Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 The most popular JavaScript code highlighting plug-in recommendation in 2014_javascript skills
The most popular JavaScript code highlighting plug-in recommendation in 2014_javascript skills
The most popular JavaScript code highlighting plug-in recommendation in 2014_javascript skills
For students who like to write technical blogs, they must be very familiar with the code highlighting component. An excellent JavaScript code highlighting plug-in will help you render any programming language, including coloring of some keywords and indentation of each line of code. Today we are going to share some high-performance JavaScript code highlighting plug-ins. These JavaScript code highlighting plug-ins will very effectively help you edit and display code on web pages.
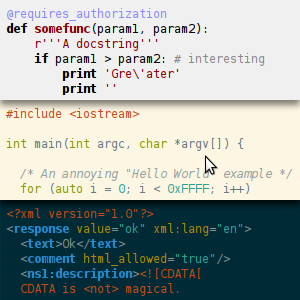
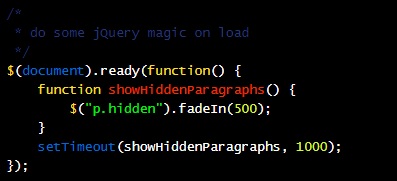
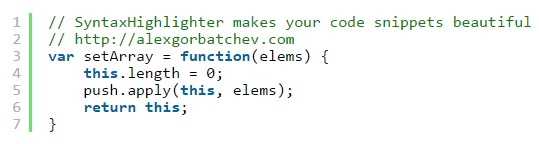
1. SyntaxHighlighter – the best JavaScript code highlighting plug-in
SyntaxHighlighter is a code highlighting plug-in completely based on JavaScript. SyntaxHighlighter can perform color rendering for most programming languages, and the performance of code highlighting is also very good. SyntaxHighlighter can customize theme files and specify your favorite theme during initialization.

Official website: http://alexgorbatchev.com/SyntaxHighlighter/
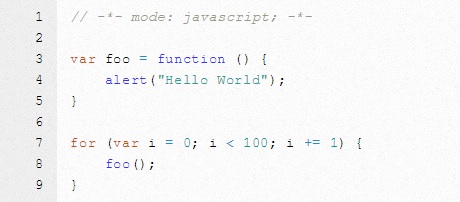
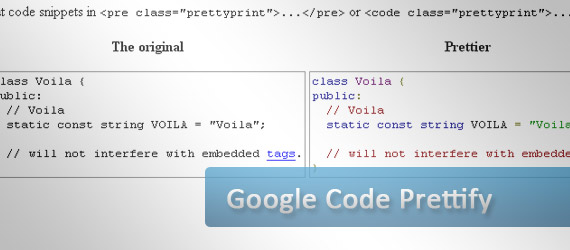
2. Google Code Prettify – Free JavaScript code highlighting plug-in
Google Code Prettify is a JavaScript code highlighting plug-in launched by Google. Google Code Prettify can highlight C/C, Java, Python, Ruby, PHP, VisualBasic, AWK, Bash, SQL, HTML, XML, CSS, JavaScript, Makefiles and parts of the Perl programming language code are highlighted.

Official website: http://code.google.com/p/google-code-prettify/
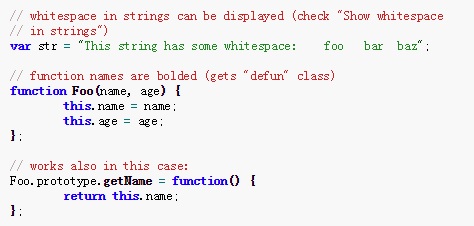
3. Highlight.js – multi-style JavaScript code highlighting plug-in
Highlight.js is a JavaScript project used to highlight various sample source code syntax on any web page. Features:
- Supports 92 languages and 49 code formatting styles.
- Automatically detect language type
- Supports multi-language code highlighting
- Support Node.js
- Supports using any HTML tag
- Compatible with any js framework

Official website: https://highlightjs.org/
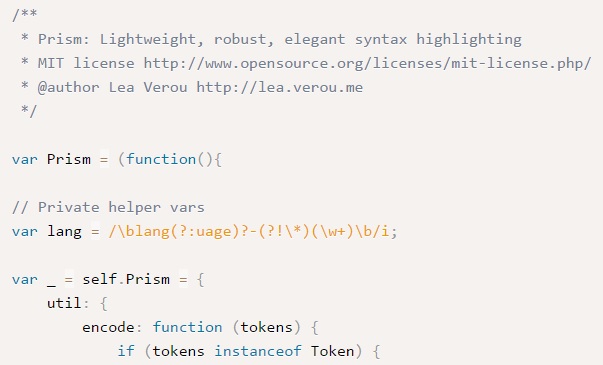
4. Prism.JS - lightweight JavaScript code highlighting plug-in
Prism.JS is currently the most lightweight JavaScript code highlighting plug-in. It is only 2KB in size after compression. Prism.JS also supports most popular programming languages and supports a variety of theme styles. Developers only need This is done by referencing CSS files and JS files.

Official website: http://prismjs.com/
5. jQuery.Syntax – jQuery lightweight code highlighting plug-in
This code highlighting plug-in is based on jQuery, it is also lightweight and the rendering speed is very fast. At the same time, jQuery.Syntax also has a plug-in application for wordpress. For individual bloggers, using wordpress and jQuery.Syntax can perfectly realize the highlighting function of zero-generation purchases.

Official website: http://www.codeotaku.com/projects/jquery-syntax/index.en
6. DlHighlight – jQuery simple and efficient code highlighting plug-in
DlHighlight is a JavaScript-based code highlighting plug-in. It is very simple and currently only supports JavaScript, CSS, XML, and HTML.

Official website: http://mihai.bazon.net/projects/javascript-syntax-highlighting-engine
7. Rainbow.js – Extensible JavaScript code highlighting plug-in
Rainbow is a syntax highlighting tool for JavaScript development. Designed to be lightweight (only 1.4 kb compressed), simple to use, and scalable. Syntax highlighting themes are completely defined via CSS. Implemented based on regular expressions.

Official website: http://craig.is/making/rainbows
These JavaScript code highlighting plug-ins are relatively commonly used. If you have a better code highlighting plug-in, please tell us.
Summary:
What is most suitable for you is the best, so the ranking in this article does not mean the most recommended. You should choose according to your own project needs.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data