Use C/C to implement Node.js modules (2)_node.js
Reviewing the past and learning the new can make you happy
First of all, please remember this V8 online manual - http://izs.me/v8-docs/main.html.
Do you still remember the building.gyp file from last time?
{
"targets": [
{
"target_name": "addon",
"sources": [ "addon.cc" ]
}
]
}
Just like this, if you have a few more *.cc files, it will look like this:
"sources": [ "addon.cc", "myexample.cc" ]
Last time we separated the two steps. In fact, configuration and compilation can be put together:
$ node-gyp configure build
Have you finished reviewing? without? !
Okay, let’s continue.
Table of Contents
Function parameters
Now we finally have to talk about parameters.
Let us imagine that there is such a function add(a, b) which represents adding a and b and returning the result, so first write the function outline:
#include
using namespace v8;
Handle
{
HandleScope scope;
//... Here we go again!
}
Arguments
This is the parameter of the function. Let’s take a look at v8’s official manual reference first.
•int Length() const
•Local
We don’t care about the rest, these two are important! One represents the number of parameters passed into the function, and the other bracket is used to access the nth parameter through the subscript index.
Therefore, we can roughly understand the above requirements as args.Length() is 2, args[0] represents a and args[1] represents b. And we need to determine that the type of these two numbers must be Number.
Notice that the index operator in square brackets returns a Local
•IsArray()
•IsBoolean()
•IsDate()
•IsFunction()
•IsInt32()
•IsNativeError()
•IsNull()
•IsNumber()
•IsRegExp()
•IsString()
•...
I won’t list them one by one, you can read the documentation for the rest. 。:.゚ヽ(*´∀`)ノ゚.:。
ThrowException
This is a function we will use later. Details can be found in the v8 documentation.
As the name suggests, it throws an error. After executing this statement, it is equivalent to executing a throw() statement in the Node.js local file. For example:
ThrowException(Exception::TypeError(String::New("Wrong number of arguments")));
It is equivalent to executing a Node.js:
throw new TypeError("Wrong number of arguments");
Undefined()
This function is also in the documentation.
Specifically, it is a null value, because some functions do not need to return any specific value, or there is no return value. At this time, Undefined() needs to be used instead.
Let’s do it, Saonian!
After understanding the above points, I believe you will be able to write the logic of a b soon. I will copy the code from the Node.js official manual and give it to you to go through:
#include
using namespace v8;
Handle
{
HandleScope scope;
// means that more than 2 parameters can be passed in, but in fact we only use the first two
If(args.Length() < 2)
{
// throw error
ThrowException(Exception::TypeError(String::New("Wrong number of arguments")));
// Return null value
return scope.Close(Undefined());
}
If(!args[0]->IsNumber() || !args[1]->IsNumber())
{
// Throw an error and return null value
ThrowException(Exception::TypeError(String::New("Wrong arguments")));
return scope.Close(Undefined());
}
//
http://izs.me/v8-docs/classv8_1_1Value.html#a6eac2b07dced58f1761bbfd53bf0e366)
// `NumberValue` function
Local
}
Finally, write the export function at the end and it’s OK.
Callback function
In the last chapter, we only talked about Hello world. In this chapter, grandma made a conscious discovery and wrote another callback function.
As usual, we write the framework first:
using namespace v8;
Handle
{
HandleScope scope;
return scope.Close(Undefined());
}
func(function(msg) {
console.log(msg);
});
That is, it will pass in a parameter to the callback function. We imagine it is a string, and then we can console.log() it out.
First you need to have a string series
Without further ado, let’s feed it a string first and then talk about it. (√ ζ ε:)
But we have to make this string a universal type, because Node.js code is weakly typed.
Local
What? You ask me what is Local
Then let me talk about it a little bit, refer to it here and the V8 reference document.
As shown in the documentation, Local
Then let’s talk about Local.
There are two types of Handle, Local Handle and Persistent Handle. The types are Local
Then you need to have a parameter table series
How to get the command line parameters after calling C/C from the terminal command line?
#include
void main(int argc, char* argv[])
{
// ...
}
By the way, argc here is the number of command line parameters, and argv[] is each parameter. Then calling the callback function of Node.js, v8 also adopts a similar method:
~~QAQ is stuck in Handle
After I verified it in many aspects (SegmentFault, StackOverflow and a KouKou group), I finally solved the meaning of the three parameters of the above function.
