 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Implementation code for javascript detection of Internet access_javascript skills
Implementation code for javascript detection of Internet access_javascript skills
Implementation code for javascript detection of Internet access_javascript skills
The simplest and crudest way is to load network resources, JS files or image files.
typeof window.jQuery === "undefined" // return false or true
Use jQuery variables to detect whether you are connected to the Internet
function doConnectFunction() {
return true;
}
function doNotConnectFunction() {
return false;
}
var i = new Image();
i.onload = doConnectFunction;
i.onerror = doNotConnectFunction;
i.src = 'http://su.bdimg.com/static/superplus/img/logo_white.png?d=' + escape(Date());The problem with loading network resources is the detection of the Internet. If it is a LAN detection, there is nothing you can do.
At this time, we need a better solution, so we need to use navigator.onLine. The disadvantage of this attribute is that it is compatible with browsers. Chrome and Safari all support it perfectly, and IE7 and above are supported. Firefox and IE6 are more pitiful. They only return false when the browser is "offline", and return true otherwise. It is true even if the network cable is pinched, but Opera no longer supports it.
So we have to add a compatibility method: send an http header request to the location.hostname address, the code is as follows:
var xhr = new ( window.ActiveXObject || XMLHttpRequest )( "Microsoft.XMLHTTP" );
var status;
xhr.open( "HEAD", "//" + window.location.hostname + "/?rand=" + Math.floor((1 + Math.random()) * 0x10000), false );
try {
xhr.send();
return ( xhr.status >= 200 && xhr.status < 300 || xhr.status === 304 );
} catch (error) {
return false;
}One thing to note is that the third parameter of the open method must be passed false, and it must be a synchronous request.
Summary: If the browser supports navigator.onLine, use navigator.onLine. If it does not support it, send an http header request.
Original article, please indicate when reprinting: Reprinted from Front-end Development

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 Introducing the automatic activation of win11 online
Jan 01, 2024 pm 05:05 PM
Introducing the automatic activation of win11 online
Jan 01, 2024 pm 05:05 PM
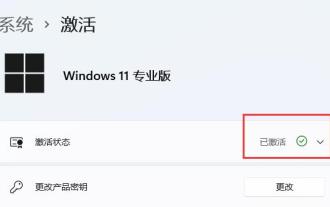
Some users may not want to directly activate their win11 system, so they want to know whether win11 will automatically activate when connected to the Internet. In fact, yes, win11 will automatically activate as long as it is connected to the Internet. Will win11 be automatically activated when connected to the internet? Answer: Win11 will be automatically activated when connected to the internet. 1. If we are installing win11 for the first time, activation will be completed automatically after turning on and connecting to the Internet. 2. Some computers have an option that cannot be returned after activation when purchased. At this time, it is more troublesome to check. 3. At this time, you need to use the computer hotkey when booting, enter the bios settings, and check whether the computer is normal. 4. In addition, if we upgrade the win11 system from win10, it will also be automatically activated during the upgrade installation. In fact, it automatically activates
 How to solve the problem that Win11 browser cannot access the Internet
Jan 12, 2024 pm 09:48 PM
How to solve the problem that Win11 browser cannot access the Internet
Jan 12, 2024 pm 09:48 PM
The browser is a very important tool when we browse the web. However, after updating the win11 system, some friends found that their browsers cannot connect to the Internet. This is probably because our browsers have changed the default settings. Just open the Internet options. Solved, let’s take a look together. What to do if the win11 browser cannot connect to the Internet: 1. First, we click on the start menu of the taskbar to open it. 2. Then search for and open "Internet Options" in the search box above. 3. After opening, click "Connect" above. 4. Find "LAN Settings" under the Connection tab. 5. Finally, just uncheck "Use for LAN" Proxy Server" and click "OK" below.
 Win7 network prompt error code 10107 operation content to repair
Mar 26, 2024 pm 06:06 PM
Win7 network prompt error code 10107 operation content to repair
Mar 26, 2024 pm 06:06 PM
1. Press win+r to enter the run window, enter cmd, as shown in the figure: 2. In the dos window, enter SFC/SCANNOW, and press Enter to detect, as shown in the figure:. 3. Afterwards, the window will prompt the error code: 10107, and then enter NETSHWINSOCKRESET, as shown in the figure: 4. Then restart the computer, 360 will have a prompt after booting, select Allow.
