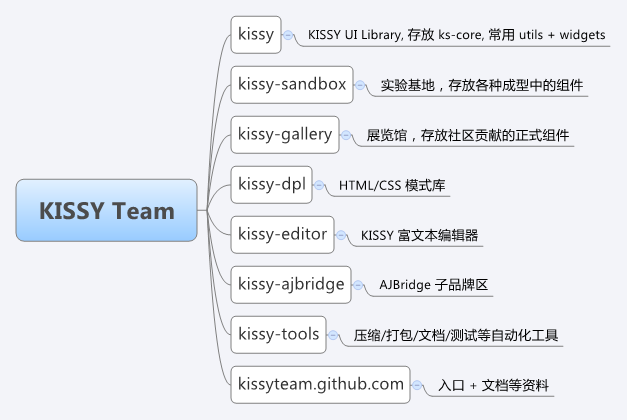
Looking at the official website documents, I found that the kissy project is divided into 9 parts

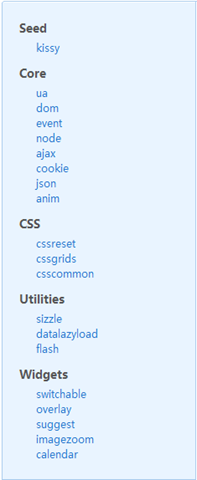
The core structure of kissy.js can be divided into

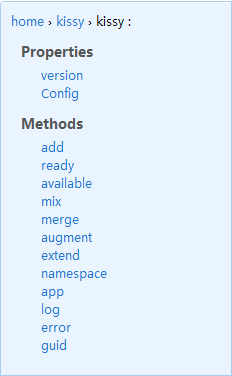
The base class is kissy and provides the following methods

(Here is a small suggestion for developers. When I first read this document, I always thought that to access the add method, I need a declaration method like kissy.kissy.add. Maybe I read too many ext/dojo documents. , seeing the documentation of kissy’s organization method, I can’t figure out how to use it at a glance, I hope it can be improved)
.Understand the core API
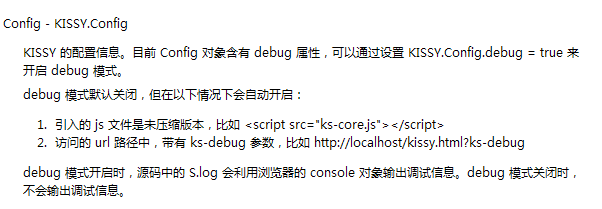
Like all js frameworks, kissy provides the kissy.Config object to implement the configuration information for the initial loading of the kissy framework,

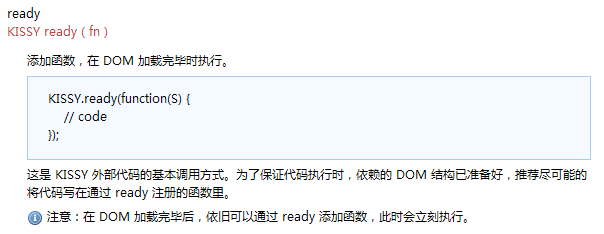
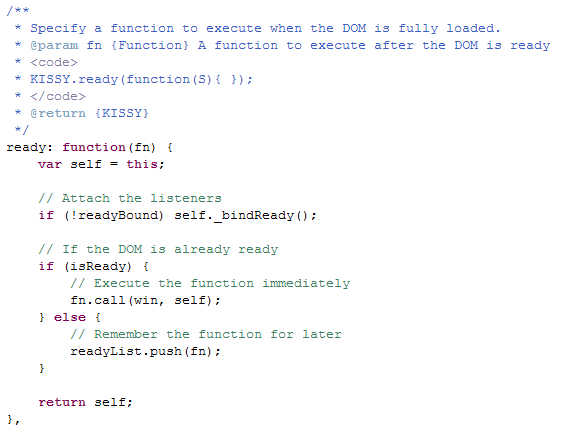
and a DocumentReady event, kissy.ready(fn) method,

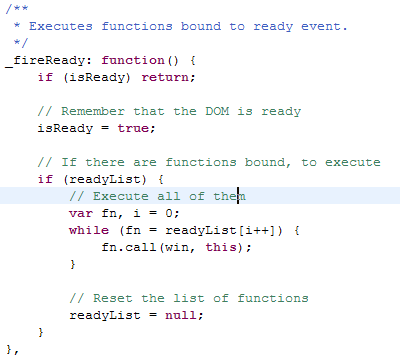
(The developer did not write here. The execution order of multiple events registered by ready. By looking at the source code, you can know that the events registered by ready are placed in a list. When executed, they are executed according to the first-in, first-out principle. )


There is also a method available
that is executed when the monitoring element is available.
However, I always feel that there is ambiguity in the immediate execution here. The principle is generally a timer, delayed scanning, and cannot be counted as immediate
Encapsulates simple debug output, implements a log and error method, and uses the browser's console
For component management, methods such as namespace (namespace), object inheritance (extend), object member copy (mix/merge), prototype copy (argument), and object declaration (app) are implemented,

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service





