JavaScript study notes (2) Array and object part_Basic knowledge
javascript object part
1: Basic part
1. All variables in JavaScript are objects, except for two exceptions: null and undefined.
2.Jscript supports four types of objects: internal objects, generated objects, objects given by the host (all BOM and DOM objects are host objects.) and ActiveX objects (external components).
3.Microsoft Jscript provides 11 internal (or "built-in") objects. They are Array, Boolean, Date, Function, Global, Math, Number, Object, RegExp, Error, and String objects.
4. Object is just a special kind of data. Objects have properties and methods. JavaScript is an object-oriented language, but JavaScript does not use classes. JavaScript is prototype-based, not class-based.
5. Attribute: It is a variable belonging to a specific object. Method: It is a function that can only be called by a specific object.
6.Jscript object is a collection of properties and methods. A method is a function, a member of the object. A property is a value or set of values (in the form of an array or object) that is a member of an object.
7.Javascript objects are based on constructor functions. When using a constructor function to create a new object, it can be said to instantiate a new object. Properties are variables inside the constructor function.
Object instantiated using constructor function:
cat = new Animal();
8.Javascript is an object-based language, and almost everything you encounter is an object. However, it is not a true object-oriented programming (OOP) language because there is no class in its syntax.
browser.name //"Firefox"
browser["kernel"] //"Gecko"
An object (objct) is a collection of properties. Each property is composed of a "name/value pair". js also defines a special object - an array, which is an ordered list of numbered values. gather. js also defines a special object - a function. A function is an object with executable code associated with it. The code is executed by calling the function and the result of the operation is returned.
Clear the concept:
"Object-based = object-oriented" in JS 4. There is no class (Class) in JS, but it has a new name called "prototype object", so "class = prototype object"
2: The difference and connection between classes (prototype objects) and objects (instances)###
1. Class (prototype object) is abstract and conceptual, representing a type of thing.
2. The object is specific and actual, representing a specific thing.
3. A class (prototype object) is the template of an object instance, and an object instance is an individual of the class.
A common misconception is that number literals are not objects. This is due to a bug in the JavaScript parser, which attempts to parse dot operators as part of a floating-point number literal.
There are many workarounds to make number literals look like objects.
2..toString(); // The second period can be parsed normally
2.toString(); // Pay attention to the space before the period
(2).toString(); // 2 is calculated first
Delete attribute
The only way to delete a property is to use the delete operator; setting a property to undefined or null does not actually delete the property, but only removes the association between the property and the value.
Three major features of JavaScript object-oriented
Encapsulation: Do not consider internal implementation, only consider functional usage
Inheritance: Inherit new objects from existing objects
Polymorphism: The so-called polymorphism refers to the multiple states of a reference under different circumstances,
1. Encapsulation
Encapsulation is to group the common features (including attributes and behaviors) of the same type of things into a class for ease of use. For example, people can be encapsulated in the following way:
People{
Age (Attribute 1)
Height (Attribute 2)
Gender (attribute three)
Doing something (one of the behaviors)
Walking (behavior 2)
Talking (behavior three)
}
Benefits of encapsulation:
Encapsulation protects the integrity of internal data;
Encapsulation makes object reconstruction easier;
Weaken the coupling between modules and improve the reusability of objects;
Helps avoid namespace conflicts;
Look at the following example:
This is the simplest encapsulation, encapsulating two properties into an object. However, this way of writing has two disadvantages. First, if more instances are generated, it will be very troublesome to write; second, there is no way to see the connection between the instances and the prototype.
Constructor Pattern
In order to solve the problem of generating instances from prototype objects, Javascript provides a constructor pattern.
The so-called "constructor" is actually an ordinary function, but the this variable is used internally. Using the new operator on the constructor will generate an instance, and the this variable will be bound to the instance object.
For example, the prototype objects of boy and girl can now be written like this:
We can now generate instance objects.
At this time, Boy and Girl will automatically have a constructor attribute pointing to their constructor.
alert(boy.constructor == Person); //true
alert(girl.constructor == Person); //true
Prototype mode Javascript stipulates that each constructor has a prototype attribute that points to another object. All properties and methods of this object will be inherited by the instance of the constructor.
This means that we can define those immutable properties and methods directly on the prototype object.
Then, generate the instance:
At this time, the type attribute and eat() method of all instances are actually the same memory address, pointing to the prototype object, thus improving operating efficiency.
alert(boy.eat == girl.eat); //true
The prototype property is a built-in property that specifies the constructor function that an object extends.
