Recommended 8 jQuery lightweight tree plug-ins_jquery
JQuery is becoming more and more popular due to its large and practical plug-in library. Today we will introduce some of the best jQuery tree view plugins with expandable and collapsible tree views. These are lightweight, flexible jQuery plugins that convert an unordered list into an expandable and collapsed tree.

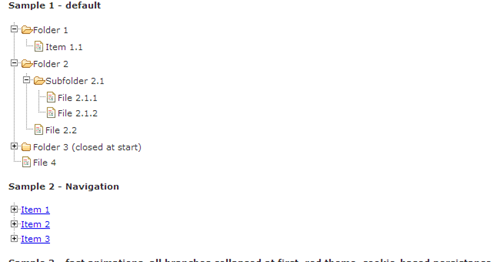
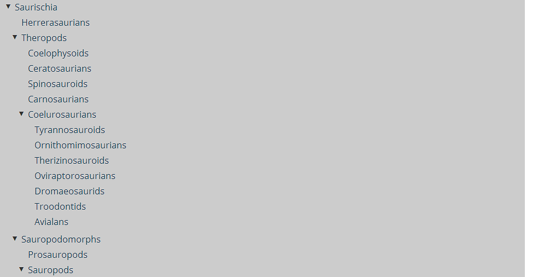
Treeview – Expandable and Collapsible Tree jQuery Plugin
jQuery Treeview is a lightweight and flexible jQuery plug-in. It converts an unordered list into an expandable and collapsible tree, perfect for navigation enhancements.

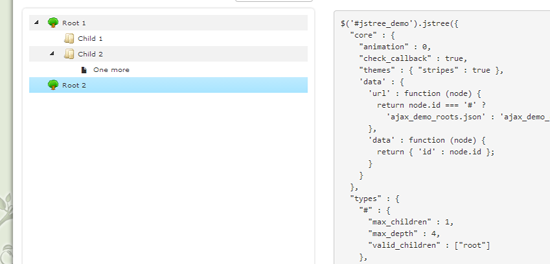
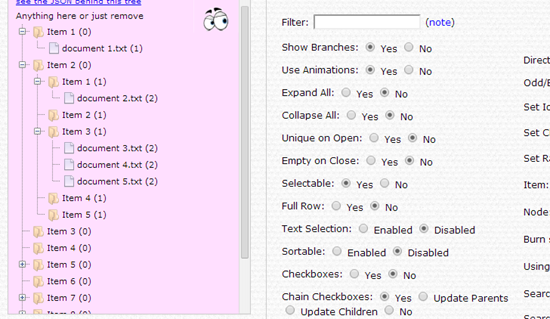
jsTree – jQuery Tree Plugin
jsTree is a Tree view jQuery plug-in based on Javascript that supports multiple browsers.

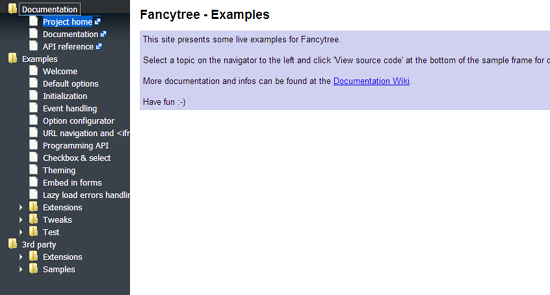
Fancytree – jQuery Tree View Plugin
Fancytree is a JavaScript dynamic tree jQuery plug-in that supports persistence, keyboard operations, check boxes, tables, drag-and-drop, and lazy loading.

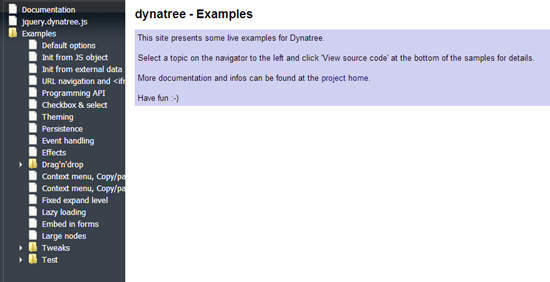
Dynatree – jQuery Tree View Plugin
Dynatree is a jQuery Tree View plug-in that can be used to dynamically create html tree controls using JavaScript.

jqTree – Customizable jQuery Tree Plugin
jqTree is a customizable jQuery tree plug-in that supports drag-and-drop of tree nodes.

