 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 A guide to getting started with making simple pages using node express ejs_node.js
A guide to getting started with making simple pages using node express ejs_node.js
A guide to getting started with making simple pages using node express ejs_node.js
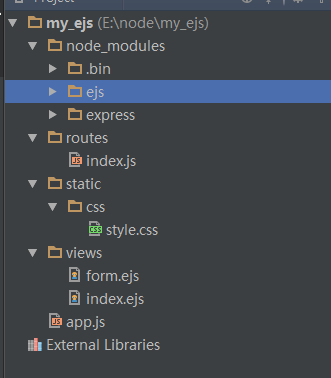
1. Create the project folder my_ejs.
2. First use npm install express and npm install ejs
Download these two guys. As for whether to set it globally, depending on your habits, I habitually download it to the folder my_ejs.
in this project.Then create the corresponding file:

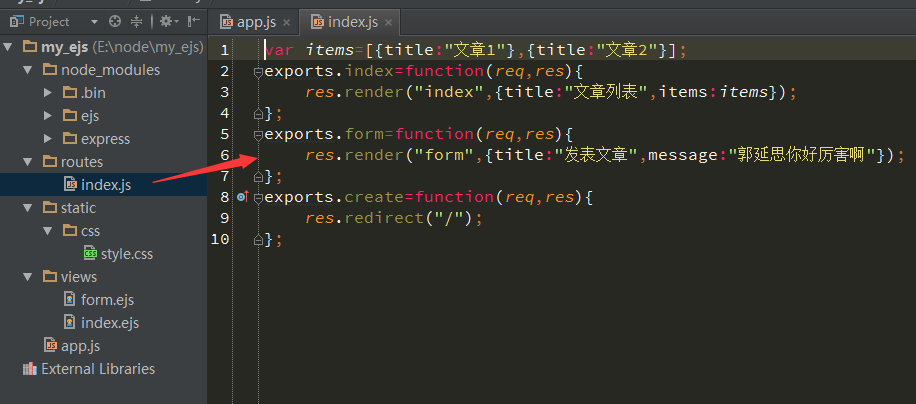
index.js:

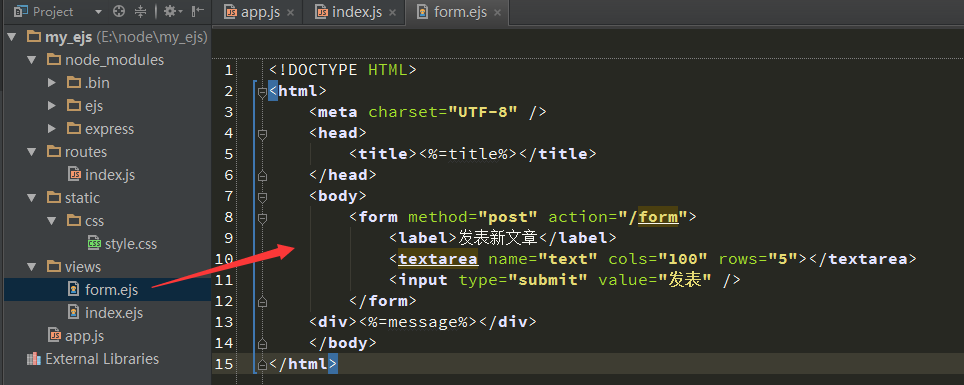
form.ejs:

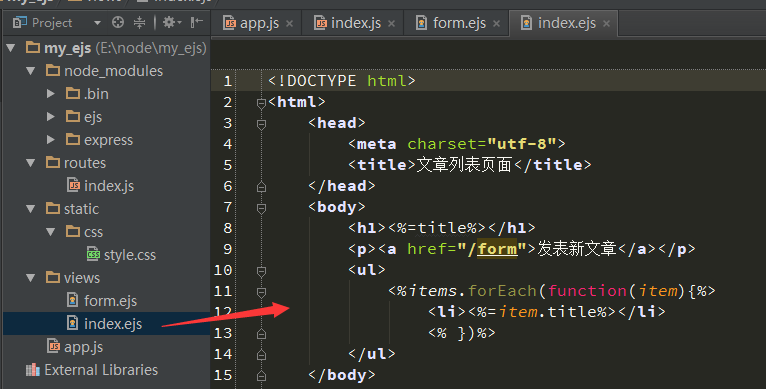
index.ejs

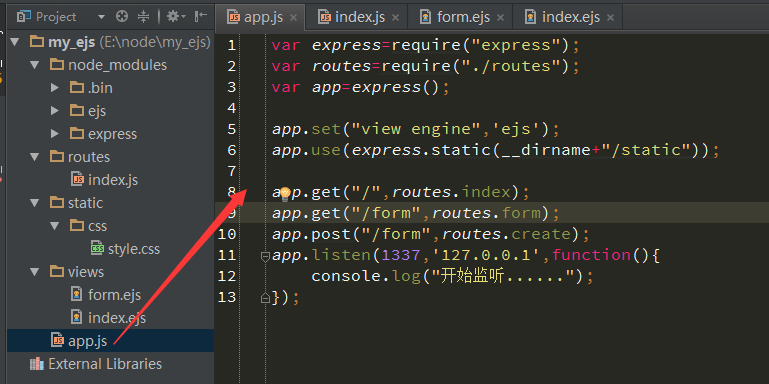
app.js:

