Array constructor
Due to the non-deterministic nature of array constructors in handling arguments, it is strongly recommended to use the [] notation to create a new array.
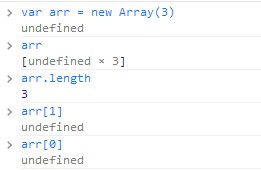
<code>[1, 2, 3]; // Result: [1, 2, 3]<br>new Array(1, 2, 3); // Result: [1, 2, 3]<br>[3]; // Result: [3]<br>new Array(3); // Result: []<br>new Array('3') // Result: ['3']</code>When only one argument is passed to the array constructor, and the argument is a number, the constructor will return an array with an element value of undefined, and the length attribute of this array is set to Numeric parameters passed into the constructor. But in fact the index of the new array has not been initialized.

This usage is only used in rare cases, such as when looping a string, this usage can avoid using a loop.
<code>new Array(count + 1).join(stringToRepeat);</code>
Summary
In summary, we should try to use [] to create new functions instead of array constructors, so that the code will be better readable.
Common data operations
Because the original text of this blog post is relatively short, I plan to summarize some commonly used array operation methods:
Add element
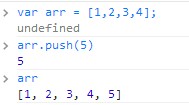
1.push - Adds one or more new elements to the end of the array and returns the new length of the array.

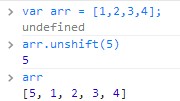
2.unshift - Add one or more new elements to the beginning of the array, the elements in the array are automatically moved backward, and the new length of the array is returned.

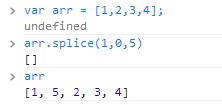
3.splice - Insert one or more new elements into the specified position of the array. The element at the insertion position is automatically moved back and returns [].

Delete element
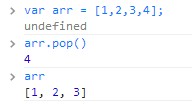
1.pop - Removes the last element and returns its value.

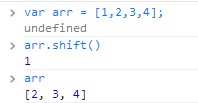
2.shift - Remove the first element and return the element value. The elements in the array are automatically moved forward.

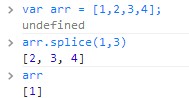
3.splice - Delete the specified number deletePos of elements starting from the specified position deleteCount, and return the removed elements in array form. (Note the difference in parameters when adding elements)

Other operations
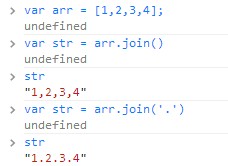
1.join - Returns a string that concatenates each element value of the array, separated by separator parameters.

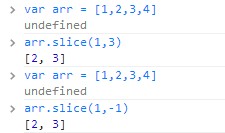
2.slice - The method is used to return a fragment or sub-array in the array. If only one parameter is written, the parameter is returned to the end of the array. If the parameter appears to be a negative number, it is counted from the end of the array. If start is greater than end returns an empty array, slice does not change the original array, but returns a new array.

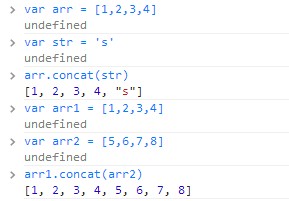
3.concat - Concatenate multiple arrays (which can also be strings, or a mixture of arrays and strings) into one array, and return the concatenated new array.

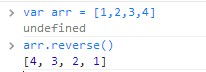
4.reverse - Reverse the elements (first to last, last to first) and return the modified array.

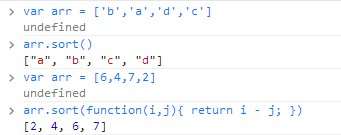
5.sort - Sort the array elements and return the modified array. When there are no parameters, it will be sorted in ascending alphabetical order. You can also pass a sorting method in.