nodejs tutorial to create a simple article publishing system_node.js
Foreword
We will make a simple news release system today. The first stage of the system does not need to be too difficult. It mainly has the following functions
① News type management
② News management (with image upload function)
③ News browsing
Although there are not many functions, it also covers many basic operations. The program only adds, deletes, checks, and uploads attachments, which is enough. So let’s start our study today
Preparation
After yesterday’s troubles, we already have nodeJS and mongoDB environments. Now we can directly create new project files and database files
The first step is to open the command prompt and switch to the D drive and enter
Then the system will automatically build the basic environment happily

Obviously, many module dependencies are not there. At this time, just take the test of yesterday’s package.json:
{
"name": "application-name",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node app.js"
},
"dependencies": {
"express": "3.4.8",
"ejs": "*",
"mongodb": "*"
}
}
Then switch to the project directory:
After all the dependent files are downloaded, we enter
D:news>node app
Express server listening on port 3000
So, our program ran happily. When we opened the URL, we found that there was indeed no problem
PS: There is a problem that needs attention here. The file we downloaded is not UTF-8 encoded, so the Chinese may be garbled. The file encoding needs to be unified by yourself
When the program is running, database-related configuration is required
① First create a new news folder in the mongoDB directory
② Add configuration file settings.js to the project
module.exports = {
cookieSecret: 'myNews',
db: 'news',
host: 'localhost'
};
③ Create a new models directory and create a new db.js
var settings = require('../settings'),
Db = require('mongodb').Db,
Connection = require('mongodb').Connection,
Server = require('mongodb').Server;
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_PORT), { safe: true });
④ Create a new news.bat program on the desktop
To start the database in the future, we only need to run it. In this way, our preliminary preparations are basically completed
But there are two annoying things here. One is that it is annoying to start the news program every time, and the other is that you need to restart to modify anything, so we will solve these two problems here first
① Create new news_app.bat on the desktop and run it later to start the program
② Supervisor is a process protection program. We can use him to help us restart the program. First follow, and then adjust our node_app.bat
Of course you need to install it before:
After this, there is no need to manually restart after modifying the file (news_app needs to be placed in the project directory), so the preparation work ends here
Project Structure
After the first step, we need to think about the project structure
① The home page is index, where all news types and news items will be listed
② Each news item has three buttons: edit/delete/view
③ The homepage has a button to add news (you can upload pictures when adding)
Basic functions are as above
So, we removed the routing function in the app and put all the routes in the index
//Put the routing function into index
//app.get('/', routes.index);
//app.get('/users', user.list);
routes(app);
module.exports = function (app) {
//Homepage, now also the homepage
app.get('/', function (req, res) {
res.render('index', { title: 'Express' });
});
app.get('/add', function (req, res) {
res.send('Add news request');
});
app.get('/delete', function (req, res) {
res.send('Delete news request');
});
app.get('/view', function (req, res) {
res.send('View news request');
});
app.get('/update', function (req, res) {
res.send('Modify news request');
});
};
The first step is as simple as this, because adding news should have a separate page, and clicking the add button will have other processing, so each request must be broken down internally. The current regulations are as follows:
