How to use Jquery_jquery in MVC application
Preface: In the blink of an eye, it is already mid-November, and starting from today, I will continue to study the detailed usage of ASP.NET MVC, so I will write these reading notes and personal experiences into a blog so that everyone can learn something. , the book I read is: ASP.NET MVC Advanced Programming, below I will talk about how to use JavaScript and Jquery in MVC. There is also Ajax, which we often use now.
1. Preliminary introduction to Ajax
(1) Almost all the web applications we create now use Ajax technology. Technically speaking, Ajax stands for Asynchronous JavaScript and XML (Ajax). In practical terms, it represents all the techniques used in building responsive web applications with a good user experience.
(2) ASP.NET MVC4 is a modern Web framework, and like other modern Web frameworks, it supports Ajax technology from the beginning. The core of Ajax support comes from the open source JavaScript library Jquery.
(3) If we want to use Ajax in MVC, we have to learn Jquery. Jquery is not the main focus of this blog, so if you haven’t learned it before, I suggest you start with the same initial study. My Jquery learning comes from " Sharp Jquery".
2. How to use Jquery in MVC application
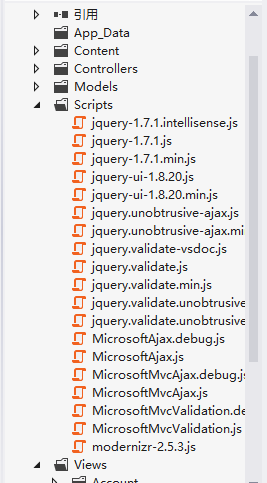
(1) When using the Visual Studio project template to create a new ASP.NET MVC project, it will generate all the content needed to use Jquery by default. Each new project will contain a Scripts folder with many .js file, you can create a new mvc project to take a look, as shown in the picture:

(2) The JQuery core library is a file named Jquery-

(2) The behavior and functions of a condensed JavaScript script file on the client are the same as those of a non-condensed file. However, since the condensed file is smaller, it is usually possible to send the condensed file to the client as much as possible (because it It can reduce the number of data bytes downloaded, thereby speeding up loading and running).
(3) The default layout view (_Layout.cshtml) in ASP.NET MVC applications usually uses the following script tag to reference the simplified version of Jquery:
Note: If you want to use Jquery in MVC, you need to place the above script tag in the HTML tag through the layout view.
3. Place the script in the node
(1) Another way to inject scripts into the output is to define a Razor section to prevent scripts. For example: in the layout view (_Layout.cshtml), you can render a node named Scripts and add it Set as optional. The code is as follows:
@RenderSection("scripts", required: false);
(2) Now we can add a script in any view that references the layout to inject a specific script into the head of the view: Index.cshtml
@{
ViewBag.Title = "Homepage";
}
@section scripts{
}
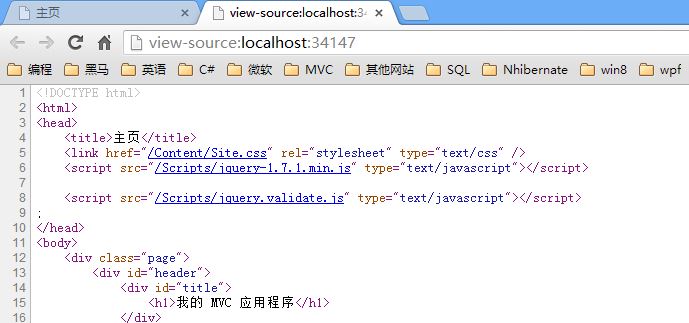
(3) At this time, we press F5 to run the website and open the website homepage: http://localhost:34147/home/index. We can see that the jquery.validate.js file we added is displayed. It's at the bottom of the JS quote. As shown in the picture:

(4) The method introduced above can set the exact position of the script tag to ensure that the required scripts appear in the appropriate order.
4. Other files in the Scripts directory
(1) Let’s discuss that when we create an MVC application, the system has added a folder Scripts for us by default, which contains many JavaScript files. So what are these files used for? Let’s talk about it separately
(2) In addition to the Jquery core library, the Scripts directory also contains two Jquery plug-ins: Jquery UI and Jquery validation. These extensions increase the capabilities of the Jquery core library.
(3) Some people may have also discovered that there are files containing "vsdoc" in their names in Scripts. These files are specifically designed to assist Visual Studio in providing better intelligent sensing function services. There is no need to directly reference these files in the program. files, there is no need to send them to the client, Visual Studio will automatically discover these files when using custom script files that are referenced in the script.
(4) The files in the directory containing the word "unobtrusive" in their names are written by Microsoft. These non-intrusive scripts integrate the Jquery and ASP.NET MVC frameworks, thus providing the non-intrusive JavaScript features mentioned above. , if you want to implement the Ajax features of the ASP.NET MVC framework, you need to use these files.
(5) The directory also contains some files whose names start with the word Microsoft (like MicrosoftAjax.js), which either contain the Microsoft Ajax library or are built on top of the Microsoft Ajax library, as ASP.NET MVC3 applications The default dependency is on Jquery, so programs created under the ASP.NET MVC3 framework do not need these files, so they can be safely removed from the application. The reason why these files are included here is mainly for backward compatibility.
Okay, let’s stop here today. You already know how to use jQuery in MVC. Let’s discuss it in depth later

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 PHP MVC Architecture: Building Web Applications for the Future
Mar 03, 2024 am 09:01 AM
PHP MVC Architecture: Building Web Applications for the Future
Mar 03, 2024 am 09:01 AM
Introduction In today's rapidly evolving digital world, it is crucial to build robust, flexible and maintainable WEB applications. The PHPmvc architecture provides an ideal solution to achieve this goal. MVC (Model-View-Controller) is a widely used design pattern that separates various aspects of an application into independent components. The foundation of MVC architecture The core principle of MVC architecture is separation of concerns: Model: encapsulates the data and business logic of the application. View: Responsible for presenting data and handling user interaction. Controller: Coordinates the interaction between models and views, manages user requests and business logic. PHPMVC Architecture The phpMVC architecture follows the traditional MVC pattern, but also introduces language-specific features. The following is PHPMVC
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 An advanced guide to PHP MVC architecture: unlocking advanced features
Mar 03, 2024 am 09:23 AM
An advanced guide to PHP MVC architecture: unlocking advanced features
Mar 03, 2024 am 09:23 AM
The MVC architecture (Model-View-Controller) is one of the most popular patterns in PHP development because it provides a clear structure for organizing code and simplifying the development of WEB applications. While basic MVC principles are sufficient for most web applications, it has some limitations for applications that need to handle complex data or implement advanced functionality. Separating the model layer Separating the model layer is a common technique in advanced MVC architecture. It involves breaking down a model class into smaller subclasses, each focusing on a specific functionality. For example, for an e-commerce application, you might break down the main model class into an order model, a product model, and a customer model. This separation helps improve code maintainability and reusability. Use dependency injection
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute




