Nodejs full stack framework StrongLoop recommended_node.js

StrongLoop is a powerful framework based on Nodejs, which contains almost all the functions required for full-stack mobile development. Established in 2013, with very few employees and a team driven by technology and strong execution capabilities. It was also in 2013 that I started to come into contact with StrongLoop. At that time, I was doing technical selection in nodejs. After looking at many frameworks, LoopBack was the coolest one in my opinion. I still remember that I felt that LoopBack’s documentation was too poor (mainly because it was different from the online version), and I didn’t know how long it would last, so I gave up on it. When I came back after a year and saw this green frame, I felt that I had made rapid progress this year.

Full stack framework StrongLoop
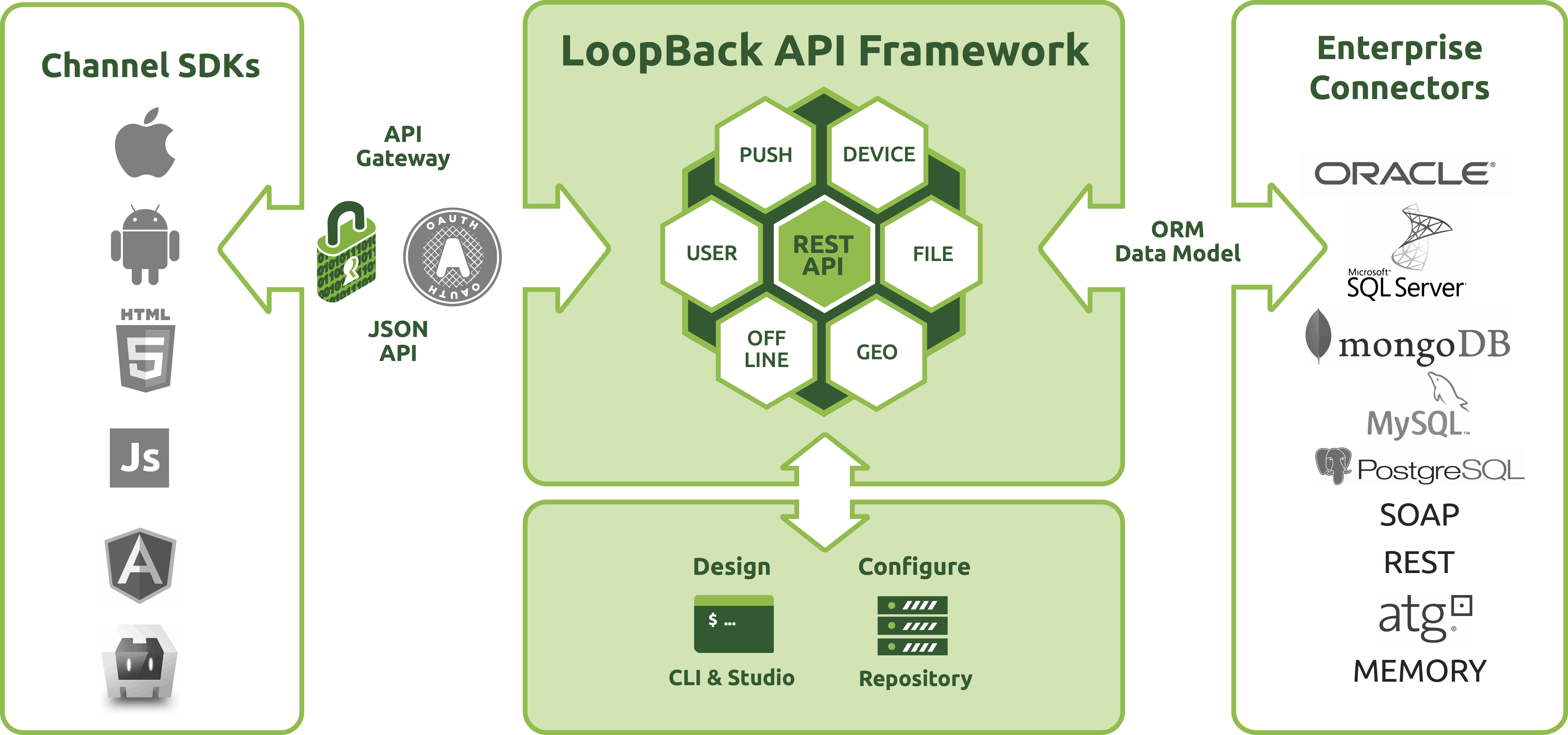
StrongLoop basically provides all the frameworks and tools for making a mobile product, from standard Backend server, Devops, application monitoring. To fully introduce all the products of StrongLoop, I would have to write a long series, so I will only briefly browse it here.