/ Default page, which displays all genres and news, with a delete button
/add Enter the add news page
/addNews Add news specific post request address (response when clicking the button)
/delete Delete news request
/view specific news query
So I slightly modified the above route:
module.exports = function (app) {
//Homepage, now also the homepage
app.get('/', function (req, res) {
res.render('index', { title: 'Express' });
});
app.get('/add', function (req, res) {
res.send('Add news page');
});
app.post('/addNews', function (req, res) {
res.send('Processing request to add news');
});
app.get('/delete', function (req, res) {
res.send('Delete news request');
});
app.get('/view', function (req, res) {
res.send('View news request');
});
};
So we need to create several new templates to organize our web pages. Here we do not separate the head and tail, just the simplest page
Added two template files, add and view, which temporarily behave the same as index.ejs, and modified navigation
module.exports = function (app) {
//Homepage, now also the homepage
app.get('/', function (req, res) {
res.render('index', { title: 'Express' });
});
app.get('/add', function (req, res) {
res.render('add', { title: 'Add news page' });
});
app.post('/addNews', function (req, res) {
res.send('Processing request to add news');
});
app.get('/delete', function (req, res) {
res.send('Delete news request');
});
app.get('/view', function (req, res) {
res.render('view', { title: 'View News Request' });
});
};
This is the end of the project structure
Data Operation
After the overall structure is out, we need to perform data operations:
① Add data (add news)
② Display data (display news)
③ Delete data (delete news)
Originally, it also involved type operations, but I couldn’t figure it out while doing it. I’ll leave it alone for the time being, because it’s easy to get confused when doing it for the first time
Add news
Here, we don’t use form submission, we use ajax... Here we introduce the zepto library, so our page becomes like this
<%= title %>
这个样子就不需要过多的考虑附件问题,先暂时如此吧,现在先处理请求程序,这里先在public里面新建news文件夹用于存储其图片
model
在models文件夹新增news.js文件,为其构建实体,并赋予新增查询相关操作:
var mongodb = require('./db');
function News(title, content, pic) {
this.title = title;
this.content = content;
this.pic = pic;//保存存储路径
};
module.exports = News;
//存储数据
News.prototype = {
save: function (callback) {
var date = new Date();
var time = {
date: date,
year: date.getFullYear(),
month: date.getFullYear() "-" (date.getMonth() 1),
day: date.getFullYear() "-" (date.getMonth() 1) "-" date.getDate(),
minute: date.getFullYear() "-" (date.getMonth() 1) "-" date.getDate() " "
date.getHours() ":" (date.getMinutes() < 10 ? '0' date.getMinutes() : date.getMinutes())
}
//数据存储对象
var news = {
title: this.title,
content: this.content,
pic: this.pic, //图片处理最后来说,现在先乱存
time: time
};
//打开数据连接,打开就是一个回调......
mongodb.open(function (err, db) {
//错误就退出
if (err) {
return callback(err);
}
//打开news集合
db.collection('news', function (err, collection) {
if (err) {
mongodb.close();
return callback(err);
}
//写入集合(写入数据库)
collection.insert(news, { safe: true }, function (err) {
return callback(err);
});
callback(null);//err为null
});
});
}
};
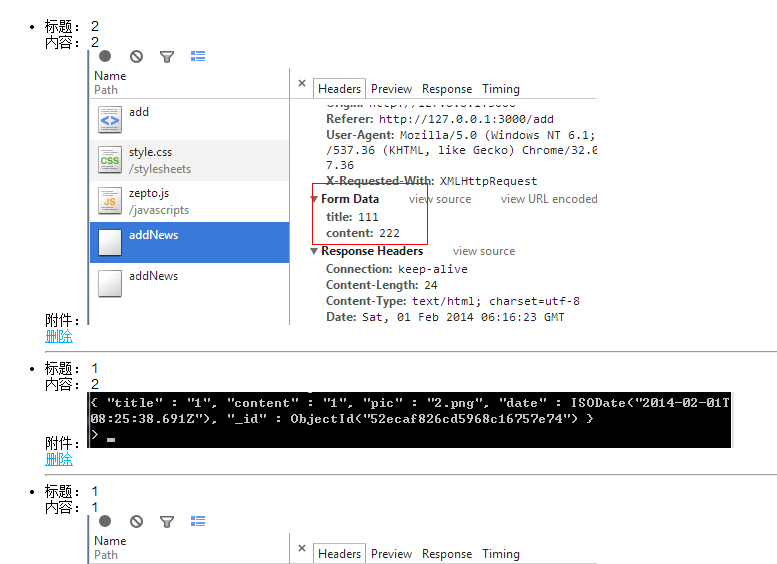
So, the program to write to the database is there. Here we try to see if we can insert it into the database. Of course, we need to modify the routing program
PS: Of course you cannot write too much logic code in the routing department. This file will have to be separated in the future
At this time, the logic in /addNews needs to be changed
app.post('/addNews', function (req, res) {
var title = req.body.title;
var content = req.body.content;
var pic = req.body.pic;
var news = new News(title, content, pic)
news.save(function (err, data) {
res.send(data);
})
});

After checking, the problem is not big. What needs to be solved now is the attachment problem
Upload pictures
Express itself supports the image upload function. Express parses the request body through bodyParser, and then uploads files through it. It uses formidable
internally.Here, change app.use(express.bodyParser()) in app.js to:
