
1. JS events are usually used in combination with functions, so that the execution of the function can be driven by the events that occur, thereby causing different effects in the HTML.
2. Attributes (when the attributes of these events occur, the functions of function{} will be triggered):
1) onabort: When the image loading is interrupted, the function within the function will be triggered.
2) onbur: when the element loses focus;
3) onfocus: When the element gets focus
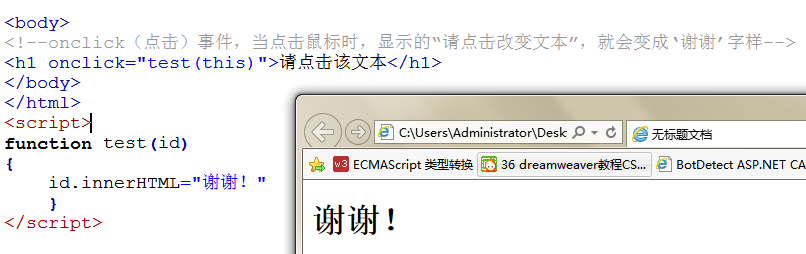
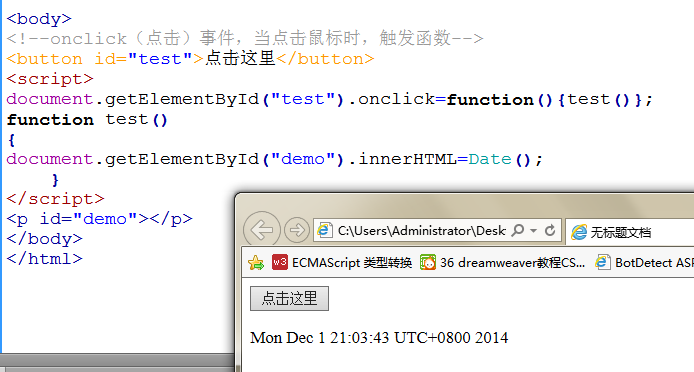
4) onclick: The mouse clicks on an object


5) ondbclick: double-click an object with the mouse
6) onerror: An error occurred when loading a document or image
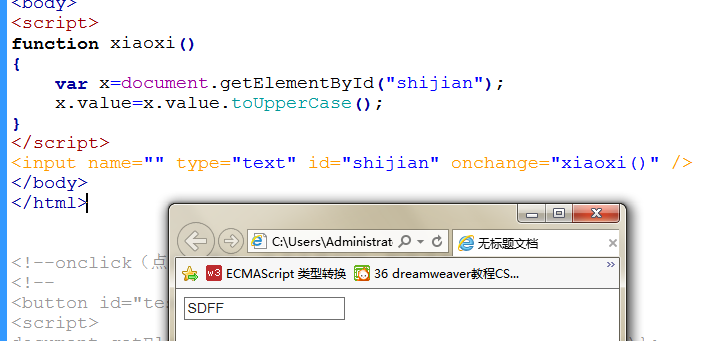
7) onchange: When the user changes the content of the domain (the onchange event is often used in conjunction with input field verification, commonly used forms verify whether the format of ID card, email registration and login, area code, etc. is correct)

8) onkeydown: A certain keyboard key is pressed
9) onkeypress: A certain keyboard key is pressed or held
10) onkeyup: A certain keyboard key is released
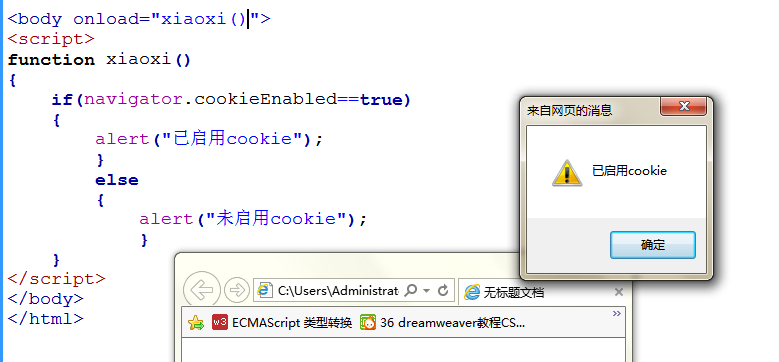
11) onload: A page or image is loaded

12) onmousedown: A mouse button is pressed (onmousedown, onmouseup and onclick constitute all parts of the mouse click event. First, when the mouse button is clicked, the onmousedown event will be triggered. When the mouse button is released, onmouseup will be triggered. event, finally, when the mouse click is completed, the onclick event will be triggered)
.13) onmousemove: The mouse is moved
14) onmouseout: The mouse moves away from an element
15) onmouseover: The mouse is moved over an element
16) onmouseup: A mouse button is released (different from onkeyup)
17) onreset: The reset button is clicked
18) onresize: The window or frame is resized
19) onselect: The text is selected
20) onsubmit: The submit button is clicked
21) onunload: User exit page
The above is all the content about JavaScript event attributes summarized in this article. I have summarized some knowledge points. If there are any omissions, please correct me and make progress together.