LoopBack
A very powerful WebServer framework, vaguely seeing the shadow of Spring...
SDK
This was the most useful thing about StrongLoop at that time: it automatically generated the corresponding front-end SDK based on the back-end Model. RESTful API
MEAN stack promotes all new frameworks to support RESTful API by default, such as Node-restify in Nodejs, Sailjs and the like are born to serve API. StrongLoop also provides a tool for designing APIs (beta status), which is of course far inferior to RAML. Data model
It is easy to create data models and automatically generate corresponding RESTful APIs. Connectors
Of course, it can be connected to various databases. StrongLoop Controller
Debug, Package Management, Build, Deploy, Cluster, Log and many other Devops tools. Application Monitor
A bunch of modules for monitoring servers. mBaaS
Using StrongLoop, you can also create your own LeanCloud, including Push, geolocation calculation (Geopoint), Social Login, User management, various Replication, Offline sync (offline synchronization is a good thing), and dock with various Stroage clouds (AWS, Rackspace and the like have it built in). Of course, these are actually the functions provided by LoopBack, which means you can live forever with StrongLoop. Start
Install StrongLoop sudo npm install -g strongloop
Create an application slc loopback (find a blank directory). It will only ask you what the project is called.
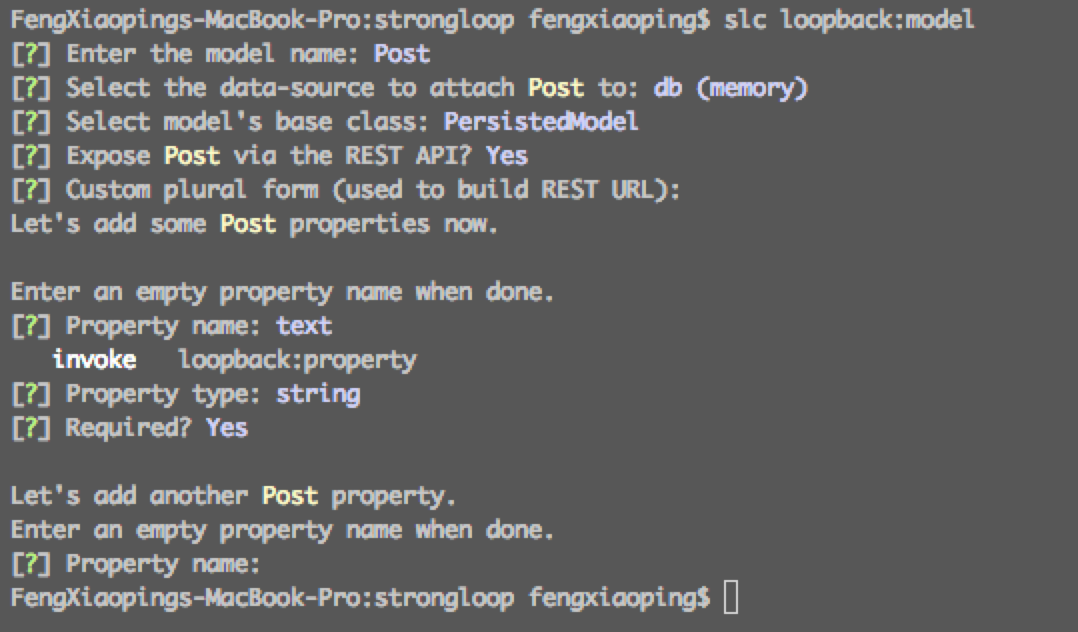
Create a Model slc loopback:model (remember Yo generator~), and then it will ask a bunch of random questions.

