 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Create a personalized and powerful Jquery virtual keyboard (VirtualKeyboard)_jquery
Create a personalized and powerful Jquery virtual keyboard (VirtualKeyboard)_jquery
Create a personalized and powerful Jquery virtual keyboard (VirtualKeyboard)_jquery
In a recent project, I was responsible for the front-end of the web page. The customer needed to use a touch screen for operation without an external mouse and keyboard, but was required to be able to enter text, including numbers, English, and Chinese. After thinking about it, I decided to use JS to implement the virtual keyboard.
First of all, I searched for JS virtual keyboard on the Internet. After careful screening, I fell in love with VirtualKeyboard, a powerful JS virtual keyboard plug-in.
Let’s briefly introduce VirtualKeyboard. It has more than 100 built-in keyboard layouts, more than 200 input methods, 9 sets of optional skin plans, and supports self-built input methods. It is quite powerful.
Attach the download address first. The latest version is 3.94: http://www.corallosoftware.it/Download/download.html This tutorial uses 3.71 and does not provide a separate download. Friends who need it can download my modified version at the end of the article
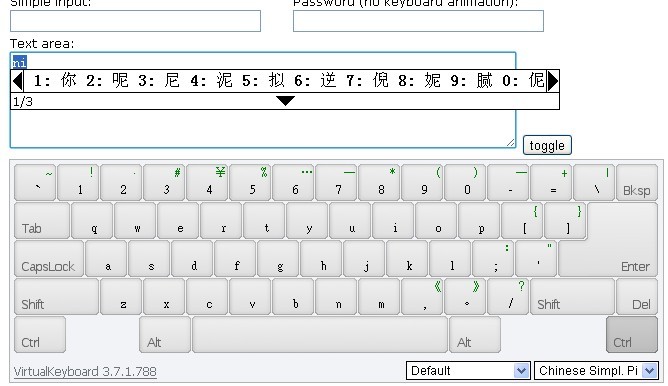
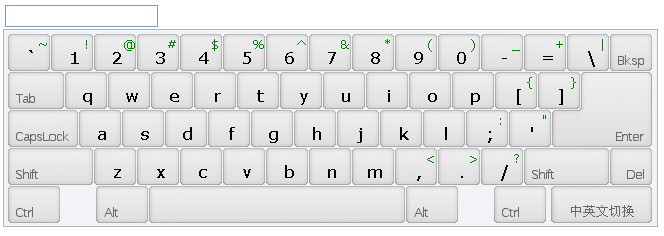
After downloading, check out its demo document first, and then open Jsvkjscriptsdemo_inline.html. You can see that the virtual keyboard is quite beautiful and supports Chinese pinyin input, which is completely in line with expectations. As shown below:

Integrate it into the project and just do it!
First, copy the files in the Jsvkjscripts directory to the project. The text files and html demonstration files can be deleted.
JS files referenced in the project page:
Explain: vk_layout=CN Chinese Simpl. Pinyin means the default input method is set to Simplified Chinese,
vk_skin=flat_gray means flat_gray is selected as the default skin. These two can be set according to personal needs.
Function to call/hide virtual keyboard:
VirtualKeyboard.toggle("txt_Search", "softkey");
txt_Search is the ID of the text box, and softkey is the ID of the element where the virtual keyboard is displayed.
Here is a simple example:
Effect:

Customize the functions you need step by step
The basic functions have been implemented, and the next step is to switch between Chinese and English. First click CapsLock to switch to uppercase and try, but I was disappointed. When switching to uppercase in Chinese mode, the input is still Chinese. You can only click on the input method selection menu in the lower right corner, find US, and switch to the English input method. This is not possible. You have to switch back and forth among hundreds of options every time. What a poor user experience!
