
The example in this article describes how to implement an Excel table with less than 30 lines of JS code. It can be seen that jQuery is not irreplaceable. Share it with everyone for your reference. The specific analysis is as follows:
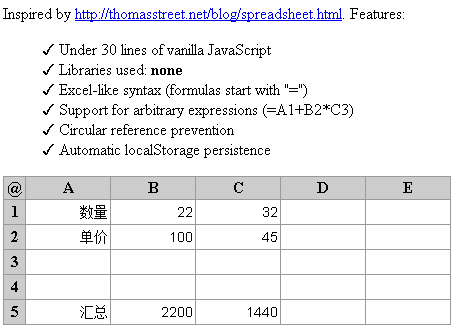
A foreign programmer demonstrated an Excel spreadsheet application written in native JS that does not rely on third-party libraries. It has the following features:
① Implemented by less than 30 lines of native JavaScript code
② Does not rely on third-party libraries
③ Excel-style semantic analysis (formulas starting with "=")
④ Supports any expression (=A1 B2*C3)
⑤ Prevent circular references
⑥ Automatic local persistent storage based on localStorage
The effect is shown below:

Code analysis:
CSS omitted, only one line of HTML core:
The JavaScript code is as follows:
In fact, from the above we can see that the core steps use the features of EMEAScript5 and HTML5, such as:
querySelectorAll: Provides queries similar to jQuery selector. It can be seen that third-party JS libraries such as jQuery are not essential.
defineProperty provides classes with Java get and set access/setting preprocessing methods, as well as other configuration properties, such as: whether it is configurable, enumerable, etc.
I hope this article will be helpful to everyone’s JavaScript programming design.