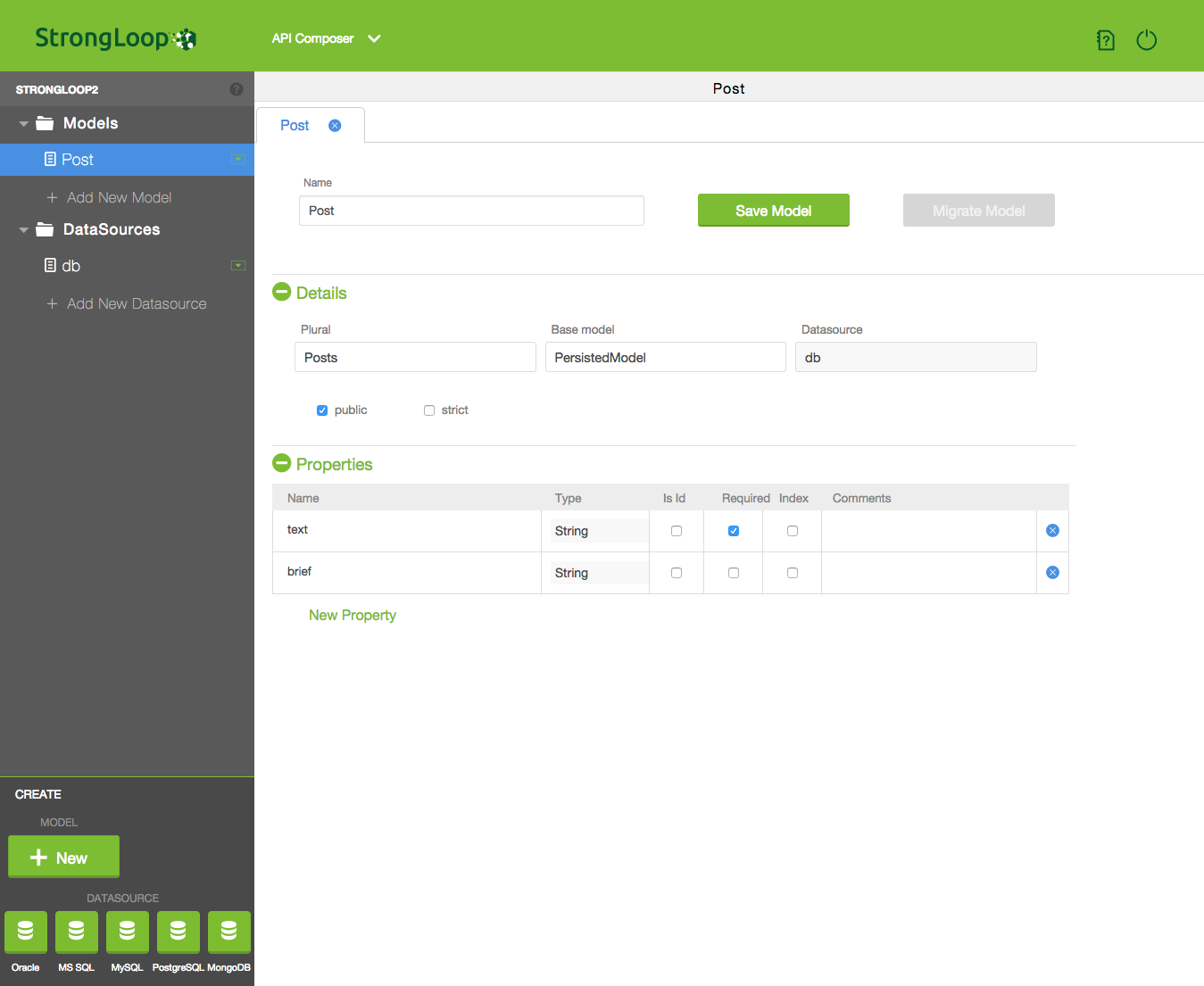
plural refers to the route name of the RESTful API. The route corresponding to a Model will be pluralized by default. For example, the path of Post is Posts.