The following code adds a new attribute size to the Animal constructor function. This new attribute is the prototype attribute of the cat object. By using the prototype attribute, all objects that extend the Animal constructor function can access the size attribute
cat = new Animal("feline","meow", "walk/run");
cat.prototype.size = "fat";
In this case, the size attribute of all Animal objects is "fat". The prototype defaults to a new instance of Object. Since it is still an object, new properties can be added to the object. Just like style is an object of JavaScript, you can also continue to add attributes after style.
When an object is looking for an attribute, it will first traverse its own attributes. If there is none, it will continue to search for the object referenced by [[Prototype]]. If there is no more, it will continue to search for [[Prototype]].[[Prototype]. ] refers to the object, and so on, until [[Prototype]]...[[Prototype]] is undefined ([[Prototype]] of Object is undefined)
To put it simply, it saves a reference to another object through the [[Prototype]] of the object, and searches for attributes upward through this reference. This is the prototype chain.
Global window object
Any global function or variable in JavaScript is a property of window.
The self object is exactly the same as the window object. Self is usually used to confirm that it is within the current form.
The main objects of window mainly include the following:
JavaScript document object
JavaScript frames object
JavaScript history object
JavaScript location object
JavaScript navigator object
JavaScript screen object
Several common methods
valueof() method: returns the original value of the specified object
The split() method splits a string into an array of strings and returns this array.
The indexOf() method returns the first occurrence of a specified string value in a string.
The substring() method is used to extract characters between two specified subscripts in a string.
The substr() method extracts a specified number of strings starting from the startPos position from a string.
The join() method is used to put all elements in the array into a string.
arrayObject.join(separator)
The reverse() method is used to reverse the order of elements in an array.
The slice() method returns selected elements from an existing array.
Object literal
Object literals are a process used to create a large number of properties,
What needs to be noted here is that attributes and attribute values are separated by colons (:); multiple attributes are separated by commas (,). Object literals can also define methods. Just write function on the attribute of the object. This is an anonymous function. To call it, you only need to write its method name ().
javascript array part
1.Array object
Array object: Provides support for creating arrays of any data type.
arrayObj = new Array()
arrayObj = new Array([size])
arrayObj = new Array([element0[, element1[, ...[, elementN]]]])
Definition: var arr = [2,3,45,6]; var arr = new Array(2,4,5,7)
There is no difference between the two definitions. [] has high performance because the code is short.
Use array and object literals: var aTest = []; When creating an array, using array literals is a good choice; similarly, object literals can also be used to save space. The following two lines are equivalent, but shorter using object literals:
var oTest = new Object; // Try not to use
var oTest = { }; //The best choice, or var 0Test = [ ];
Traversing In order to achieve the best performance when traversing an array, it is recommended to use the classic for loop.
var list = [1, 2, 3, 4, 5, ...... 100000000];
for(var i = 0, l = list.length; i < l; i ) {
console.log(list[i]);
}
The above code has a processing, which is to cache the length of the array through l = list.length.
Array constructor
Since Array's constructor is a bit ambiguous in how it handles its arguments, it is always recommended to use the literal syntax for arrays - [] - to create arrays.
So the following code will be confusing:
new Array(3, 4, 5); // Result: [3, 4, 5]
new Array(3) // Result: [], the length of this array is 3
You should try to avoid using array constructors to create new arrays. It is recommended to use the literal syntax of arrays. They are shorter and more concise, thus increasing the readability of the code.
Array array properties
Array array has three attributes: length attribute, prototype attribute, constructor attribute
1.length attribute
The Length attribute represents the length of the array, that is, the number of elements in it. Because the index of an array always starts from 0, the upper and lower limits of an array are: 0 and length-1 respectively. Unlike most other languages, the length property of JavaScript arrays is variable, which requires special attention.
2.prototype attribute
Returns a reference to the prototype of the object type. The prototype property is common to objects.
For Array array objects, the following example illustrates the use of the prototype attribute.
Add a method to the array object that returns the maximum element value in the array. To accomplish this, declare a function, add it to Array.prototype, and use it.
function array_max()
{
var i,max=this[0];
for(i=1;i
if(max
}
return max;
}
Array.prototype.max=array_max;
var x=new Array(1,2,3,4,5,6);
var y=x.max();
After this code is executed, y saves the maximum value in the array x, or say 6.
3.constructor attribute
represents a function that creates an object. Description: The constructor attribute is a member of all objects with prototype. They include all JScript native objects except Global and Math objects. The constructor attribute holds a reference to the function that constructs a specific object instance.
