 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Javascript front-end UI framework Kit usage guide - kitjs dialog component_javascript skills
Javascript front-end UI framework Kit usage guide - kitjs dialog component_javascript skills
Javascript front-end UI framework Kit usage guide - kitjs dialog component_javascript skills
Kit is a UI library. I don’t intend for everyone to learn the core of my Kit and memorize my API. This kind of learning method of following the trend is meaningless at all. Today jQuery is hot and everyone is learning jQ. , SeaJs will become popular tomorrow, and everyone will speculate on SeaJs, so I have prepared a syntactic sugar (Suger.js) in KitJs specifically for jQ users, which completely simulates jQ’s API. In addition to the implementation, the interface is the same, which is convenient for everyone. Directly use the components of the kit to transform it. Of course, as a pure technical fan, it is far more interesting to have a deep understanding of how a technology is implemented than to use it as a doctrine ^_^. Of course, if you use the project bonus of your boss’s boss to plagiarize Kit’s component code out of KPI considerations or to complete your KPI, I don’t mind such behavior, as long as you drink water and don’t forget the well digger. , I would be very grateful to you if you can promote KitJs when you are having fun with your colleagues. At the same time, Kit is also a very young library. Due to continuous development, there are some bugs and browser compatibility issues. It is inevitable that I have limited energy. In this era of front-end wars, more like-minded people are welcome. Together with his gay friends, he will grow up and make progress together.
At the same time, a kitjs dialog component was released today. The demo address is http://xueduany.github.com/KitJs/KitJs/demo/Dialog/demo.html

(1) Kit directory format
Getting back to the subject, in KitJs, kit.js exists as the core Core file. It contains some of the most commonly used Dom and Object, inherited operations, and a batch of strings are expanded according to the functional division in the same level directory. js, math.js, etc. are all designed to achieve expansion of functions in specific directions. Each independent js file contains a Class constructor and an instance of the global object,
Taking kit.js as an example, it contains the $Kit class and the instance $kit of the $Kit class (starting with $ to avoid conflicts with commonly used variables),
Other types are hung on $Kit and $kit instances in the form of Links, such as math.js, which contains the $Kit.Math class and $kit.math instances, thus ensuring that the global scope There are only two pollutions, $Kit and $kit. At the same time, in kit.js, we have defined a namespace called $kit.ui. In the physical directory, there are Widget directories at the same level as kit.js, lined up with multiple directories with the first letter capitalized

All directories under the widget directory are kitjs component directories. Each independent js file only contains the class constructor (non-instance) of an independent component. It is also compatible with the module mode of commonJs (can comply with the Modules/1.1 specification of CommonJs , and AMD method transformation, the specific transformation method will be mentioned in detail later)
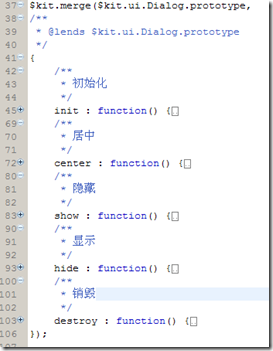
(2) Kit component default code template, comments comply with jsdoc specifications
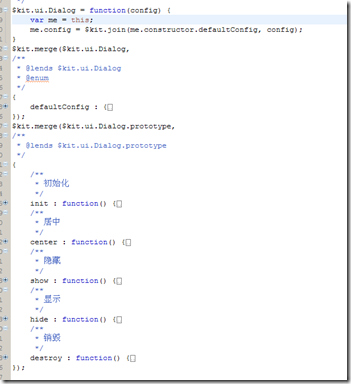
Let’s take the dialog component as an example. Each component is similar to the following

The first is the jsdoc comment, @class declares what class it is, @require xxx.js, declares which components it depends on
(3) Constructor and initialization method
Each class defines a constructor in the standard function(config){} way. It should be noted here that the constructor of each kitjs component reserves a config parameter by default as the input for personalized configuration.
At the same time, in the constructor of the class, there is a static member, the defaultConfig object, which is used to store the default configuration of the kitjs component
When using kitjs components, you first need to initialize a new instance object through new Instance method new $kit.ui.Dialog.YesOrNo. This is just initializing a js component object, and there is no HTML. , you need to execute the init method, create HTML, and add it to the doc, which is equivalent to pouring flesh and blood on the soul^_^.