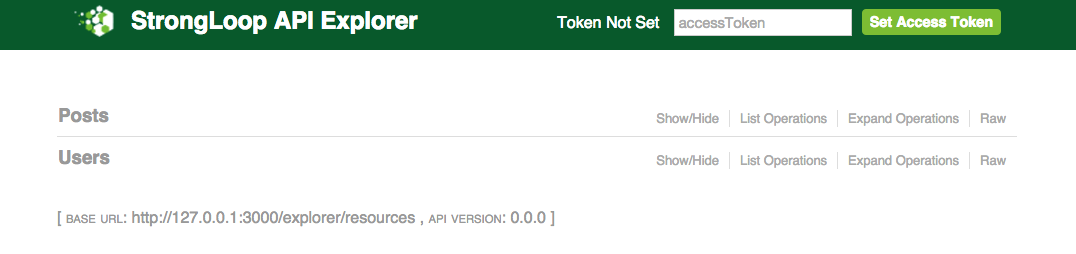
Guess, like in LeanCloud, you should go to a place like 127.0.0.1:3000/xxx to see his backend~ Well xxx=explorer http://127.0.0.1:3000/explorer Just You can see an API dashboard made with Swagger.

Look at the structure of the project. Like Meteor, LoopBack divides the JS code into server, front-end (client), and common part (common. Personally, I think this pure schema method is more clear than Meteor) .
Skip the later API Explorer, how to connect to the Database, and look directly at how to use the just created API on the front end. LoopBack's approach is to help you create SDKs for each end of your current API. Currently, it only supports Android/iOS/Angularjs. If you use other web frameworks, you may have to rely on yourself.
Create your own SDK lb-ng server/server.js client/lb-services.js Take a look at client/lb-services.js, it’s pretty good~
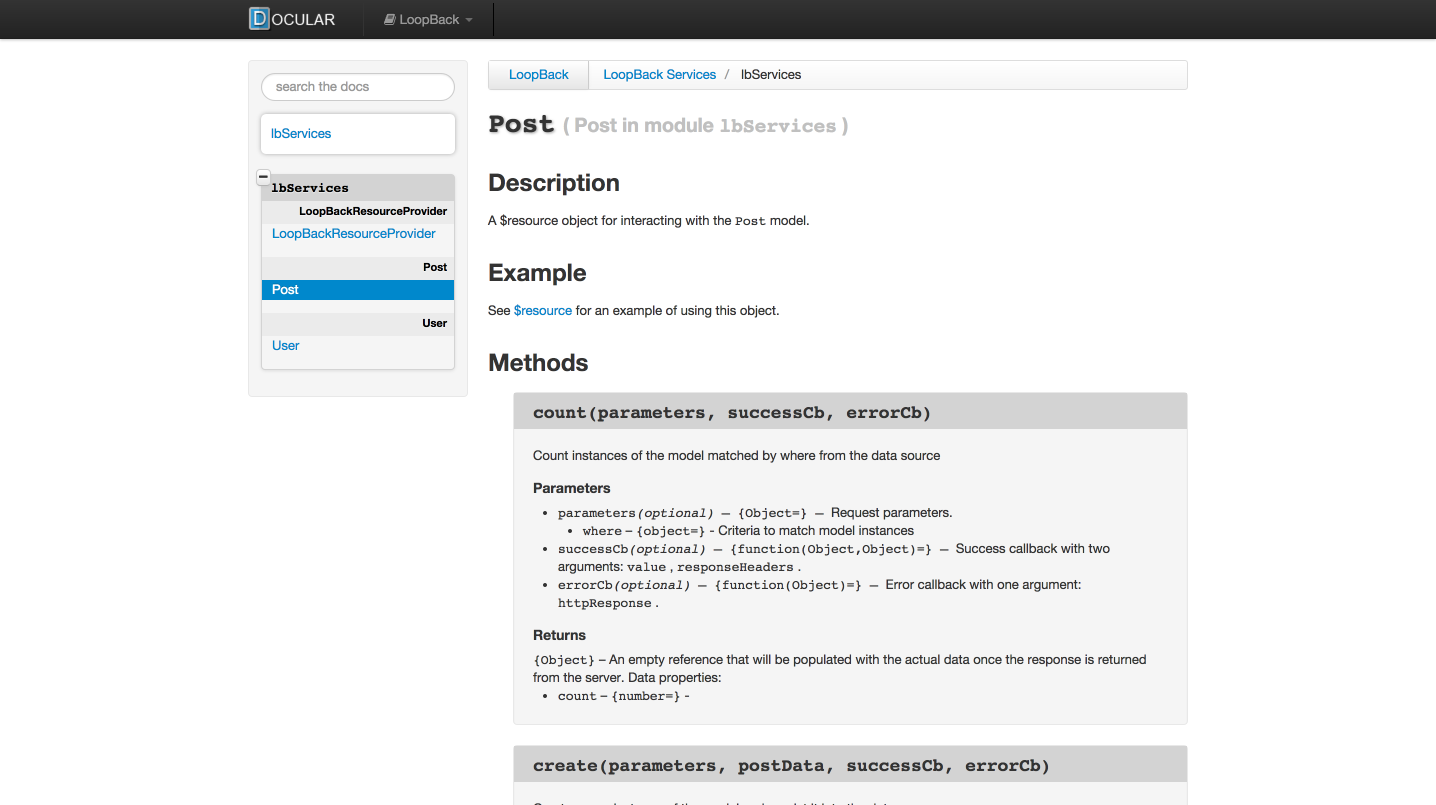
Well, your front-end engineer needs a document? Execute lb-ng-doc client/lb-services.js Sometimes you need to add sudo in front (I don’t know why), and then visit http://localhost:3030/ to see the document~ This function is based on Docular. In addition, if there is nothing when you click LoopBack Services, don’t worry, just refresh it.
See if it looks like early Angular documentation~

API Designer
I believe that the reason why many programmers like Parsejs or LeanCloud is because of the graphical interface Model design (or API design) backend. If the "Yo generator" API creator used earlier doesn't seem considerate enough, you can try StrongLoop's newly launched StrongLoop Studio beta.
In the project root directory
sudo npm install -g http://get-studio.strongloop.com/strong-studio.tgz Install Studio. Start Studio strong-studio, automatically open the browser and go to the upper right corner of the StrongLoop official website to register an account (it actually says On the bottom right is a link to go to the registration page on strongloop.com in the document, don’t you know the page can be easily modified...) Log in with the registered user name to see the API Composer and Profiler. Bingo! Let’s play in various ways!