 How to bypass network activation - Win11
Feb 18, 2024 am 11:38 AM
How to bypass network activation - Win11
Feb 18, 2024 am 11:38 AM
How to Skip Internet Activation in Win11 With the continuous upgrading of operating systems, Windows 11 has become the favored object of many Windows operating system users. Compared with previous versions, Win11 provides a smoother user experience and more new features. However, some users may encounter network activation problems after installing Win11. So how to skip online activation and let Win11 work normally? First of all, we need to make it clear that the online activation of Windows 11 is M
 Win10 safe mode cannot connect to the Internet and cannot log in tutorial
Jan 07, 2024 am 09:33 AM
Win10 safe mode cannot connect to the Internet and cannot log in tutorial
Jan 07, 2024 am 09:33 AM
Many users need to enter safe mode when they have problems with their computers. Many friends have encountered the problem of not being able to connect to the Internet in safe mode. How to solve this difficult problem? Let’s learn it now. . Win10 safe mode cannot connect to the Internet: 1. Click "Start" and find "Settings". 2. Click "Update & Security". 3. Click "Recovery" on the left and select "Restart Now". 4. After entering the safe operation, click "Troubleshooting" 5. Select "Advanced Options" 6. Click "Startup Repair" 7. Click the "Restart" button 8. Select the fifth item "Enable Safe Mode with Networking". 9. You can connect to the Internet and enter safe mode.
 ChatGPT launches networking and plug-in functions, available to Plus users next week
May 19, 2023 pm 10:22 PM
ChatGPT launches networking and plug-in functions, available to Plus users next week
May 19, 2023 pm 10:22 PM
According to news on May 14, OpenAI announced that it will launch networking and plug-in functions to all ChatGPTPlus users next week. OpenAI CEO Sam Altman retweeted this tweet and said: "Hope you like it." This update means that the last seal of ChatGPT has been completely lifted, and ChatGPT will use the latest information and information to provide services to users. IT House learned from the official blog of OpenAI that in addition to the networking function, the upcoming plug-in also greatly improves the capabilities of ChatGPT. Roughly speaking, the types of ChatGPT plug-ins currently online cover schedule assistants, code interpreters, creating new websites, text-to-audio conversion, and shopping price comparisons.
 Google Bard's major upgrade surpasses ChatGPT: ChatGPT can't do these ten functions
May 16, 2023 pm 07:49 PM
Google Bard's major upgrade surpasses ChatGPT: ChatGPT can't do these ten functions
May 16, 2023 pm 07:49 PM
Xi Xiaoyao Technology said the original author | IQ has dropped completely, ZenMoore Google recently launched a charge against OpenAI’s ChatGPT and is catching up in large models. Not long ago, we just took stock of the linkage between Google Family Bucket and Bard. In the past week, Bard released another update announcement, and at the Google I/O conference a few days ago, new products such as PaLM2 and Bard were demonstrated. This upgrade has obviously taken a bigger step: the waitlist has been cancelled, and in addition to English, Japanese and Korean have been added. Currently, it can be directly accessed in more than 180 countries and regions, the appearance can be switched, and Shenzhen has been launched. background. In addition, some new features have been launched that make ChatGPT (non-Plus version) fall behind.
 How to solve the problem that WIN10 system cannot connect to the Internet
Mar 27, 2024 pm 08:06 PM
How to solve the problem that WIN10 system cannot connect to the Internet
Mar 27, 2024 pm 08:06 PM
1. Open the computer's run function through the shortcut key combination [win+r], then enter [cmd] and click OK. 2. Enter [netshwinsockreset] in the opened computer command interface and click the Enter key on the keyboard. 3. After waiting for the loading to be successful, restart the computer, click the network icon in the lower right corner of the computer, open the Network Sharing Center, find the [Change Adapter Settings] option on the left and click to enter. 4. Find the network connection currently in use, right-click the mouse, open the window and select [Properties] and click to enter. 5. Find the [Internet Version Protocol 4] option in the window that opens and click [Install]. 6. Finally, in the network function that appears, select the protocol, add it, and after the addition is completed



