 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Detailed explanation of html download function_HTML/Xhtml_Web page production
Detailed explanation of html download function_HTML/Xhtml_Web page production
Detailed explanation of html download function_HTML/Xhtml_Web page production
The new project has basically come to an end. It is the first time to complete the integration of front-end and back-end separation. Naturally, there are many pitfalls encountered.
Let’s talk about one of the pitfalls we encountered on the first day.
——About downloading issues. . .
In the past, everyone liked to use the tag. At the beginning, I also used the a tag and the href attribute on the address of the image to simulate the download function. It turns out that when you click on this ghost thing, it will directly open a new picture, not download it.
Then, I read an article and opened the door to my baby’s new world.
download attribute
tag must have href attribute. The browser will automatically detect and add the correct file extension to the file (.img, .pdf, .txt, .html, etc.).
Give me an example:
In fact, you can also customize the downloaded file name
But in fact, this method also has great limitations.
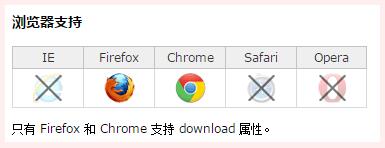
One is its compatibility, according to data provided by W3C.

In this way, it seems that the temporary practicality of this attribute is actually average.
There is another pitfall that I haven’t stepped into yet, which is the cross-domain issue. I’ll update it after I do. .
To sum up, this download is a good thing, but it seems that the support is not good. I don’t know what its future development will be like. After all, it is still a Let’s wait and see about the new attributes of the a tag. Now it’s almost enough to at least know that there is such a thing.
The above detailed explanation of the download function of html is all the content shared by the editor. I hope it can give you a reference, and I also hope that everyone will support Script Home.
Original address: http://www.cnblogs.com/w-age666/archive/2016/05/04/5458342.html

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1390
1390
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