p.s. If you encounter a problem like SyntaxError: Cannot parse package.json: Unexpected token e at this time, check whether the package.json under your project root is messed up by jslint (I dont't know why...)
Okay, okay, let me tell you, this beta is really a special beta... Try not to use it in projects where you have written code before...
Lazy people
If you lack a Mongodb to play with: Mongolab
If you want an IDE for collaborative development: Koding
If you want a cheap and easy-to-use VPS: Digital Ocean
If you think theirs is not cheap enough: Serverbear
If you don’t even want a VPS and just want to deploy a Node project: Nodejitsu
If you want to design an API for client students as soon as possible, but don’t want to use Node, find a place to deploy it: Apiary
If you want to make (copy) an APP, but don’t want to spend money to hire a bunch of people: Appdupe
End of 30 days
This is the last 30hackdays article, I finally got through it (oh...). Anyway, I learned a lot in these thirty days, how to find the services I want, how to quickly implement prototypes, how to compare developer products with competing products...
Looking back, the content of the article is definitely not as detailed as Shekhar’s Learning 30 Technologies in 30 Days: A Developer Challenge (it is true that no one has invested so much time and energy), but the technologies I chose are broader (or called more messy), it is also a process of expanding my horizons for me.
I hope this series of mine can give you some inspiration. Technology is not all so profound and difficult to understand. You may not be able to get an immediate salary increase if you embrace it, but at least on cold days, when there is no wifi, and you are lonely and cold, you can still open the browser console and enter while to warm yourself up. hand.
