Recommend 25 cool jQuery grid plug-ins_jquery
The jQuery grid plug-in allows you to create a variety of table layouts. Grid layout is the most common layout in newspapers and magazines, and is also very common in today’s websites. In this article, I recommend it to everyone 25 jQuery grid plug-ins, you can control the rows and columns of the grid and fill it with text and images. I use the word "top" to describe these plug-ins, and I'm sure you'll find them cool after you get to know them.

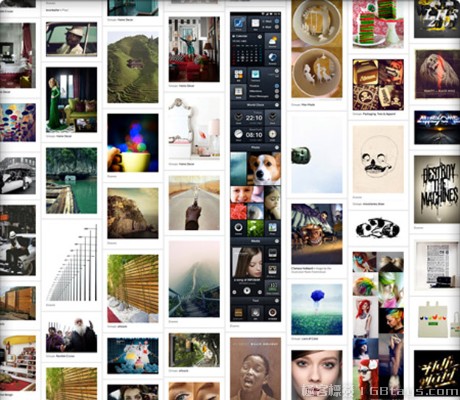
Gridify is a lightweight jQuery plug-in, used to create a Pinterest-like image loading grid plug-in. Supports image loading events, supports window scaling events, supports very long height items, supports dynamic item widths, and supports animation (CSS3 transition).

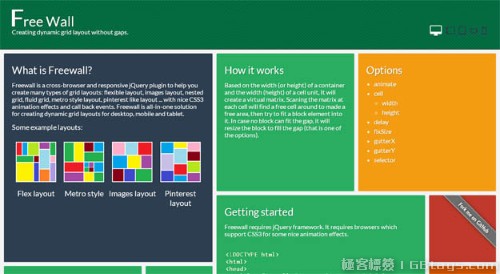
Freewall is a cross-browser and responsive jQuery plugin to help you create many types of grid layouts: flexible layout, image layout, nested grid, fluid grid, Metro style layout, similar to pinterest The layout…. In addition, it also has beautiful CSS3 animation effects and callback events. Freewall is an all-in-one solution. Create dynamic grid layouts for desktop, mobile and tablet.
3. Responsive Equal Height Blocks

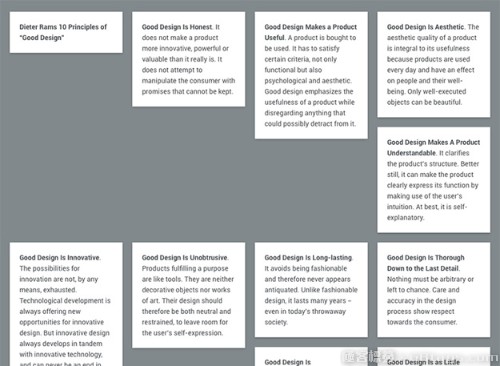
Responsive Equal Height Blocks are implemented using JavaScript and CSS. It actually displays a list in each row, and sets the position of other items by the highest item in each row.

MatchHeight.js can make the height of all selected elements exactly equal. This is a more powerful same height plugin that correctly handles mixed padding, margins, borders, box sizes, rows, groups. It handles images and responsive layouts by automatically updating them when needed.

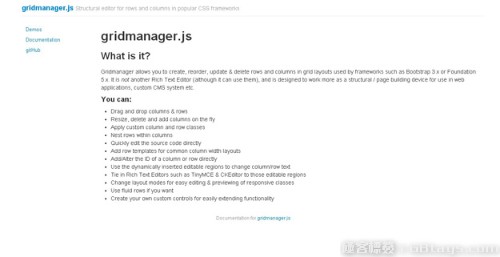
Gridmanager allows you to create, record, update, delete rows and columns in table layouts, create grid layouts of editable areas, and each grid can be edited to define the size and quantity and adjust its position. GridManager requires jQuery, jQueryUI and Bootstrap 3.x, and TinyMCE CKeditor is optional.