For example:
x = new String("Hi");
if(x.constructor==String) //Process (condition is true).
//or
function MyFunc{
//Function body.
}
y=new MyFunc;
if(y.constructor==MyFunc)//Processing (condition is true).
For arrays:
y = new Array();
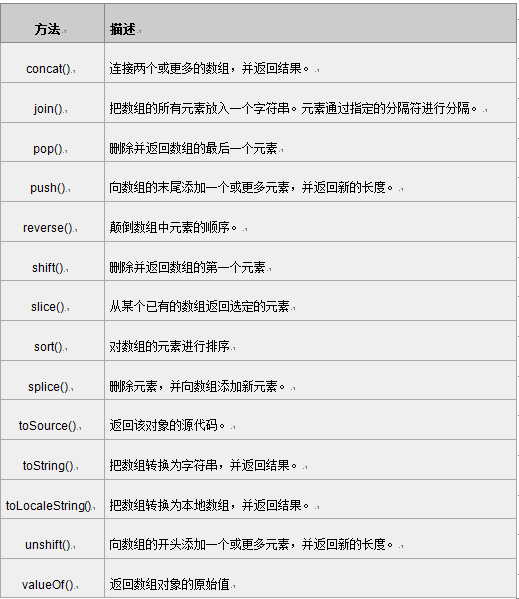
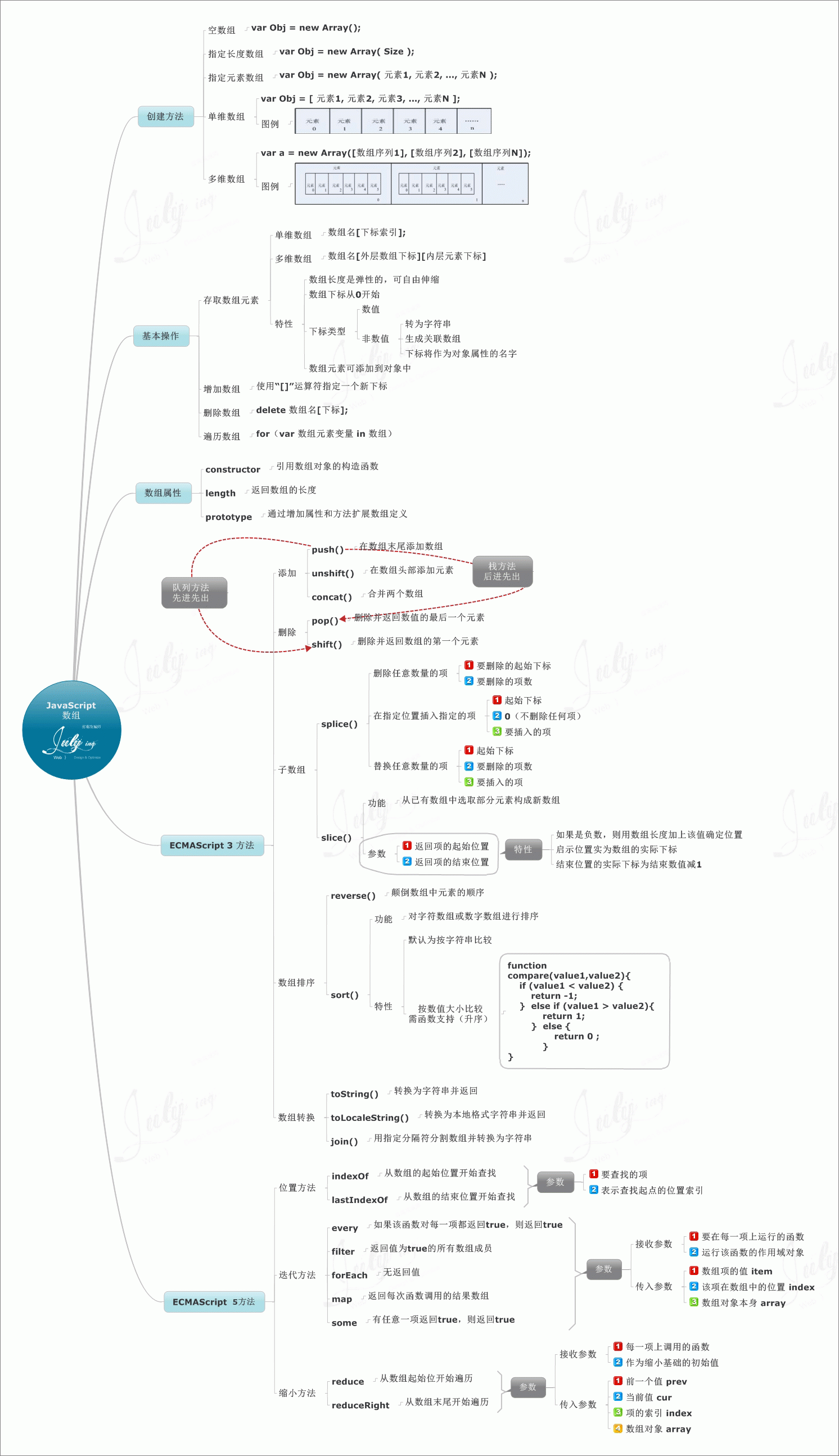
Array method:

Attached is a mind map of the array:


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to remove duplicate elements from PHP array using foreach loop?