Below
Well, it’s not what you think, and it’s not for eating. In the future, I will continue to write about some interesting developer services I find from time to time; in addition, I will write a series of articles on StrongLoop to introduce more features of this framework. I hope everyone can try this rapidly developing product.
A little advertisement: I am currently running a small class (free), specializing in teaching technology to high school students until they reach a level where they can participate in Hackathons on their own. If there are high school students around you who are interested in technology, please contact me~ fxp007@gmail.com
ok, those who lost will make an appointment on their own~


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 The difference between nodejs and vuejs
Apr 21, 2024 am 04:17 AM
The difference between nodejs and vuejs
Apr 21, 2024 am 04:17 AM
Node.js is a server-side JavaScript runtime, while Vue.js is a client-side JavaScript framework for creating interactive user interfaces. Node.js is used for server-side development, such as back-end service API development and data processing, while Vue.js is used for client-side development, such as single-page applications and responsive user interfaces.
 Is nodejs a backend framework?
Apr 21, 2024 am 05:09 AM
Is nodejs a backend framework?
Apr 21, 2024 am 05:09 AM
Node.js can be used as a backend framework as it offers features such as high performance, scalability, cross-platform support, rich ecosystem, and ease of development.
 How to connect nodejs to mysql database
Apr 21, 2024 am 06:13 AM
How to connect nodejs to mysql database
Apr 21, 2024 am 06:13 AM
To connect to a MySQL database, you need to follow these steps: Install the mysql2 driver. Use mysql2.createConnection() to create a connection object that contains the host address, port, username, password, and database name. Use connection.query() to perform queries. Finally use connection.end() to end the connection.
 What is the difference between npm and npm.cmd files in the nodejs installation directory?
Apr 21, 2024 am 05:18 AM
What is the difference between npm and npm.cmd files in the nodejs installation directory?
Apr 21, 2024 am 05:18 AM
There are two npm-related files in the Node.js installation directory: npm and npm.cmd. The differences are as follows: different extensions: npm is an executable file, and npm.cmd is a command window shortcut. Windows users: npm.cmd can be used from the command prompt, npm can only be run from the command line. Compatibility: npm.cmd is specific to Windows systems, npm is available cross-platform. Usage recommendations: Windows users use npm.cmd, other operating systems use npm.
 What are the global variables in nodejs
Apr 21, 2024 am 04:54 AM
What are the global variables in nodejs
Apr 21, 2024 am 04:54 AM
The following global variables exist in Node.js: Global object: global Core module: process, console, require Runtime environment variables: __dirname, __filename, __line, __column Constants: undefined, null, NaN, Infinity, -Infinity
 Is there a big difference between nodejs and java?
Apr 21, 2024 am 06:12 AM
Is there a big difference between nodejs and java?
Apr 21, 2024 am 06:12 AM
The main differences between Node.js and Java are design and features: Event-driven vs. thread-driven: Node.js is event-driven and Java is thread-driven. Single-threaded vs. multi-threaded: Node.js uses a single-threaded event loop, and Java uses a multi-threaded architecture. Runtime environment: Node.js runs on the V8 JavaScript engine, while Java runs on the JVM. Syntax: Node.js uses JavaScript syntax, while Java uses Java syntax. Purpose: Node.js is suitable for I/O-intensive tasks, while Java is suitable for large enterprise applications.
 Is nodejs a back-end development language?
Apr 21, 2024 am 05:09 AM
Is nodejs a back-end development language?
Apr 21, 2024 am 05:09 AM
Yes, Node.js is a backend development language. It is used for back-end development, including handling server-side business logic, managing database connections, and providing APIs.
 How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
Server deployment steps for a Node.js project: Prepare the deployment environment: obtain server access, install Node.js, set up a Git repository. Build the application: Use npm run build to generate deployable code and dependencies. Upload code to the server: via Git or File Transfer Protocol. Install dependencies: SSH into the server and use npm install to install application dependencies. Start the application: Use a command such as node index.js to start the application, or use a process manager such as pm2. Configure a reverse proxy (optional): Use a reverse proxy such as Nginx or Apache to route traffic to your application




