JavaScript scope chain analysis_javascript skills
There are concepts such as Scope (scope), Scope chain (scope chain), Execute context (execution context), Active Object (active object), Dynamic Scope (dynamic scope), and Closure (closure) in JavaScript. To understand these concepts, we analyze them from two aspects: static and dynamic.
First we write a simple function as an example:
function add(num1, num2){
var sum = num1 num2;
return sum;
}
We define an add function with two formal parameters.
Static aspect:
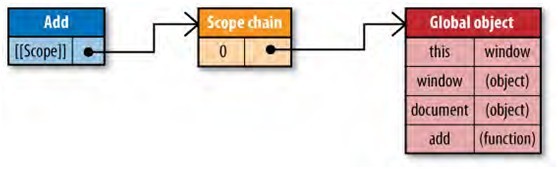
When creating the add function, the Javascript engine will create the Scope chain of the add function. This scope chain points to the Global Context. If it is expressed graphically as shown below:

As can be seen from the above figure, when the add function is created, the scope chain has already been created. Therefore, we can draw a conclusion that the scope chain of the function has been created when the function is created, rather than dynamically. runtime. Let's take a look at what happens during dynamic runtime.
Dynamic aspects:
When the add function is executed, JavaScript will create an Execute context, which contains all the information needed during the runtime of the add function. Execute context also has its own Scope chain. When the function runs, the JavaScript engine will first initialize the scope chain of the execution context from the scope chain of the add function, and then the JavaScript engine will create an Active Object, which contains All local variables, parameters, and this and other variables during function runtime.
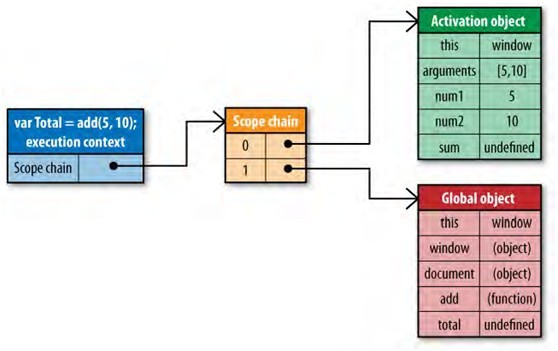
If you vividly describe what happens during the dynamic runtime of the add function, you can use the following figure to describe it:

As can be seen from the above figure, the execution context is a dynamic concept. It is created when the function is run. At the same time, the Active Object object is also a dynamic concept. It is referenced by the scope chain of the execution context. Therefore, we can draw a conclusion: execution context and active objects are both dynamic concepts, and the scope chain of the execution context is initialized by the function scope chain.
The above mentioned function scope and execution context scope. Next, let’s talk about the issue of dynamic scope. When using the with statement, the catch clause of try-catch, and the eval method in JavaScript, the JavaScript engine will Dynamically change the scope of the execution context. Let’s take a look at it through an example:
function initUI(){
with (document){ //avoid!
var bd = body,
links = getElementsByTagName("a"),
i= 0,
len = links.length;
while(i < len){
update(links[i]);
}
getElementById("go-btn").onclick = function(){
start();
};
bd.className = "active";
}
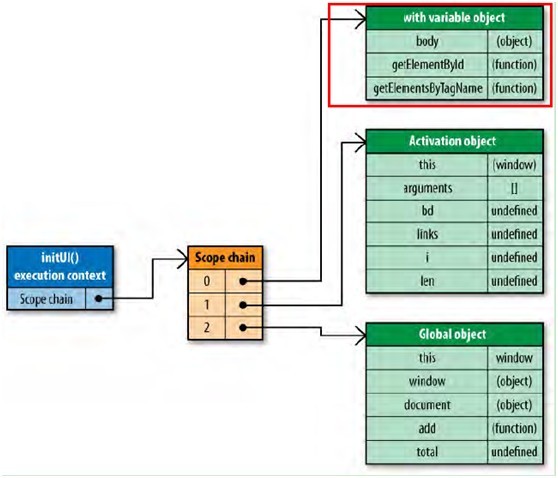
When the above initUI function is executed, JavaScript will dynamically create a scope corresponding to the with statement and place it at the front end of the execution context scope chain. The above process can be vividly described through the following figure. The area marked in red in the figure below is displayed. The scope generated by the with statement.

Finally, let’s take a look at the most mysterious Closure in JavaScript. Closure in JavaScript is actually a function. Closure is created during the runtime of the function. Let’s take a look at an example below:
function assignEvents(){
var id = "xdi9592";
Document.getElementById("save-btn").onclick = function(event){
SaveDocument(id);
};
}
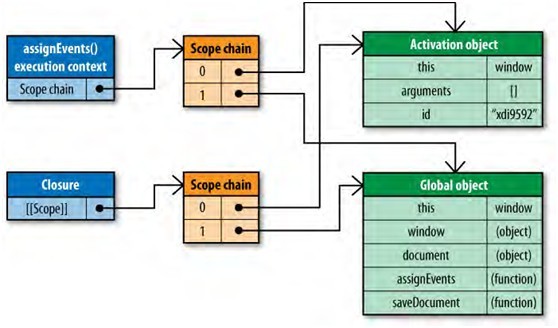
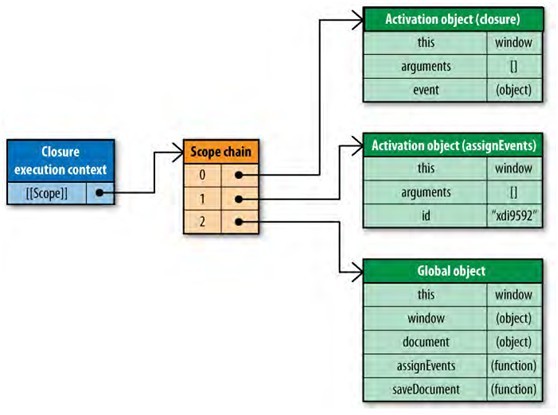
When the assignEvents function above is executed, a closure will be created, and this closure will refer to the id variable in the assignEvents scope. If you follow the traditional programming language approach, id is a variable stored on the stack. When The id disappears after the function is executed, so how can it be referenced again? Obviously JavaScript takes another approach here. Let's take a look at how JavaScript implements closures. When the assignEvents function is executed, the JavaScript engine will create a scope chain of the assignEvents function execution context. This scope chain contains the active object when assignEvents is executed. At the same time, the JavaScript engine will also create a closure, and the scope of the closure The chain will also refer to the active object when assignEvent is executed, so that when assignEvents is executed, although the scope chain of its own execution context no longer refers to the active object, the closure still refers to the active object corresponding to assignEvents runtime. This This explains the closure mechanism inside JavaScipt. The following figure can be used to vividly describe the situation during the runtime of the assignEvents function above:

As can be seen from the above, after the assignEvents function is executed, document.getElementById("save-btn").onclick references the closure, so that when the user clicks save-btn, the execution of the closure will be triggered. , then let’s take a look at the situation when the closure is executed. As mentioned earlier, closures in JavaScript are actually functions, so the situation when the closure is executed is the same as when the function is executed. The following figure vividly describes the closure associated with the above onclick event.

As can be seen from the above figure, the JavaScript engine first creates the execution context of the closure, then uses the closure scope chain to initialize the execution context scope chain of the closure, and finally places the corresponding active object when the closure is executed. Entering the front end of the scope further verifies the assertion that closures are functions.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service