Apr 27, 2024 am 11:33 AM
How to remove duplicate elements from PHP array using foreach loop?
Apr 27, 2024 am 11:33 AM
The method of using a foreach loop to remove duplicate elements from a PHP array is as follows: traverse the array, and if the element already exists and the current position is not the first occurrence, delete it. For example, if there are duplicate records in the database query results, you can use this method to remove them and obtain results without duplicate records.
 PHP array key value flipping: Comparative performance analysis of different methods
May 03, 2024 pm 09:03 PM
PHP array key value flipping: Comparative performance analysis of different methods
May 03, 2024 pm 09:03 PM
The performance comparison of PHP array key value flipping methods shows that the array_flip() function performs better than the for loop in large arrays (more than 1 million elements) and takes less time. The for loop method of manually flipping key values takes a relatively long time.
 How to convert MySQL query result array to object?
Apr 29, 2024 pm 01:09 PM
How to convert MySQL query result array to object?
Apr 29, 2024 pm 01:09 PM
Here's how to convert a MySQL query result array into an object: Create an empty object array. Loop through the resulting array and create a new object for each row. Use a foreach loop to assign the key-value pairs of each row to the corresponding properties of the new object. Adds a new object to the object array. Close the database connection.
 The Art of PHP Array Deep Copy: Using Different Methods to Achieve a Perfect Copy
May 01, 2024 pm 12:30 PM
The Art of PHP Array Deep Copy: Using Different Methods to Achieve a Perfect Copy
May 01, 2024 pm 12:30 PM
Methods for deep copying arrays in PHP include: JSON encoding and decoding using json_decode and json_encode. Use array_map and clone to make deep copies of keys and values. Use serialize and unserialize for serialization and deserialization.
 PHP array multi-dimensional sorting practice: from simple to complex scenarios
Apr 29, 2024 pm 09:12 PM
PHP array multi-dimensional sorting practice: from simple to complex scenarios
Apr 29, 2024 pm 09:12 PM
Multidimensional array sorting can be divided into single column sorting and nested sorting. Single column sorting can use the array_multisort() function to sort by columns; nested sorting requires a recursive function to traverse the array and sort it. Practical cases include sorting by product name and compound sorting by sales volume and price.
 Best Practices for Deep Copying PHP Arrays: Discover Efficient Methods
Apr 30, 2024 pm 03:42 PM
Best Practices for Deep Copying PHP Arrays: Discover Efficient Methods
Apr 30, 2024 pm 03:42 PM
The best practice for performing an array deep copy in PHP is to use json_decode(json_encode($arr)) to convert the array to a JSON string and then convert it back to an array. Use unserialize(serialize($arr)) to serialize the array to a string and then deserialize it to a new array. Use the RecursiveIteratorIterator to recursively traverse multidimensional arrays.
 Application of PHP array grouping function in data sorting
May 04, 2024 pm 01:03 PM
Application of PHP array grouping function in data sorting
May 04, 2024 pm 01:03 PM
PHP's array_group_by function can group elements in an array based on keys or closure functions, returning an associative array where the key is the group name and the value is an array of elements belonging to the group.
 What is the difference between arrays and objects in PHP?
Apr 29, 2024 pm 02:39 PM
What is the difference between arrays and objects in PHP?
Apr 29, 2024 pm 02:39 PM
In PHP, an array is an ordered sequence, and elements are accessed by index; an object is an entity with properties and methods, created through the new keyword. Array access is via index, object access is via properties/methods. Array values are passed and object references are passed.