Some students may ask, why not put the init method directly in the constructor, but put it separately?
1 is because the parent class needs to be instantiated during inheritance. When a subclass inherits from the parent class, the prototype object of the subclass will be set to the new Instance of the parent class. If it is placed in the constructor The initialization method of init will cause the HTML of the parent class to be executed directly, generating garbage code,
2 is because considering lazy loading, the HTML code needs to be executed at the appropriate time, rather than immediately upon initialization
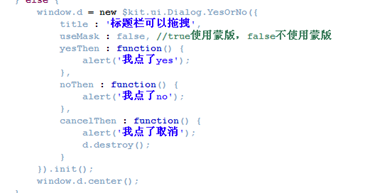
So the default way to use kitjs components is

After instantiation, execute the init method (the init method will return the current component object, with return code 7)

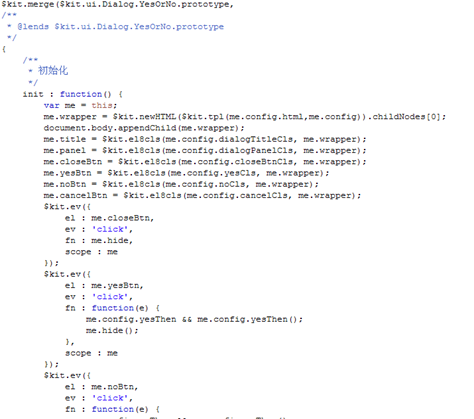
As can be seen from the above figure, all API methods in the dialog are hung on the prototype, and are inherited and passed to instance objects through prototype extension

Observe the constructor code of $kit.ui.Dialog.YesOrNo component,

(4) Inheritance of KitJs
He declares the inheritance relationship with the $kit.ui.Dialog object through the $kit.inherit method. Some students here will ask, why should we inherit in the constructor instead of writing it directly outside?
The reason is:
1.kitjs is a prototype-based maintenance of inheritance relationships
2. To use kitjs components, you must instantiate the component object. Each component is created through the constructor through new Instance
So I put the execution of the inheritance relationship in the constructor of the code, so that when a new component is instantiated, it will inherit the inheritance method of its parent class step by step along the constructor of the current component. members and methods.
When a subclass needs to modify the method of the parent class, it only needs to define a method with the same name in the prototype of the subclass to override the inherited method of the parent class.


In terms of naming, kitjs follows. The subclass continues the class name of the parent class as the Namespace, and continues the chain, as shown in the picture above $kit.ui.Dialog, $kit.ui.Dialog.YesOrNo
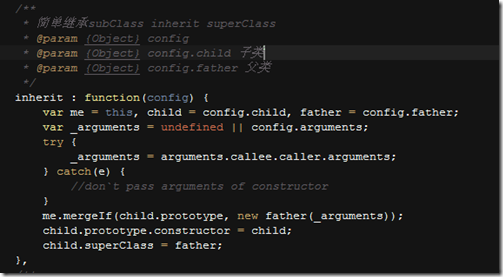
The inheritance implementation of kitjs is also very simple

Instantiate a parent class object, copy all members of the parent class instance to the prototype of the subclass, then reset the constructor of the prototype of the subclass to the subclass constructor, and then attach a link to the subclass constructor , pointing to the parent class, through the $kit.inherit method, during the instantiation process of the subclass $kit.ui.Dialog.YesOrNo, you can inherit all non-existing members of the subclass of the parent class $kit.ui.Dialog, and implement Inheritance similar to static languages
(5) config parameter , coupling disassembly/skinning of HTML and Css?
Kit's component constructor is used to passing in a Map type parameter to personalize the component. When the kit component is initialized, it will automatically overwrite the default defaultConfig with the config parameters submitted by the user and start initialization.
For any component, changes in HTML structure and CSS styles are inevitable
kit decomposes this coupling in the parameter configuration of config,
The first is to use HTML template technology. Kit advocates using the $kit.newHTML method to directly eradicate HTML String, generate HTML DOM and insert it into the document stream,
So we extract the approximate HTML content of the component, encapsulate it into an HTML String template, and store it in the defaultConfig of the component. If the user needs to modify the HTML template, he or she can use a custom config during initialization to overwrite the template in the default defaultConfig. field,
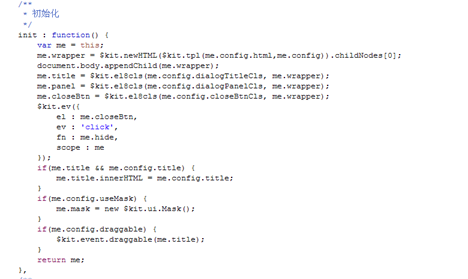
In the coupling decomposition of HTML templates and CSS, Kit uses a trick which is to decompose the className using js template

Replace the html in the config with ${xxx} corresponding to the xxx in the config through $kit.tpl in the init method