Open index.js and add a line of code in front:
Modify the index file:
app.post('/addNews', function (req, res) {
for (var i in req.files) {
If (req.files[i] == 0) {
//Delete a file synchronously
fs.unlinkSync(req.files[i].path);
console.log('success removed an empty file');
} else {
var path = './public/news/' req.files[i].name;
//Rename a file using synchronous method
fs.renameSync(req.files[i].path, path);
console.log('suncess renamed a file');
}
}
// var title = req.body.title;
// var content = req.body.content;
// var pic = req.body.pic;
// var news = new News(title, content, pic)
// news.save(function (err, data) {
// res.send(data);
// })
});
At this time, select the file and click Add News, and our file will be uploaded

At this time, I only need to record the file name in the database, and there will be pictures in the file directory
app.post('/addNews', function (req, res) {
var pic = null;
for (var i in req.files) {
If (req.files[i] == 0) {
//Delete a file synchronously
fs.unlinkSync(req.files[i].path);
console.log('success removed an empty file');
} else {
var path = './public/news/' req.files[i].name;
//Rename a file using synchronous method
fs.renameSync(req.files[i].path, path);
console.log('suncess renamed a file');
}
Pic = req.files[i].name;
}
var title = req.body.title;
var content = req.body.content;
var news = new News(title, content, pic)
news.save(function (err, data) {
res.send(data);
})
res.send('Request successful, return to home page');
});

There is data in the database and there are files in our directory. Now we just need to read the data out
PS: Brothers are urging me to go out for a drink during the holiday
Read data
The second step is of course to read the data. The first is to read the data on the home page:
var mongodb = require('./db');
function News(title, content, pic) {
this.title = title;
this.content = content;
this.pic = pic;//Save storage path
};
module.exports = News;
//Storage data
News.prototype = {
save: function (callback) {
var date = new Date();
//Data storage object
var news = {
title: this.title,
Content: this.content,
Pic: this.pic, //Finally, image processing, now save it randomly
date: date
};
//Open the data connection, opening is a callback...
mongodb.open(function (err, db) {
//Exit if error occurs
If (err) {
return callback(err);
}
//Open the news collection
db.collection('news', function (err, collection) {
If (err) {
mongodb.close();
return callback(err);
}
//Write collection (write to database)
collection.insert(news, { safe: true }, function (err) {
return callback(err);
});
callback(null); //err is null
});
});
}
};
//Read the article and its related information
News.get = function (id, callback) {
//Open database
mongodb.open(function (err, db) {
If (err) {
Return callback(err);
}
db.collection('news', function (err, collection) {
If (err) {
mongodb.close();
return callback(err);
}
var query = {};
If (id) {
query.id = id;
}
//Query articles based on query object
Collection.find(query).sort({
date: -1
}).toArray(function (err, data) {
mongodb.close();
If (err) {
return callback(err); //Failed! Return err
}
callback(null, data); //Success! Return the results of the query in the form of an array
});
});
});
};
news.js
<%= title %>
标题: <%=data[k].title %>
内容: <%=data[k].content%>
附件:
<%for(var k in data) { %>
<%} %>

结语
好了,文章发布系统的制作就先到这里了,以后我们再慢慢增加功能,慢慢做美化。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The difference between nodejs and tomcat
Apr 21, 2024 am 04:16 AM
The difference between nodejs and tomcat
Apr 21, 2024 am 04:16 AM
The main differences between Node.js and Tomcat are: Runtime: Node.js is based on JavaScript runtime, while Tomcat is a Java Servlet container. I/O model: Node.js uses an asynchronous non-blocking model, while Tomcat is synchronous blocking. Concurrency handling: Node.js handles concurrency through an event loop, while Tomcat uses a thread pool. Application scenarios: Node.js is suitable for real-time, data-intensive and high-concurrency applications, and Tomcat is suitable for traditional Java web applications.
