JQuery form validation plug-in EasyValidator usage analysis_jquery
The example in this article describes the usage of JQuery form validation plug-in EasyValidator. Share it with everyone for your reference. The details are as follows:
The purpose of this plug-in is: users do not need to write a line of JS verification code, they only need to add the corresponding verification attributes to the form to be verified, making the verification function easy to maintain, scalable, and easier to use.
DEMO already contains commonly used regular expressions, which can be reused directly. In order to consider scalability, you can write your own regular expressions according to the special needs of different users.
Function implemented by EasyValidator:
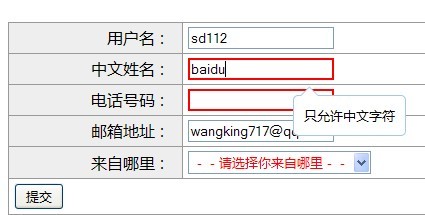
1. Prompt function (add tip="the text you want to prompt" in the form or other tags)
For example:
or
2. Ordinary form verification (add reg="regular expression" to the form)
For example:
Ordinary form validation DEMO: http://easyvalidator.googlecode.com/svn/trunk/index.html
3. AJAX form verification (add url="verification system address" to the form)
For example:
AJAX verification DEMO: There is no online demonstration. Please run ajax_demo.html locally and request the remote PHP file. Of course it can be JSP or ASP. I have preset some existing data in the program for users to refer to.
4. Ordinary form verification AJAX form verification (after passing the ordinary verification, perform AJAX verification)
For example:
5. Extended function form validation (some special business needs):
These special needs are based on business. Here are some situations:
1. Verification of the number of checkbox selection boxes, such as limiting others to select at least 1 checkbox and up to 5 checkboxes.
2. Compare multiple forms. For example, the [Start Time Form] must be less than or equal to the [End Time Form] or the two password forms must be equal when used for registration, etc.
Due to the particularity of this situation, users have to write their own business logic code. The official has provided the extendsValidate extension function, and just write their own logic code in it.
Extended function form validation DEMO: http://easyvalidator.googlecode.com/svn/trunk/extends_demo.html

BUG fix log:
2010-9-24: Fix multiple FORM submission bugs on the same page, TIP misplacement bug
2010-9-26: Added bgiframe plug-in to fix the problem that TIP cannot be masked in IE6
2010-9-27: Add extension API and reconstruct core library
2011-1-1 : Separate the TIP of form verification, making TIP, URL, and REG exist as separate components, which is more flexible!
2011-1-28: Modified the AJAX TIP error correction bug, modified the logic, and set the encoding of the remote program validate_user.php of the AJAX request to GB2312.
Official download address: http://code.google.com/p/easyvalidator/downloads/list
Or click here to download from this site. http://www.jb51.net/jiaoben/32303.html
Online regex validator: http://regexpal.com/
I hope this article will be helpful to everyone’s web programming design.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed method to unblock using WeChat friend-assisted verification
Mar 25, 2024 pm 01:26 PM
Detailed method to unblock using WeChat friend-assisted verification
Mar 25, 2024 pm 01:26 PM
1. After opening WeChat, click the search icon, enter WeChat team, and click the service below to enter. 2. After entering, click the self-service tool option in the lower left corner. 3. After clicking, in the options above, click the option of unblocking/appealing for auxiliary verification.
 Share three solutions to why Edge browser does not support this plug-in
Mar 13, 2024 pm 04:34 PM
Share three solutions to why Edge browser does not support this plug-in
Mar 13, 2024 pm 04:34 PM
When users use the Edge browser, they may add some plug-ins to meet more of their needs. But when adding a plug-in, it shows that this plug-in is not supported. How to solve this problem? Today, the editor will share with you three solutions. Come and try it. Method 1: Try using another browser. Method 2: The Flash Player on the browser may be out of date or missing, causing the plug-in to be unsupported. You can download the latest version from the official website. Method 3: Press the "Ctrl+Shift+Delete" keys at the same time. Click "Clear Data" and reopen the browser.
 What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory? Under normal circumstances, the default installation directory of Chrome plug-in extensions is as follows: 1. The default installation directory location of chrome plug-ins in windowsxp: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2. chrome in windows7 The default installation directory location of the plug-in: C:\Users\username\AppData\Local\Google\Chrome\User
 New features in PHP 8: Added verification and signing
Mar 27, 2024 am 08:21 AM
New features in PHP 8: Added verification and signing
Mar 27, 2024 am 08:21 AM
PHP8 is the latest version of PHP, bringing more convenience and functionality to programmers. This version has a special focus on security and performance, and one of the noteworthy new features is the addition of verification and signing capabilities. In this article, we'll take a closer look at these new features and their uses. Verification and signing are very important security concepts in computer science. They are often used to ensure that the data transmitted is complete and authentic. Verification and signatures become even more important when dealing with online transactions and sensitive information because if someone is able to tamper with the data, it could potentially
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 Tips for using Laravel form classes: ways to improve efficiency
Mar 11, 2024 pm 12:51 PM
Tips for using Laravel form classes: ways to improve efficiency
Mar 11, 2024 pm 12:51 PM
Forms are an integral part of writing a website or application. Laravel, as a popular PHP framework, provides rich and powerful form classes, making form processing easier and more efficient. This article will introduce some tips on using Laravel form classes to help you improve development efficiency. The following explains in detail through specific code examples. Creating a form To create a form in Laravel, you first need to write the corresponding HTML form in the view. When working with forms, you can use Laravel