S Gallery is a jQuery picture gallery plug-in that displays your pictures in a responsive table. It is inspired by Sony's products. When an item is selected, buttons to select the previous/next item will appear on the interface. You can also return to the overall table layout by clicking on other positions.

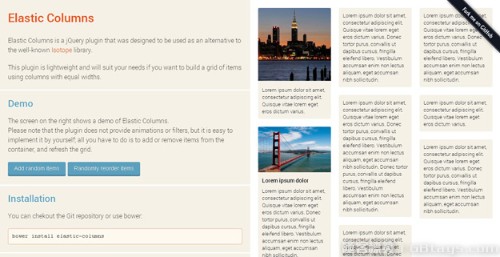
Elastic Columns is a lightweight responsive grid layout plug-in that can easily define the grid according to the width value and monitor the size of the browser to adapt the grid display.

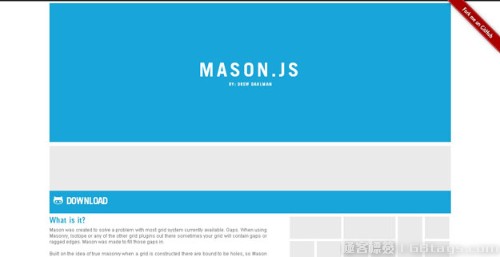
Mason.js is a jQuery plug-in that cleverly fills the gaps in the grid. When a grid is created, the plug-in calculates these gaps and fills them with predefined elements or content copied from the grid. You can define the size used for elements, the size of columns/rows, the size of breakpoints, or whether the layout is fluid or fixed.

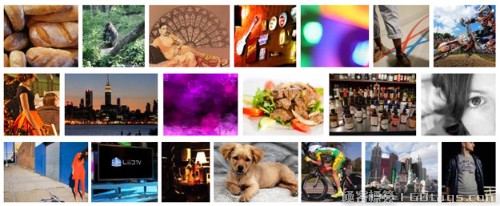
RowGrid.js is a very small, lightweight jQuery plug-in that can arrange images vertically, is responsive, and can be viewed with infinite scrolling.

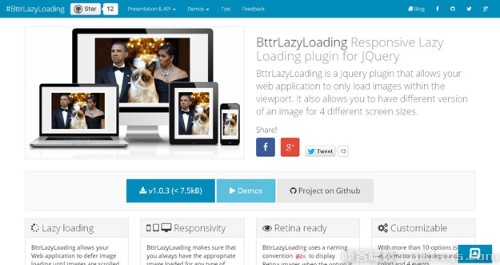
BttrLazyLoading is a responsive image lazy loading jQuery plug-in that allows the user's web application to delay the loading of images until the image is scrolled. BttrLazyLoading provides four different screen size versions: mobile (

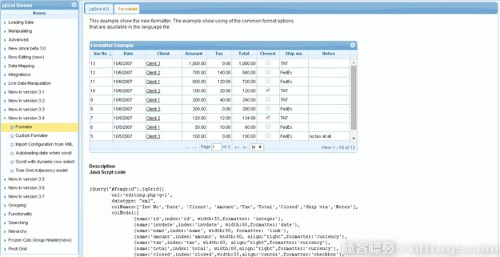
jqGrid is a jQuery plug-in used to display grid data. By using jqGrid, you can easily achieve asynchronous ajax communication between the front-end page and the background data.

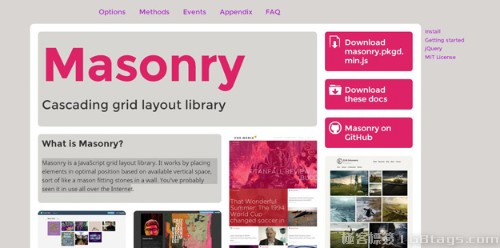
Masonry is a very useful jquery web page layout plug-in. It can remove the white space between divs of different heights, making your web page look neater and more beautiful!