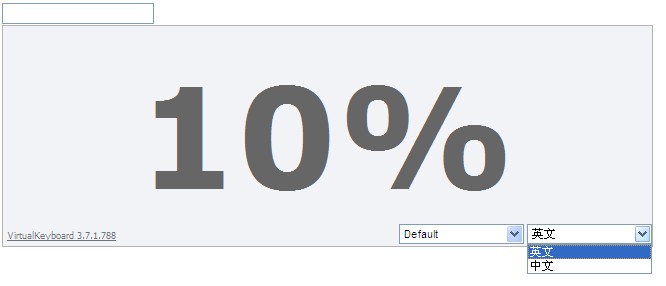
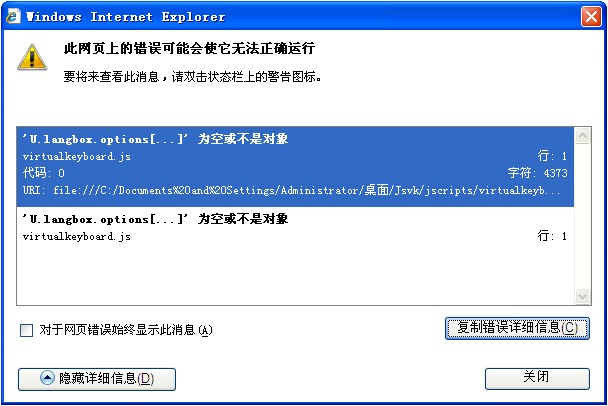
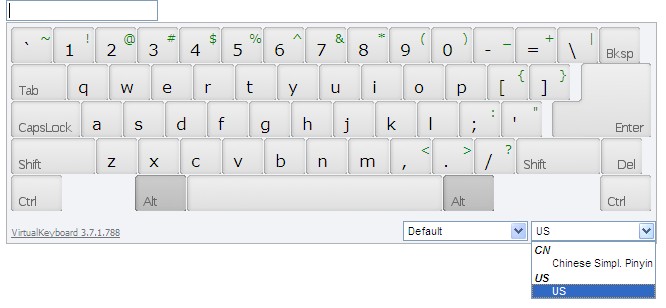
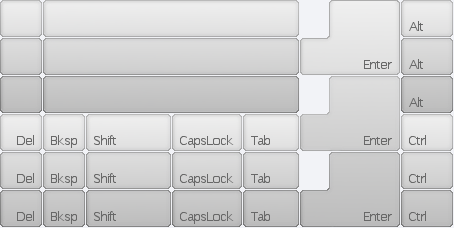
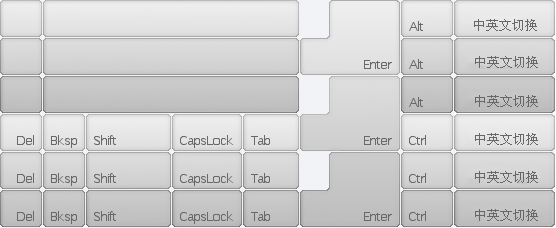
So, I had a preliminary idea, cleared the drop-down list, and manually built a list with only Chinese and English options. To clear the drop-down list, you must first know its ID. This kind of layer is usually created dynamically, so I found Jsvkjscriptsvirtualkeyboard.js and opened it. As expected, the code is compressed and can be read directly. God man. So we need to decompress it first. Open http://jsbeautifier.org/, copy the code in the JS file into the input box, click the button, and the decompression is complete. ctrl a, ctrl c to copy to the new JS file, OK, you can read it. Search for the " "" "" With the ID, it can be modified. Because it is dynamically created, its ID can only be obtained after the creation is completed, so I wrote the code after the virtual keyboard is loaded. The following code uses the JQuery framework and needs to be referenced before it can be used normally. After testing, I found a problem. The loading stopped at 10%, and the page prompted a JS error. From the error description, I probably guessed that there was a problem with the option I built, but I couldn’t find the specific problem after several traces and debugging. If any hero finds the error, I hope you can enlighten me! When you encounter an error that has been stuck for a long time, change your thinking! The initial idea failed, so I changed my mind. Since there was something wrong with what I built, well, I won’t build it. You can build it yourself, but I don’t need the extra stuff. Following this idea, I re-studied the loading code and found that the JS loaded by the input method is defined in Jsvkjscriptslayoutslayouts.js. So I decisively deleted the redundant options, leaving only two options: Chinese Simpl. Pinyin and US. The renderings after the modification are as follows. There are only two options: Chinese and English, which is much cleaner. This is not what I want! Switching between Chinese and English has been implemented, but the operation is not convenient enough. What I need is one-click switching. Why not add a switching key to the keyboard? First find the skin file, Jsvkjscriptscssflat_graybutton_set.png, I want to add a button myself! Original picture: After modification: Just changing the picture is definitely not enough. The button is positioned in the style sheet and continues to modify the style sheet! Add the following code at the end of the style sheet Jsvkjscriptscssflat_graykeyboard.css. Next, you need to define events for the button in the JS file. Open virtualkeyboard.js and find Add 59: 'input_method' below, remember to add a comma after 'ctrl_right'. After modification: Continue to find the button click response code: 修改为: } } OK,大功告成!看下效果图 外观和功能搞定了,但一看它的文件夹,足足7M多,精简!精简过程就不写啦,精简完成后: 写了这么多,谢谢你能把它看完,最后放上全部修改精简完成之后的源码!