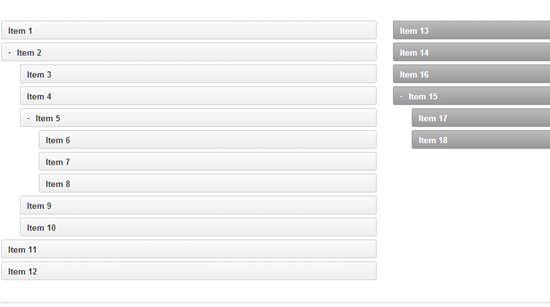
Nestable – jQuery Plugin
Nestable is a jQuery tree view plugin that uses drag and drop functionality to rearrange the order. Can support touch screen very well.

aciTree : A treeview jQuery Plugin
aciTree is a customizable, cross-browser tree view jQuery plug-in. It provides an API for controlling element level, with built-in AJAX functionality for loading the entire tree.

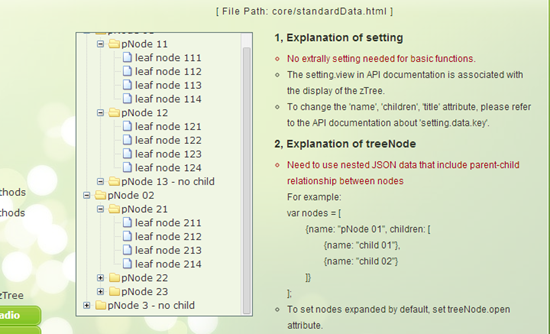
zTree : jQuery Tree Plugin
ZTree is a powerful tree view jQuery plug-in. The main advantages of zTree include excellent performance, flexible configuration and combination of functions.

The above are 8 cool jQuery tree view plug-ins and examples. They are very useful. Friends who need them can just take them

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1379
1379
 52
52
 What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory? Under normal circumstances, the default installation directory of Chrome plug-in extensions is as follows: 1. The default installation directory location of chrome plug-ins in windowsxp: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2. chrome in windows7 The default installation directory location of the plug-in: C:\Users\username\AppData\Local\Google\Chrome\User
 Share three solutions to why Edge browser does not support this plug-in
Mar 13, 2024 pm 04:34 PM
Share three solutions to why Edge browser does not support this plug-in
Mar 13, 2024 pm 04:34 PM
When users use the Edge browser, they may add some plug-ins to meet more of their needs. But when adding a plug-in, it shows that this plug-in is not supported. How to solve this problem? Today, the editor will share with you three solutions. Come and try it. Method 1: Try using another browser. Method 2: The Flash Player on the browser may be out of date or missing, causing the plug-in to be unsupported. You can download the latest version from the official website. Method 3: Press the "Ctrl+Shift+Delete" keys at the same time. Click "Clear Data" and reopen the browser.
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 Use tree to generate a file directory tree for display
Mar 01, 2024 pm 05:46 PM
Use tree to generate a file directory tree for display
Mar 01, 2024 pm 05:46 PM
tree is a command line tool that recursively lists the contents of a directory in a tree format, so that all directories, subdirectories, and files are listed in a hierarchical manner, thereby visually displaying the organizational structure of files and folders. The following are the installation and use methods of tree under Windows and Linux systems. The installation and use of tree under Linux. Installing tree under Linux: aptupdate&&aptinstalltree The following are the common ways of using the tree command. #Display the directory tree under the specified path tree/d/temp #Limit the maximum display depth tree-L3 #Display only directories but not files tree-d #Display including hidden files and directories tr
 How Google Chrome allows animation plugins to run
Mar 28, 2024 am 08:01 AM
How Google Chrome allows animation plugins to run
Mar 28, 2024 am 08:01 AM
How does Google Chrome allow animation plugins to run? Google Chrome is very powerful. Many friends like to use this browser to watch video animations. However, if you want to watch various animated videos, you need to install animation plug-ins in the browser. Many friends use Google Chrome. After installing the animation plug-in, I still cannot care about the video. How should I deal with this problem? Next, let the editor show you the specific steps to allow the animation plug-in to run in Google Chrome. Friends who are interested can come and take a look. Specific steps for Google Chrome to allow animation plug-ins to run: 1. First run Google Chrome on your computer, and click the main menu button in the upper right corner of the homepage (as shown in the picture). 2. After opening the main menu, select the "Settings" option below (as shown in the picture). 3. In settings