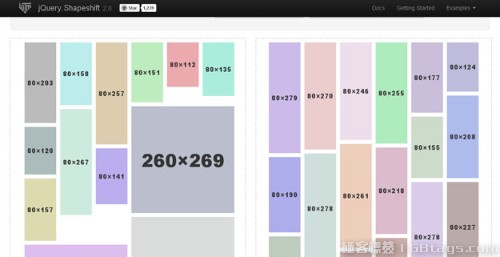
jQuery drag and drop plug-in Shapeshift, drag and drop can rearrange multiple items in a container or even deform the container. Dragging elements around changes their index position within their parent container.

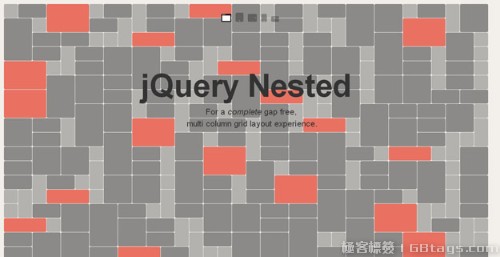
Nested is a tool that helps you create multi-column, dynamic grid layouts. Unlike other similar libraries or jQuery plug-ins, it helps you remove all gaps. Using this plugin it will help you scan the dimensions of all gaps in order to reorder the elements, similar to other libraries or plugins, but Nested will help you scale the elements in the final step so that all gaps are eliminated.

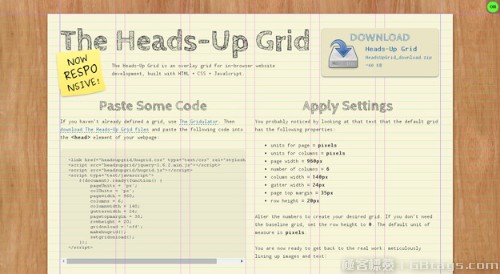
The characteristic of Headsup Grid is that it can display different styles on different platforms.

Wookmark jQuery plugin is a jQuery plugin used to achieve the now popular waterfall flow web layout effect.

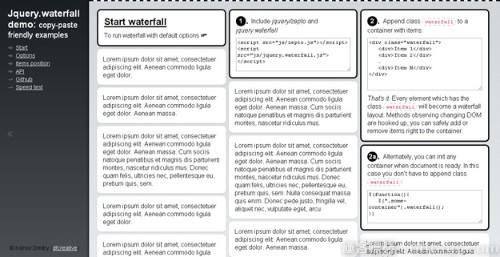
jQuery Waterfall uses the li tag to create a multi-column waterfall flow layout with infinite loading effects for mouse scrolling page images.

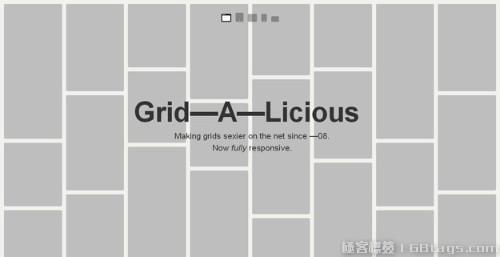
Grid-A-Licious is a simple and easy-to-use jQuery plug-in that can be used to create responsive waterfall layouts that automatically adapt to width for different devices. You can set its width, dynamic display speed, delay, etc. through parameters. The customization is relatively high.

Gridster.js is a jQuery plug-in used to build intuitive drag-and-drop layouts that support multi-column layouts. You can also dynamically add and delete elements in the table.

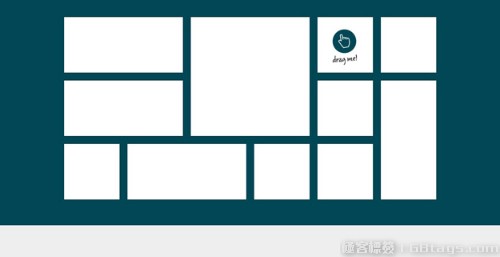
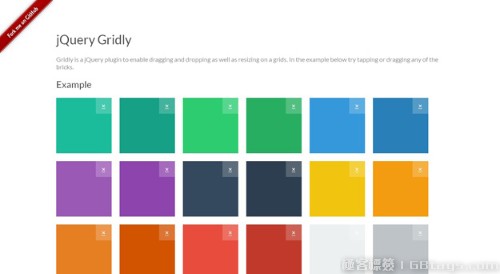
Gridly is a grid-style drag-and-drop jQuery plug-in. This plug-in interacts well. It will display some moving animations when we drag, and the effect is very beautiful.
This plug-in also has other special functions, such as closing, clicking to enlarge, adding modules, etc.