I won’t say much about the next two parameters. One is the number of parameters, and the other is an array of parameters. As for the first parameter Handle
It is the same as apply in JS. In JS, you do
var context = ...;
cb.apply(context, [ ...args...]);
The object passed as the first argument becomes this within the function scope. More documentation on MDN. If you don't know JS well, you can read more about JS's this here: http://unschooled.org /2012/03/understanding-javascript-this/
——Excerpted from StackOverflow
In short, its function is to specify the this pointer of the called function. The usage of this Call is similar to bind(), call(), and apply() in JavaScript.
So what we have to do is to build the parameter table first, and then pass in the Call function for execution.
The first step is to display the conversion function, because it is originally an Object type:
Local
The second step is to create a parameter table (array):
Local
Last call function series
Call cb and pass the parameters in:
cb->Call(Context::GetCurrent()->Global(), 1, argv);
The first parameter here, Context::GetCurrent()->Global(), means getting the global context as this of the function; the second parameter is the number in the parameter table (after all, although Node.js The array has a length attribute, but the system actually does not know the length of the array in C, and you have to pass in a number yourself to indicate the length of the array); the last parameter is the parameter table we just created.
Final Chapter Final Document Series
I believe everyone is already familiar with this step, which is to write the function, then put it into the exported function, and finally declare it.
I will just release the code directly, or you can go directly to the Node.js documentation.
#include
using namespace v8;
Handle
{
HandleScope scope;
Local
const unsigned argc = 1;
Local
cb->Call(Context::GetCurrent()->Global(), argc, argv);
return scope.Close(Undefined());
}
void Init(Handle
NODE_MODULE(addon, Init)
Well done! Just do the last remaining steps yourself. As for calling this function in JS, I have mentioned it before.
Extra
Well, I feel like my study notes are becoming more and more unrestrained. Please break it down~
Let’s stop here today. In the process of writing study notes, I got into trouble again, such as the meaning of the parameters of the Call function.
If you think this series of study notes is still helpful to you, come and join me in the fun~Σ>―(〃°ω°〃)♡→

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
![WLAN expansion module has stopped [fix]](https://img.php.cn/upload/article/000/465/014/170832352052603.gif?x-oss-process=image/resize,m_fill,h_207,w_330) WLAN expansion module has stopped [fix]
Feb 19, 2024 pm 02:18 PM
WLAN expansion module has stopped [fix]
Feb 19, 2024 pm 02:18 PM
If there is a problem with the WLAN expansion module on your Windows computer, it may cause you to be disconnected from the Internet. This situation is often frustrating, but fortunately, this article provides some simple suggestions that can help you solve this problem and get your wireless connection working properly again. Fix WLAN Extensibility Module Has Stopped If the WLAN Extensibility Module has stopped working on your Windows computer, follow these suggestions to fix it: Run the Network and Internet Troubleshooter to disable and re-enable wireless network connections Restart the WLAN Autoconfiguration Service Modify Power Options Modify Advanced Power Settings Reinstall Network Adapter Driver Run Some Network Commands Now, let’s look at it in detail
 WLAN extensibility module cannot start
Feb 19, 2024 pm 05:09 PM
WLAN extensibility module cannot start
Feb 19, 2024 pm 05:09 PM
This article details methods to resolve event ID10000, which indicates that the Wireless LAN expansion module cannot start. This error may appear in the event log of Windows 11/10 PC. The WLAN extensibility module is a component of Windows that allows independent hardware vendors (IHVs) and independent software vendors (ISVs) to provide users with customized wireless network features and functionality. It extends the capabilities of native Windows network components by adding Windows default functionality. The WLAN extensibility module is started as part of initialization when the operating system loads network components. If the Wireless LAN Expansion Module encounters a problem and cannot start, you may see an error message in the event viewer log.
 What are constants in C language? Can you give an example?
Aug 28, 2023 pm 10:45 PM
What are constants in C language? Can you give an example?