kb_mappingselector is the ID of the keyboard layout selection box, kb_langselector is the ID of the input method selection box, and kb_langselector is the ID we want.
function test(){
$("#kb_langselector").empty().append("





#kbDesk div#kb_binput_method {
float: right;
Width: 102px;
}
#kbDesk div#kb_binput_method a {
background-position: -453px 0px;
}
#kbDesk div#kb_binput_method.kbButtonHover a {
background-position: -453px -38px;
}
#kbDesk div#kb_binput_method.kbButtonDown a {
background-position: -453px -76px;
}
var C = {
14: 'backspace',
15: 'tab',
28: 'enter',
29: 'caps',
41: 'shift_left',
52: 'shift_right',
53: 'del',
54: 'ctrl_left',
55: 'alt_left',
56: 'space',
57: 'alt_right',
58: 'ctrl_right'
};
var C = {
14: 'backspace',
15: 'tab',
28: 'enter',
29: 'caps',
41: 'shift_left',
52: 'shift_right',
53: 'del',
54: 'ctrl_left',
55: 'alt_left',
56: 'space',
57: 'alt_right',
58: 'ctrl_right',
59: 'input_method'
};
var d = function (i) {
var e = DOM.getParent(i.srcElement || i.target, 'a');
if (!e || e.parentNode.id.indexOf(Q) < 0) return;
e = e.parentNode;
var iI = X;
var il = e.id.substring(Q.length);
switch (il) {
case "caps":
iI = iI ^ s;
break;
case "shift_left":
case "shift_right":
if (i.shiftKey) break;
iI = iI ^ Z;
break;
case "alt_left":
case "alt_right":
case "ctrl_left":
case "ctrl_right":
iI = iI ^ (i.altKey << 1 ^ w) ^ (i.ctrlKey << 2 ^ W);
break;
default:
if (_) DOM.CSS(e).addClass(y.buttonDown);
break
}
if (X != iI) {
B(iI);
b();
}
i.preventDefault();
i.stopPropagation();
};
var d = function (i) {
var e = DOM.getParent(i.srcElement || i.target, 'a');
if (!e || e.parentNode.id.indexOf(Q) < 0) return;
e = e.parentNode;
var iI = X;
var il = e.id.substring(Q.length);
switch (il) {
case "caps":
iI = iI ^ s;
break;
case "input_method":
if (document.getElementById("kb_langselector").value == 'US US') {
VirtualKeyboard.switchLayout("CN Chinese Simpl. Pinyin");
else {
VirtualKeyboard.switchLayout("US US");
break;
case "shift_left":
case "shift_right":
if (i.shiftKey) break;
iI = iI ^ Z;
break;
case "alt_left":
case "alt_right":
case "ctrl_left":
case "ctrl_right":
iI = iI ^ (i.altKey << 1 ^ w) ^ (i.ctrlKey << 2 ^ W);
break;
default:
if (_) DOM.CSS(e).addClass(y.buttonDown);
break
}
if (X != iI) {
B(iI);
b();
}
i.preventDefault();
i.stopPropagation();
};
既然有了按钮,就不需要显示下面的下拉框了,所以,给它隐藏掉!



Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1390
1390
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to bring up the virtual keyboard on the computer
Feb 28, 2024 pm 06:52 PM
How to bring up the virtual keyboard on the computer
Feb 28, 2024 pm 06:52 PM
Users can freely turn on and off the display of the virtual keyboard on the computer. Some users don't know how to bring up the virtual keyboard on the computer. They just need to check the toolbar in the taskbar properties and click on the taskbar. Next is the editor’s introduction to the method of setting up the computer virtual keyboard for users. Interested users should come and take a look! How to bring up the virtual keyboard on the computer? Answer: Check the toolbar in the taskbar properties, then click on the taskbar for detailed introduction: 1. Right-click on the taskbar and click [Properties] below. 2. Select [Toolbar] in the taskbar properties. 3. Check the box in front of [Touch Keyboard], and then click [Apply] on the lower right. 4. You can see the keyboard logo on the lower right taskbar of the computer. 5. Click the logo to
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute



