 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Analyze the apply method and call method of JavaScript function from JQuery source code_javascript skills
Analyze the apply method and call method of JavaScript function from JQuery source code_javascript skills
Analyze the apply method and call method of JavaScript function from JQuery source code_javascript skills
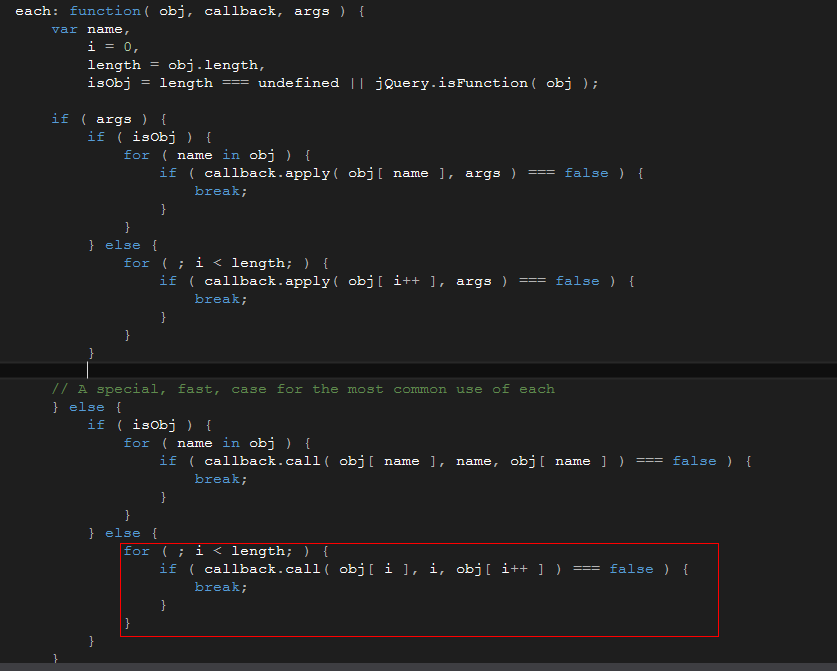
May 16, 2016 pm 04:35 PMWhen I was using jQuery’s $.each method recently, I suddenly thought about where the index and entity in $.each($('div'),function(index,entity){}); came from. , and it is dispensable, and it can tell us the subscript and instance of the current traversal. So I took a look at the jQuery source code and found this:

When debugging, I used the code marked in red, and then used the callback.call function, so I took a look at "JS Advanced Programming", which has a relatively in-depth explanation.
First of all, function is a pointer to a Function object, and the function name is a pointer to a function. Then within the function body, there will be a scope, which is the this keyword.
This keyword refers to the scope in which the function runs. For example:
<script type="text/javascript">
function funcA() {
alert(this);
alert("Function A");
}
</script>
The function funcA in the above code is defined in the global environment, so this in the function body is the window object.
Now it’s time to explain call and apply. Take the call function as an example. The first parameter of call is to change the scope of the function. The subsequent parameters are the required parameters passed into the function and must be consistent with the parameters of the original function. For example:
<script type="text/javascript">
var testO = { name: "Lily" };
function funcA(a,b) {
alert(this);
alert("Function A");
}
function funcB(a, b) {
funcA.call(testO, a, b);
}
funcB(1,2); //this becomes testO
</script>
In the definition of funcB function, we called the call function of funcA. At this time, we changed the pointing of this in funcA. It originally pointed to window, but now points to the object testO, the first parameter of call. And when calling call, because the funcA function has two parameters, if you want funcA to pass parameters, you must point out the parameters one by one, that is, the next two parameters a and b, or you can only pass the first parameter
That is: funcA.call(testO); or just pass a, that is: funcA.call(testO,a);
The only difference between apply and call is that the second parameter of apply can be in the form of an array, and there is no need to point out the parameters one by one, funcA.apply(testO,[a,b])
After introducing the basic usage of call and apply, it’s time to talk about the real use of these two brothers, which is to expand the scope in which the function operates.
<script type="text/javascript">
window.color = "Transparent";
var testObj = { color: "red" };
function testFuc() {
alert(this.color);
}
$(function () {
1.testFuc(); //Pop up "transparent"
2.testFuc(this); //Pop up "undefined"
3.testFuc.call(this.parent); //Pop up "transparent"
4.testFuc.call(window); //Pop up "transparent"
5.testFuc.call(testObj); //Pop up "red"
});
</script>
The above code demonstrates the function of call. In the first function call, this points to window, so the color attribute of window pops up.
Some friends may think that the second function will also pop up transparent, but please first make sure that our function is running in $(function(){});. This jQuery function is very clear to friends who know jQuery.
The scope of this in$(function(){}); points to the document, and then we call testFunc to pop up the color of the document, which is of course undefined.
The third function points the this of testFunc to the parent window of the document. Of course, there is no problem in popping up the color of the window.
The fourth function is more straightforward, passing window into it
The fifth function points the this of testFunc to testObj, and a red color pops up.
At this point, everyone should have an understanding of how to use it, but how to understand and use it depends on your own routine.
This is how I understand it. This usage can be regarded as a generic method in C# or java. For example, the definition of a C# method
public void Test<T>(T a, T b) { }
In this way, we can extend the method and achieve general purposes.
The above are my own views and opinions. If there is anything wrong, please point it out and learn from it together.

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Asynchronous Programming of JavaScript Functions: Essential Tips for Handling Complex Tasks
Nov 18, 2023 am 10:06 AM
Asynchronous Programming of JavaScript Functions: Essential Tips for Handling Complex Tasks
Nov 18, 2023 am 10:06 AM
Asynchronous Programming of JavaScript Functions: Essential Tips for Handling Complex Tasks
 Use JavaScript functions to implement web page navigation and routing
Nov 04, 2023 am 09:46 AM
Use JavaScript functions to implement web page navigation and routing
Nov 04, 2023 am 09:46 AM
Use JavaScript functions to implement web page navigation and routing
 Real-time updates to data visualizations using JavaScript functions
Nov 04, 2023 pm 03:30 PM
Real-time updates to data visualizations using JavaScript functions
Nov 04, 2023 pm 03:30 PM
Real-time updates to data visualizations using JavaScript functions
 Use JavaScript functions to implement image carousels and slideshow effects
Nov 04, 2023 am 08:59 AM
Use JavaScript functions to implement image carousels and slideshow effects
Nov 04, 2023 am 08:59 AM
Use JavaScript functions to implement image carousels and slideshow effects
 Use JavaScript functions to implement user login and permission verification
Nov 04, 2023 am 10:10 AM
Use JavaScript functions to implement user login and permission verification
Nov 04, 2023 am 10:10 AM
Use JavaScript functions to implement user login and permission verification
 Use JavaScript functions to achieve user interaction and dynamic effects
Nov 03, 2023 pm 07:02 PM
Use JavaScript functions to achieve user interaction and dynamic effects
Nov 03, 2023 pm 07:02 PM
Use JavaScript functions to achieve user interaction and dynamic effects
 Use JavaScript functions to dynamically update data visualizations
Nov 03, 2023 pm 04:56 PM
Use JavaScript functions to dynamically update data visualizations
Nov 03, 2023 pm 04:56 PM
Use JavaScript functions to dynamically update data visualizations
 Use JavaScript functions to upload and download files
Nov 04, 2023 am 08:30 AM
Use JavaScript functions to upload and download files
Nov 04, 2023 am 08:30 AM
Use JavaScript functions to upload and download files