 The difference between nodejs and vuejs
Apr 21, 2024 am 04:17 AM
The difference between nodejs and vuejs
Apr 21, 2024 am 04:17 AM
Node.js is a server-side JavaScript runtime, while Vue.js is a client-side JavaScript framework for creating interactive user interfaces. Node.js is used for server-side development, such as back-end service API development and data processing, while Vue.js is used for client-side development, such as single-page applications and responsive user interfaces.
 Is nodejs a backend framework?
Apr 21, 2024 am 05:09 AM
Is nodejs a backend framework?
Apr 21, 2024 am 05:09 AM
Node.js can be used as a backend framework as it offers features such as high performance, scalability, cross-platform support, rich ecosystem, and ease of development.
 How to connect nodejs to mysql database
Apr 21, 2024 am 06:13 AM
How to connect nodejs to mysql database
Apr 21, 2024 am 06:13 AM
To connect to a MySQL database, you need to follow these steps: Install the mysql2 driver. Use mysql2.createConnection() to create a connection object that contains the host address, port, username, password, and database name. Use connection.query() to perform queries. Finally use connection.end() to end the connection.
 What is the difference between npm and npm.cmd files in the nodejs installation directory?
Apr 21, 2024 am 05:18 AM
What is the difference between npm and npm.cmd files in the nodejs installation directory?
Apr 21, 2024 am 05:18 AM
There are two npm-related files in the Node.js installation directory: npm and npm.cmd. The differences are as follows: different extensions: npm is an executable file, and npm.cmd is a command window shortcut. Windows users: npm.cmd can be used from the command prompt, npm can only be run from the command line. Compatibility: npm.cmd is specific to Windows systems, npm is available cross-platform. Usage recommendations: Windows users use npm.cmd, other operating systems use npm.
 Is nodejs a back-end development language?
Apr 21, 2024 am 05:09 AM
Is nodejs a back-end development language?
Apr 21, 2024 am 05:09 AM
Yes, Node.js is a backend development language. It is used for back-end development, including handling server-side business logic, managing database connections, and providing APIs.
 What are the global variables in nodejs
Apr 21, 2024 am 04:54 AM
What are the global variables in nodejs
Apr 21, 2024 am 04:54 AM
The following global variables exist in Node.js: Global object: global Core module: process, console, require Runtime environment variables: __dirname, __filename, __line, __column Constants: undefined, null, NaN, Infinity, -Infinity
 Is there a big difference between nodejs and java?
Apr 21, 2024 am 06:12 AM
Is there a big difference between nodejs and java?
Apr 21, 2024 am 06:12 AM
The main differences between Node.js and Java are design and features: Event-driven vs. thread-driven: Node.js is event-driven and Java is thread-driven. Single-threaded vs. multi-threaded: Node.js uses a single-threaded event loop, and Java uses a multi-threaded architecture. Runtime environment: Node.js runs on the V8 JavaScript engine, while Java runs on the JVM. Syntax: Node.js uses JavaScript syntax, while Java uses Java syntax. Purpose: Node.js is suitable for I/O-intensive tasks, while Java is suitable for large enterprise applications.