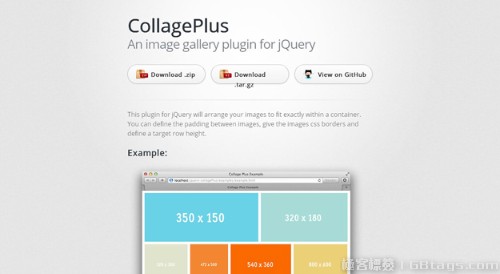
CollagePlus is a jQuery table plug-in that allows you to define the distance between images and add borders to them through CSS.

Griddy is a lightweight plug-in, but it can achieve almost all effects. Many attributes are optional, such as number of rows, row height, number of columns, column height, color, etc...

jqGridView is a new, rich-client, XML-based, Ajax grid plugin for the jQuery library. jqGridView provides professional solutions for representing and editing tabular data on the web. Carefully designed with a powerful scripting API, this editable grid is simple to configure with DHTML and XML, and shows convincing results with large amounts of data. jqGridView can easily perform good looks (managed via CSS). jqGridView is not platform based as a plugin, it can be used on different web programming platforms such as: ASP.NET/ASP, PHP, Java, CGI scripts, etc. jqGridView has high Bowser compatibility.

Ingrid has made a lot of simplifications in the data filling operation, making it look more down-to-earth.

jui_datagrid is an Ajax jQuery table plug-in that can be used to manipulate table data and provide theme customization, localization support, etc. through a simple and powerful API.
via: gbtags
The above 25 jQuery grid layout plug-ins enable developers and designers to create responsive grid layouts while having charming visual effects and a responsive layout that is compatible with all browsers and handheld devices. Appearance. Hope you like it!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Share three solutions to why Edge browser does not support this plug-in
Mar 13, 2024 pm 04:34 PM
Share three solutions to why Edge browser does not support this plug-in
Mar 13, 2024 pm 04:34 PM
When users use the Edge browser, they may add some plug-ins to meet more of their needs. But when adding a plug-in, it shows that this plug-in is not supported. How to solve this problem? Today, the editor will share with you three solutions. Come and try it. Method 1: Try using another browser. Method 2: The Flash Player on the browser may be out of date or missing, causing the plug-in to be unsupported. You can download the latest version from the official website. Method 3: Press the "Ctrl+Shift+Delete" keys at the same time. Click "Clear Data" and reopen the browser.
 What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory? Under normal circumstances, the default installation directory of Chrome plug-in extensions is as follows: 1. The default installation directory location of chrome plug-ins in windowsxp: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2. chrome in windows7 The default installation directory location of the plug-in: C:\Users\username\AppData\Local\Google\Chrome\User
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How Google Chrome allows animation plugins to run
Mar 28, 2024 am 08:01 AM
How Google Chrome allows animation plugins to run
Mar 28, 2024 am 08:01 AM
How does Google Chrome allow animation plugins to run? Google Chrome is very powerful. Many friends like to use this browser to watch video animations. However, if you want to watch various animated videos, you need to install animation plug-ins in the browser. Many friends use Google Chrome. After installing the animation plug-in, I still cannot care about the video. How should I deal with this problem? Next, let the editor show you the specific steps to allow the animation plug-in to run in Google Chrome. Friends who are interested can come and take a look. Specific steps for Google Chrome to allow animation plug-ins to run: 1. First run Google Chrome on your computer, and click the main menu button in the upper right corner of the homepage (as shown in the picture). 2. After opening the main menu, select the "Settings" option below (as shown in the picture). 3. In settings
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s