At the same time, all styles are set in css,
If there are multiple sets of skins that need to be switched, you can choose to modify the className of the template by specifying the actual className corresponding to ${cls} through config during initialization to achieve the effect of skin changing.
(6) Summary
Basically, through code analysis of the $kit.ui.Dialog.YesOrNo component, we have a general understanding of the component implementation structure of kitjs. In fact, it is not difficult to design a page component, but it is a difficult requirement to design one that can adapt to various requirements, can be quickly deformed in various situations, and adapt to development. Kit splits HTML templates and Css, and cooperates with custom config parameters and defaultConfig. Subclasses obtain the attributes and methods of the parent class through inheritance, and at the same time reconstruct relevant codes according to different business needs. Basically, kit can be flexible Meet the needs of business UI components at various levels and in various environments.
KitJs includes basic libraries and UI libraries,
Basic library: selector function, dom operation function, animation function, enhanced dom event, added hashtree data structure, io function, local storage function, multi-threading, range, etc.
There is also suger.js
that simulates jquery operation format
The UI library includes: enhanced form elements, pop-up layers, media players, validation frameworks, waterfall flows, linkages, slideshows, calendars, upload components, template engines, etc.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
Many users always encounter some problems when playing some games on win10, such as screen freezes and blurred screens. At this time, we can solve the problem by turning on the directplay function, and the operation method of the function is also Very simple. How to install directplay, the old component of win10 1. Enter "Control Panel" in the search box and open it 2. Select large icons as the viewing method 3. Find "Programs and Features" 4. Click on the left to enable or turn off win functions 5. Select the old version here Just check the box
 How to implement calendar component using Vue?
Jun 25, 2023 pm 01:28 PM
How to implement calendar component using Vue?
Jun 25, 2023 pm 01:28 PM
Vue is a very popular front-end framework. It provides many tools and functions, such as componentization, data binding, event handling, etc., which can help developers build efficient, flexible and easy-to-maintain Web applications. In this article, I will introduce how to implement a calendar component using Vue. 1. Requirements analysis First, we need to analyze the requirements of this calendar component. A basic calendar should have the following functions: display the calendar page of the current month; support switching to the previous month or next month; support clicking on a certain day,
 VUE3 development basics: using extends to inherit components
Jun 16, 2023 am 08:58 AM
VUE3 development basics: using extends to inherit components
Jun 16, 2023 am 08:58 AM
Vue is one of the most popular front-end frameworks currently, and VUE3 is the latest version of the Vue framework. Compared with VUE2, VUE3 has higher performance and a better development experience, and has become the first choice of many developers. In VUE3, using extends to inherit components is a very practical development method. This article will introduce how to use extends to inherit components. What is extends? In Vue, extends is a very practical attribute, which can be used for child components to inherit from their parents.
 Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
The default display behavior for components in the Angular framework is not for block-level elements. This design choice promotes encapsulation of component styles and encourages developers to consciously define how each component is displayed. By explicitly setting the CSS property display, the display of Angular components can be fully controlled to achieve the desired layout and responsiveness.
 How to open the settings of the old version of win10 components
Dec 22, 2023 am 08:45 AM
How to open the settings of the old version of win10 components
Dec 22, 2023 am 08:45 AM
Win10 old version components need to be turned on by users themselves in the settings, because many components are usually closed by default. First we need to enter the settings. The operation is very simple. Just follow the steps below. Where are the win10 old version components? Open 1. Click Start, then click "Win System" 2. Click to enter the Control Panel 3. Then click the program below 4. Click "Enable or turn off Win functions" 5. Here you can choose what you want to open
 Let's talk about how Vue dynamically renders components through JSX
Dec 05, 2022 pm 06:52 PM
Let's talk about how Vue dynamically renders components through JSX
Dec 05, 2022 pm 06:52 PM
How does Vue dynamically render components through JSX? The following article will introduce to you how Vue can efficiently dynamically render components through JSX. I hope it will be helpful to you!
 Vue component practice: paging component development
Nov 24, 2023 am 08:56 AM
Vue component practice: paging component development
Nov 24, 2023 am 08:56 AM
Vue component practice: Introduction to paging component development In web applications, the paging function is an essential component. A good paging component should be simple and clear in presentation, rich in functions, and easy to integrate and use. In this article, we will introduce how to use the Vue.js framework to develop a highly customizable paging component. We will explain in detail how to develop using Vue components through code examples. Technology stack Vue.js2.xJavaScript (ES6) HTML5 and CSS3 development environment
 VSCode plug-in sharing: a plug-in for real-time preview of Vue/React components
Mar 17, 2022 pm 08:07 PM
VSCode plug-in sharing: a plug-in for real-time preview of Vue/React components
Mar 17, 2022 pm 08:07 PM
When developing Vue/React components in VSCode, how to preview the components in real time? This article will share with you a plug-in for real-time preview of Vue/React components in VSCode. I hope it will be helpful to you!