Aug 28, 2023 pm 10:45 PM
A constant is also called a variable and once defined, its value does not change during the execution of the program. Therefore, we can declare a variable as a constant referencing a fixed value. It is also called text. Constants must be defined using the Const keyword. Syntax The syntax of constants used in C programming language is as follows - consttypeVariableName; (or) consttype*VariableName; Different types of constants The different types of constants used in C programming language are as follows: Integer constants - For example: 1,0,34, 4567 Floating point constants - Example: 0.0, 156.89, 23.456 Octal and Hexadecimal constants - Example: Hex: 0x2a, 0xaa.. Octal
 VSCode and VS C++ IntelliSense not working or picking up libraries
Feb 29, 2024 pm 01:28 PM
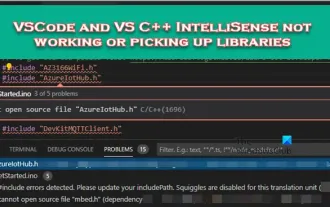
VSCode and VS C++ IntelliSense not working or picking up libraries
Feb 29, 2024 pm 01:28 PM
VS Code and Visual Studio C++ IntelliSense may not be able to pick up libraries, especially when working on large projects. When we hover over #Include<wx/wx.h>, we see the error message "CannotOpen source file 'string.h'" (depends on "wx/wx.h") and sometimes, autocomplete Function is unresponsive. In this article we will see what you can do if VSCode and VSC++ IntelliSense are not working or extracting libraries. Why doesn't my Intellisense work in C++? When working with large files, IntelliSense sometimes
 Recursive program to find minimum and maximum elements of array in C++
Aug 31, 2023 pm 07:37 PM
Recursive program to find minimum and maximum elements of array in C++
Aug 31, 2023 pm 07:37 PM
We take the integer array Arr[] as input. The goal is to find the largest and smallest elements in an array using a recursive method. Since we are using recursion, we will iterate through the entire array until we reach length = 1 and then return A[0], which forms the base case. Otherwise, the current element is compared to the current minimum or maximum value and its value is updated recursively for subsequent elements. Let’s look at various input and output scenarios for this −Input −Arr={12,67,99,76,32}; Output −Maximum value in the array: 99 Explanation &mi
 Fix Xbox error code 8C230002
Feb 27, 2024 pm 03:55 PM
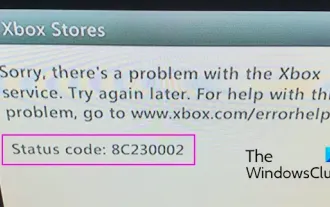
Fix Xbox error code 8C230002
Feb 27, 2024 pm 03:55 PM
Are you unable to purchase or watch content on your Xbox due to error code 8C230002? Some users keep getting this error when trying to purchase or watch content on their console. Sorry, there's a problem with the Xbox service. Try again later. For help with this issue, visit www.xbox.com/errorhelp. Status Code: 8C230002 This error code is usually caused by temporary server or network problems. However, there may be other reasons, such as your account's privacy settings or parental controls, that may prevent you from purchasing or viewing specific content. Fix Xbox Error Code 8C230002 If you receive error code 8C when trying to watch or purchase content on your Xbox console
 China Eastern Airlines announces that C919 passenger aircraft will soon be put into actual operation
May 28, 2023 pm 11:43 PM
China Eastern Airlines announces that C919 passenger aircraft will soon be put into actual operation
May 28, 2023 pm 11:43 PM
According to news on May 25, China Eastern Airlines disclosed the latest progress on the C919 passenger aircraft at the performance briefing meeting. According to the company, the C919 purchase agreement signed with COMAC has officially come into effect in March 2021, and the first C919 aircraft has been delivered by the end of 2022. It is expected that the aircraft will be officially put into actual operation soon. China Eastern Airlines will use Shanghai as its main base for commercial operations of the C919, and plans to introduce a total of five C919 passenger aircraft in 2022 and 2023. The company stated that future introduction plans will be determined based on actual operating conditions and route network planning. According to the editor's understanding, the C919 is China's new generation of single-aisle mainline passenger aircraft with completely independent intellectual property rights in the world, and it complies with internationally accepted airworthiness standards. Should
 C++ program to print spiral pattern of numbers
Sep 05, 2023 pm 06:25 PM
C++ program to print spiral pattern of numbers
Sep 05, 2023 pm 06:25 PM
Displaying numbers in different formats is one of the basic coding problems of learning. Different coding concepts like conditional statements and loop statements. There are different programs in which we use special characters like asterisks to print triangles or squares. In this article, we will print numbers in spiral form, just like squares in C++. We take the number of rows n as input and start from the top left corner and move to the right, then down, then left, then up, then right again, and so on and so on. Spiral pattern with numbers 123456724252627282982340414243309223948494431102138474645321120373635343312191817161514