Start running app.js
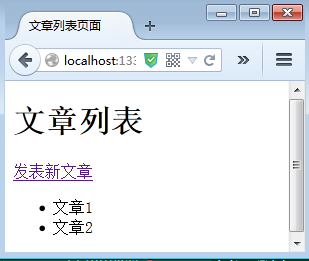
node app.js, and then access it on the browser: localhost:1337

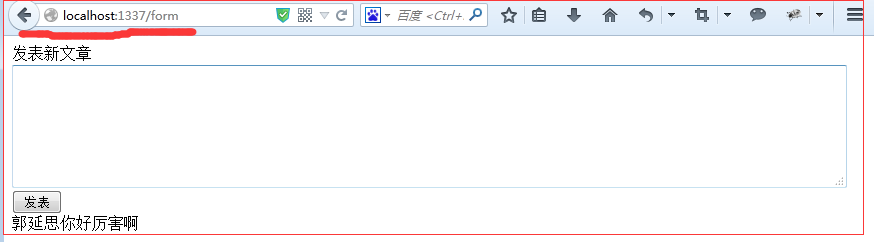
Click to publish an article:

Click to post and jump to the homepage.
That’s it, a simple “website” is finally here.
A sincere complaint: It is really too difficult to learn express ejs. I got a book and typed on it, but I couldn’t get the expected results. It took me a long time to realize that express ejs has been changing and is the only authoritative one. It’s the official website, but there’s not much on the official website, and it’s all in English, so I can’t understand it at all.
Have you guys gained a new understanding of node express ejs? To be honest, I am not very good at it. I have been crossing the river by feeling the stones. This article is just for everyone's reference.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to delete node in nvm
Dec 29, 2022 am 10:07 AM
How to delete node in nvm
Dec 29, 2022 am 10:07 AM
How to delete node with nvm: 1. Download "nvm-setup.zip" and install it on the C drive; 2. Configure environment variables and check the version number through the "nvm -v" command; 3. Use the "nvm install" command Install node; 4. Delete the installed node through the "nvm uninstall" command.
 How to use express to handle file upload in node project
Mar 28, 2023 pm 07:28 PM
How to use express to handle file upload in node project
Mar 28, 2023 pm 07:28 PM
How to handle file upload? The following article will introduce to you how to use express to handle file uploads in the node project. I hope it will be helpful to you!
 An in-depth analysis of Node's process management tool 'pm2”
Apr 03, 2023 pm 06:02 PM
An in-depth analysis of Node's process management tool 'pm2”
Apr 03, 2023 pm 06:02 PM
This article will share with you Node's process management tool "pm2", and talk about why pm2 is needed, how to install and use pm2, I hope it will be helpful to everyone!
 Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Detailed explanation and installation guide for PiNetwork nodes This article will introduce the PiNetwork ecosystem in detail - Pi nodes, a key role in the PiNetwork ecosystem, and provide complete steps for installation and configuration. After the launch of the PiNetwork blockchain test network, Pi nodes have become an important part of many pioneers actively participating in the testing, preparing for the upcoming main network release. If you don’t know PiNetwork yet, please refer to what is Picoin? What is the price for listing? Pi usage, mining and security analysis. What is PiNetwork? The PiNetwork project started in 2019 and owns its exclusive cryptocurrency Pi Coin. The project aims to create a one that everyone can participate
 Let's talk about how to use pkg to package Node.js projects into executable files.
Dec 02, 2022 pm 09:06 PM
Let's talk about how to use pkg to package Node.js projects into executable files.
Dec 02, 2022 pm 09:06 PM
How to package nodejs executable file with pkg? The following article will introduce to you how to use pkg to package a Node project into an executable file. I hope it will be helpful to you!
 Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Authentication is one of the most important parts of any web application. This tutorial discusses token-based authentication systems and how they differ from traditional login systems. By the end of this tutorial, you will see a fully working demo written in Angular and Node.js. Traditional Authentication Systems Before moving on to token-based authentication systems, let’s take a look at traditional authentication systems. The user provides their username and password in the login form and clicks Login. After making the request, authenticate the user on the backend by querying the database. If the request is valid, a session is created using the user information obtained from the database, and the session information is returned in the response header so that the session ID is stored in the browser. Provides access to applications subject to
 How to configure and install node.js in IDEA? Brief analysis of methods
Dec 21, 2022 pm 08:28 PM
How to configure and install node.js in IDEA? Brief analysis of methods
Dec 21, 2022 pm 08:28 PM
How to run node in IDEA? The following article will introduce to you how to configure, install and run node.js in IDEA. I hope it will be helpful to you!
 What is a single sign-on system? How to implement it using nodejs?
Feb 24, 2023 pm 07:33 PM
What is a single sign-on system? How to implement it using nodejs?
Feb 24, 2023 pm 07:33 PM
What is a single sign-on system? How to implement it using nodejs? The following article will introduce to you how to use node to implement a single sign-on system. I hope it will be helpful to you!





